Instalace WordPressu na Denwer. co je co? Instalace WordPress na Denwer Jak nainstalovat WordPress na Denver
Dnes poskytnu podrobný návod k instalaci wordpressu na Denver. V předchozích článcích jsme mluvili o (Denver) a.
Pokud jste tyto lekce zmeškali nebo nevíte, o čem mluvíme, doporučuji vám přečíst si tyto lekce.
Abyste mohli nainstalovat wordpress na Denver, musíte si nejprve stáhnout samotný engine. Můžete si jej stáhnout z oficiálních stránek en.wordpress.org kde najdete nejnovější verzi.
Po stažení motoru jej musíte rozbalit do složky na lokální server(složka, ve které budou umístěny vaše stránky).
Pokud jste jej ještě nevytvořili, přejděte do adresáře c:\hostin g (zde jsem nainstaloval Denver) a poté "domů" >
"localhost" >
"www" >
a zde vytvoříme libovolnou složku pro web.
Mám to, ať se to jmenuje "my-site.com" takže cesta k instalaci wordpressu bude taková:
| C:\hosting\home\localhost\www\my-site. en |
C:\hosting\home\localhost\www\my-site.ru
Extrahujte všechny soubory z wordpress zip archivu do tuto složku, takhle to bude vypadat

Nyní musíme vytvořit databázi, protože ji ke své práci používá stroj wordpress. Jak to udělat, jsem popsal v předchozím článku „Nastavení phpmyadmin a databáze MySQL“.

V adresní řádek prohlížeč, zadejte adresu složky, do které jsme rozbalili wordpress (složka s naším blogem)
http://localhost/my-site.ru/
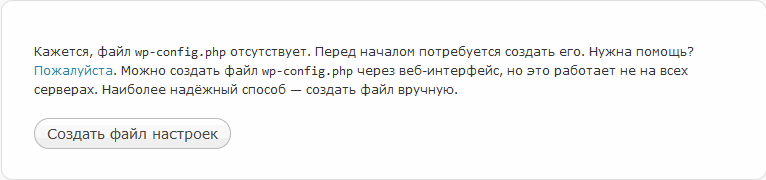
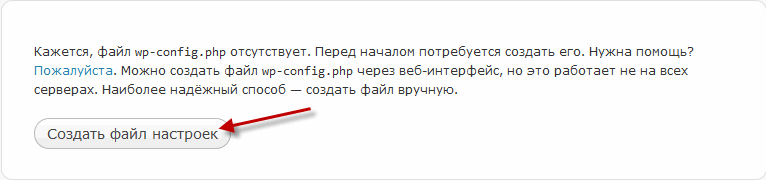
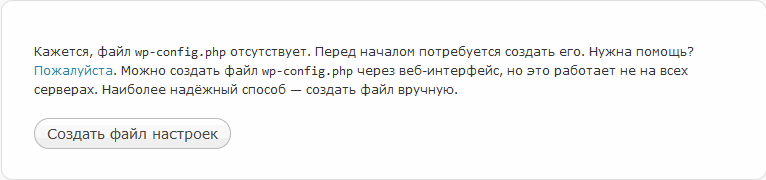
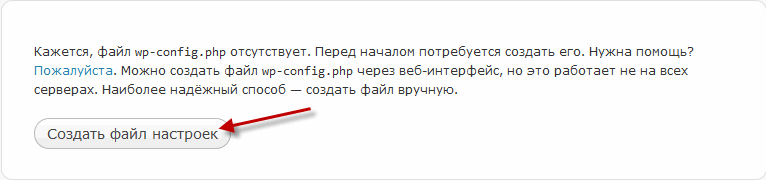
A dostaneme zprávu, že soubor nastavení nebyl nainstalován wp-config.php.

Nyní uvedu dva způsoby konfigurace daný soubor pro připojení databáze k blogu wordpress. První bude proveden pomocí prohlížeče. A ve druhém způsobu si sami vytvoříme a upravíme soubor wp-config.php
1. Připojení databáze k blogu wordpress
Poté, co jsme se obrátili na složku s naším blogem, na adrese
| http://localhost/ my-site. en/ |
http://localhost/my-site.ru/
v zobrazené zprávě stiskněte .

Objeví se okno instalace wordpress, které vás upozorní, že dále budeme muset zadat: „Název databáze“, „Uživatelské jméno databáze“, „Heslo databáze“, „Adresa databázového serveru“.
Všechna tato data jsme vytvořili v předchozí lekci, když jsme vytvářeli databázi v phpmyadmin. Stiskněte tlačítko "Vpřed!"

Nyní je potřeba vyplnit informace o připojení k databázi.
Do pole "Název databáze" - zadejte název, který jste přiřadili databázi (moje stránky).
Do pole "Uživatelské jméno databáze" - zadejte jméno, které jste přidělili uživateli (admin).
Do pole "Heslo do databáze" - zadejte heslo, které bylo vymyšleno při vytváření databáze (123).
Do pole "Adresa databázového serveru" - zadejte localhost .
V poli "Předpona tabulky" ponechte beze změny ( wp_ ). Klikněte na tlačítko "Odeslat".

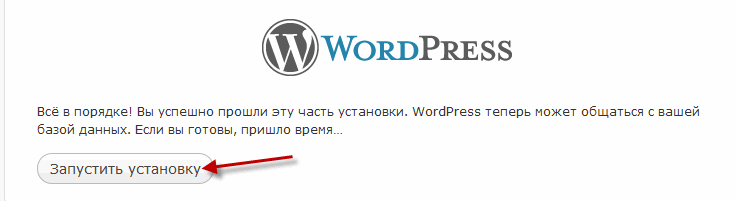
V dalším okně klikněte na

2. Připojení databáze k blogu wordpress
Po rozbalení staženého archivu wordpress do složky my-site.ru (můžete mít jinou složku), musíme soubor vytvořit a nakonfigurovat wp-config.php.
K tomu najdeme (ve složce s naším blogem) soubor wp-config-sample.php a přejmenujeme jej na wp-config.php.
Nyní jej otevřeme (soubor s názvem wp-config.php), používám k tomu Notepad ++ a vyplníme následující pole:
Název databáze pro WordPress
Zde uvádíme název, který jste přiřadili databázi v panelu phpmyadmin. Najděte řádek define("DB_NAME", "database_name_here"); kde změníme database_name_here na naše jméno (mám svůj web).
Najděte řádek define ("DB_USER", "username_here"); kde změníme username_here na jméno, které bylo uživateli přiřazeno v panelu phpmyadmin (mám admin).
Najděte řádek define ("DB_PASSWORD", "password_here"); a změňte password_here na heslo, které bylo nastaveno při vytváření databáze v panelu phpmyadmin (mám 123).

Protože používáme lokální server, pak v řádku definujte ("DB_HOST", "localhost"); musí být napsáno localhost.

Kódování databáze pro vytváření tabulek
Používáme kódování utf8, takže byste měli mít takto definovaný řádek ("DB_CHARSET", "utf8");
Pokud je vše hotovo, uložte soubor.
Nyní otevřete libovolný prohlížeč a do adresního řádku zadejte cestu ke složce vašeho blogu
| http://localhost/ my-site. en |
http://localhost/my-site.ru
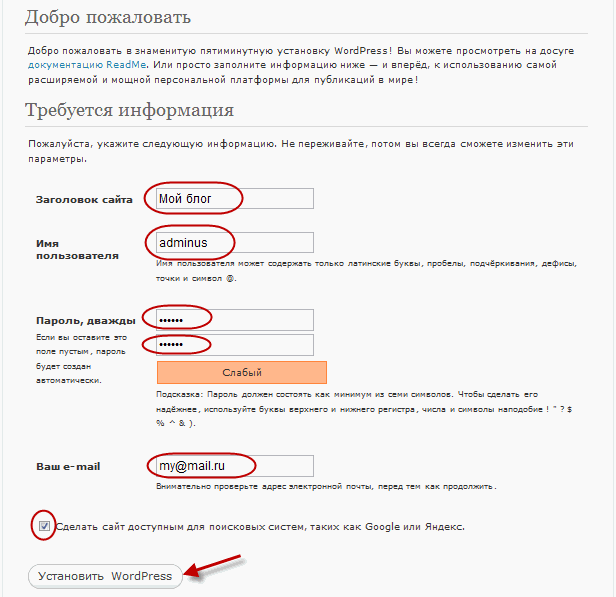
Nezáleží na tom, jakým způsobem připojíte wordpressovou databázi jako první nebo jako druhý, každopádně se nakonec dostanete do tohoto okna, ve kterém je potřeba zadat data pro vstup do wordpress administrativní zóny.

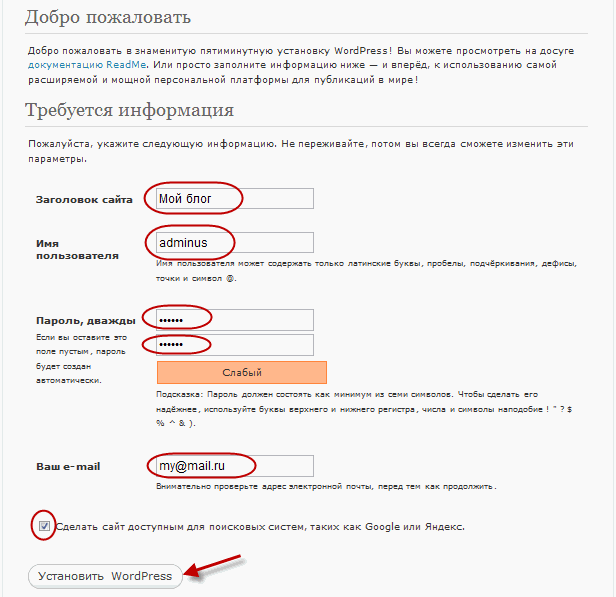
Záhlaví webu- uveďte název webu, lze jej v budoucnu změnit.
uživatelské jméno- zadejte libovolné jméno pro vstup do administrativní zóny motoru.
Heslo- zadejte libovolné heslo pro vstup do administrativní zóny wordpressu.
Tvůj e-mail- uveďte svůj e-mail. Tento e-mail bude přijímat zprávy od návštěvníků atd.
Po vyplnění těchto polí klikněte na tlačítko níže "Nainstalovat WordPress". Po dokončení instalace wordpressu se objeví tato zpráva, ve které klikneme "Vejít do" Dnes jste se naučili nainstalovat wordpress na Denver, pokud máte nějaké dotazy, ptejte se, pomůžu všem, ale to je pro dnešek vše.
Příště se podíváme na to, jak provést úvodní nastavení WordPress, abyste zůstali aktuální. přihlásit se k aktualizacičlánky na blogu. Ahoj všichni!
V tomto článku vám vysvětlím, jak zprovoznit vaše stránky přímo na vašem počítači, bez externího hostingu nebo dokonce připojení k internetu.
lokální server
Dynamické weby uložené na domácí počítač, nebude fungovat, dokud nebudou nainstalovány komponenty potřebné k interpretaci webových stránek.
Nejoblíbenějším programem, který změní PC na lokální server, je DENWER. S jeho instalací se na vašem počítači objeví potřebné pro WordPress PHP 5.3+ a MySQL 5.5+. DENWER je balíček, který obsahuje komponenty nezbytné k vytvoření serveru. Každý z nich lze nainstalovat samostatně, ale s DENWER bude proces rychlejší a jednodušší.
Stáhnout DENWER
1. Jděte sem, klikněte na tlačítko Stáhněte si tapetu Denver.
2. Budete vyzváni k výběru verze. Musí být nový (5.3). Ujistěte se, že je a klikněte Stažení.
3. Vyplňte formulář na další stránce a klikněte Získejte odkaz ke stažení. Přijde na zadaný e-mail, dejte tedy mail, ke kterému máte přístup.
Nainstalujte DENWER
1. Chcete-li se vyhnout nejrůznějším chybám, dočasně překonfigurujte antivirus a povolte aplikacím úpravy hostitelský soubor. Program jej bude potřebovat k přesměrování prohlížeče z globálních na místní adresy, čímž umožní přístup na stránky ve vašem počítači.
2. Spusťte stažený soubor DENWER.
3. Potvrďte zahájení instalace.

4. Zavřete okno prohlížeče, které se zobrazí.

5. Postupujte podle dalších pokynů na příkazovém řádku.

6. Vyberte, kam bude balíček nainstalován. Uvnitř stejné složky pak bude adresář s vaším webem, takže buďte opatrní při výběru adresáře. Pokud vám vyhovuje výchozí umístění (systémový_oddíl:\WebServers), klepněte na Vstupte, poté klíč Y a znovu Vstupte pro potvrzení vytvoření složky.


7. Stiskněte znovu Vstupte pokračujte k vytvoření virtuálního disku. Po operaci se v Průzkumníku objeví nová sekce, jejíž otevření vás zavede do složky DENWER. To eliminuje potřebu pokaždé otevřít instalační adresář pro přístup k souborům webu.

8. Zadejte písmeno virtuální jednotky a klepněte Vstupte. Ve výchozím nastavení mu instalační program navrhne přiřadit písmeno. Z protože obvykle není obsazeno. Pokud vám Z vyhovuje - stačí kliknout Vstupte. Použiji tento dopis.

9. Klikněte Vstup pro zahájení kopírování souborů DENWER.

10. Vyberte možnost vytvoření virtuálního disku. V prvním případě ( 1
) zobrazí se v Průzkumníku bez ohledu na to, zda server běží nebo ne, ve druhé možnosti ( 2
) disk se vytvoří při spuštění DENWER a odpojí se, když skončí. Vstupte 1
nebo 2
v závislosti na vybraném modelu stiskněte pro potvrzení Y, a pak Vstupte.

11. Pokud instalace proběhla v pořádku, otevře se prohlížeč a zobrazí se stránka, jak je znázorněno na obrázku níže.

12. Otevřete plocha počítače a ujistěte se, že jsou na něm tři štítky. S nimi můžete běžet ( Spusťte Denwer), Znovu načíst ( Restartujte Denwer) a odejít ( Zastavte Denwera) nově nainstalovaných komponent. Klikněte Spusťte Denwer ke spuštění serveru.
13. Otevřete libovolný prohlížeč a do adresního řádku zadejte localhost. Toto je adresa vašeho serveru. Pokud vidíte okno jako na obrázku níže, pak DENWER funguje dobře. Přečtěte si informace, chcete-li, vyzkoušejte funkčnost komponent.

14. V kořenovém adresáři virtuálního disku serveru je domovská složka a v ní - test1.ru. Katalog test1.ru ukládá web, který je ve výchozím nastavení vytvořen. V prohlížeči přejděte na test1.ru a uvidíte, že se otevře stránka uložená ve vašem PC.

Poznámkový blok++
V procesu práce s webem budete někdy muset ručně upravit konkrétní soubor. Poznámkový blok se k tomu nedoporučuje. Je lepší zvolit editor přímo určený pro práci s programovým kódem. Jedním z nejpopulárnějších takových editorů je Notepad++. Doporučuji jej stáhnout na této stránce a nainstalovat a v budoucnu upravovat jakékoli soubory související s webovým zdrojem pouze s jeho pomocí, jinak mohou nastat potíže s kódováním dokumentů.
WordPress
Nyní, když je místní server v provozu, je čas stáhnout a nainstalovat samotný modul webu. Stáhnout a rozbalit WordPress 1. Klikněte na tento odkaz a klikněte na tlačítko stahování na stránce, která se otevře.

2. Rozbalte stažený archiv. 3. Zadejte složku, která se zobrazí wordpress, vystřihněte z něj všechny soubory a umístěte je do adresáře Z:\home\test1.ru\www. Prázdný adresář wordpress lze smazat. Soubor index.html který byl ve složce test1.ru/www/ také není potřeba.

Adresu webu můžete změnit test1.ru k jakémukoli jinému. Chcete-li to provést, jednoduše přejmenujte složku test1.ru a poté restartujte server (klikněte na zástupce Restartujte Denwer plocha počítače). Pokud například přejmenujete složku test1.ru v vk.com a restartujte DENWER, pak místo sociální síť váš místní web se otevře na této adrese a ke skutečnému prostředku VKontakte se nedostanete, když je server zapnutý. Aby bylo v budoucnu pohodlnější přenést již hotový web z místního serveru na hosting, má smysl přiřadit název domény budoucího webového zdroje ke složce. Ponechám výchozí název adresáře. Můžete vytvořit více webů pouhým přidáním do složky Domov nové adresáře. Všimněte si, že bez práva na úpravu souboru hostitelé nebude fungovat přejmenování a vytvoření domén - dochází v něm k přesměrování, a proto manipulace se složkami nepovedou ke změnám v prohlížeči.
Vytvořte databázi
Pokud se po zkopírování souborů WordPress do složky webu pokusíte otevřít v prohlížeči, zobrazí se okno jako toto.

CMS říká, že je nejlepší nejprve vytvořit databázi. Základna Data MySQL je speciálně strukturovaný soubor, do kterého WordPress ukládá data. Příspěvky, komentáře, obsah stránky, produkty – to vše a mnohem více je v něm. Správa databáze v DENWER (a na většině hostingů) probíhá pomocí phpMyAdmin - systému pro správu databází (DBMS).
1. Otevřete prohlížeč a přejděte na adresu localhost.
2. V případě potřeby přejděte na stránku dolů a klikněte na odkaz phpMyAdmin– Správa databáze MySQL.

3. Po vstupu do DBMS přejděte na kartu Databáze.

4. V terénu Vytvořit databázi zadejte název databáze (v našem případě nechť je základna) a stiskněte Vytvořit.

Přizpůsobte konfigurační soubor
1. V kořenovém adresáři webu (toto je složka test1.ru/www/- tam se soubor nachází index.php, který se načte, když přejdete na web) vyhledejte soubor wp-config-sample.php a otevřete jej pro úpravy v programu Poznámkový blok ++ (k tomu můžete kliknout pravým tlačítkem myši na soubor a vybrat položku v kontextové nabídce, která se zobrazí Upravte pomocí programu Poznámkový blok++).

2. Zadejte parametry přístupu k databázi pro CMS, aby se k ní mohl automaticky připojit. Chcete-li to provést, vyhledejte a změňte následující řádky v souboru: define("DB_NAME", "database_name_here");- namísto název_databáze_zde zadejte název databáze vytvořené pro web (máme toto základna). define("DB_USER", "username_here");- namísto uživatelské jméno_zde vstoupit vykořenit. define("DB_PASSWORD", "password_here");- vymazat heslo_zde, takže zůstanou prázdné uvozovky, protože ve výchozím nastavení není nastaveno hlavní uživatelské heslo - není před kým chránit web na místním serveru. hostované v Celosvětová Síť je vytvořen samostatný uživatel s heslem pro správu databáze WordPress. V důsledku toho by část upraveného souboru měla být stejná jako na snímku obrazovky níže.

3. Najděte řádky s textem zde zadejte unikátní frázi a místo této fráze zadejte libovolnou sekvenci znaků, která je pro každý řádek jedinečná. Změna klíčů zvyšuje bezpečnost webu. Samozřejmě pro domácí server to není tak důležité, ale během přenosu zdroje na hosting zapomenete změnit klíče, takže je lepší to udělat hned.

4. Z hlavní nabídky programu Notepad++ vyberte Soubor -> Uložit jako... a uložte kopii souboru jako wp-config.php.

Dokončete instalaci
Zbývá poslední a nejjednodušší krok.
1. Otevřete stránku v prohlížeči test1.ru(nebo obnovte stránku, pokud je již otevřena).
2. Vyplňte pole formuláře. Název webu. Zobrazí se v záhlaví stránek (tag
</b>)</p>
<p><img src='https://i0.wp.com/seostop.ru/sites/default/files/pictures/W02-27.png' width="100%" loading=lazy loading=lazy></p>
<p>3. Stiskněte tlačítko <b>Nainstalujte si WordPress</b>. Pokud se další stránka načítá dlouho, nespěchejte a počkejte. Zadané údaje si nezapomeňte zapsat, abyste se vždy mohli přihlásit.</p>
<p>4. Na další stránce klikněte na tlačítko <b>Vejít do</b>.</p>
<p><img src='https://i0.wp.com/seostop.ru/sites/default/files/pictures/W02-28.png' width="100%" loading=lazy loading=lazy></p>
<p><img src='https://i0.wp.com/seostop.ru/sites/default/files/pictures/W02-29.png' width="100%" loading=lazy loading=lazy></p>
<p>Pokud jste vše udělali správně, zobrazí se vám administrační panel WordPressu (screenshot níže). To znamená, že instalace motoru je plně dokončena a nyní můžete začít nastavovat a plnit stránku.</p>
<p><img src='https://i0.wp.com/seostop.ru/sites/default/files/pictures/W02-30.png' width="100%" loading=lazy loading=lazy></p>
<p>Chcete-li zobrazit samotný web, jak jej uvidí uživatelé, klikněte na jeho název v levém horním rohu stránky. Web s čerstvě nainstalovaným WordPressem vypadá takto.</p>
<p><img src='https://i2.wp.com/seostop.ru/sites/default/files/pictures/W02-31.png' width="100%" loading=lazy loading=lazy></p>
<h3>DENWER a Skype</h3>
<p>V některých případech se z různých důvodů DENWER buď vůbec nespustí, nebo nebude fungovat správně (například se místo webové stránky v prohlížeči zobrazí bílá obrazovka). Problémy mohou nastat z různých důvodů, ale v první řadě může kromě antiviru narušit provoz serveru <a href="https://komps.ru/cs/kak-proverit-rabotaet-li-skaip-proverka-mikrofona-v-programme.html">program Skype</a>. Faktem je, že on i DENWER používají k připojení 80. a 443. port. Chcete-li problém vyřešit, buď vypněte Skype při používání DENWER, nebo jej překonfigurujte tak, aby používal oba programy současně. OTEVŘENO <b>Skype -> Nastavení -> Upřesnit -> Připojení</b>, zrušte zaškrtnutí <b>Pro další příchozí připojení použijte porty 80 a 443</b> a stiskněte tlačítko <b>Uložit</b>. Problém je vyřešen!</p>
<p>Instalace wordpressu na denwer, stejně jako na další lokální servery, se provádí hlavně pro editaci, testování a kontrolu práce speciálních rozšíření. Aby nedošlo k plýtvání provozem, časem a penězi děláním toho samého na vzdáleném hostingu.</p>
<p>Aby se vše co nejvíce přiblížilo akcím skutečného hostingu, budou všechny kroky prováděny pomocí utilit samotného Denveru, bez nutnosti ruční úpravy konfiguračních souborů.</p>
<p>Ve výchozím nastavení obsahuje balíček denwer několik složek, které jsou nezbytné pro plný provoz. Složka s názvem /home/ je určena k vytváření libovolných uživatelských projektů v ní. Zde musíte vytvořit složku s názvem nového projektu.</p>
<p>Pokud neplánujete na svém projektu používat speciální rozšíření, která vyžadují vazbu na konkrétní doménu, můžete si složku pojmenovat, jak chcete, ale pokud tomu tak není, musíte složku pojmenovat názvem vaší budoucnosti nebo současná doména.</p>
<p>To pomůže vyhnout se rutinní práci s převodem blogu na vzdálený hosting.</p>
<p>Nyní si připravíme potřebné soubory – toto je nejnovější verze enginu, stažená z oficiálních stránek https://ru.wordpress.org a nainstalovaná na místním serveru denwer.</p>
<h2>nainstalovat wordpress na denwer krok za krokem plán</h2>
<ol><li>Například ve složce /home/ vytvořte novou složku s názvem /myblog.ru/ a v ní vytvořte kořenový adresář /www/ <img src='https://i1.wp.com/starting-constructor.ru/wp-content/uploads/2017/03/Screenshot_1.png' height="155" width="241" loading=lazy loading=lazy><br><img src='https://i2.wp.com/starting-constructor.ru/wp-content/uploads/2017/03/Screenshot_1-1.png' height="155" width="241" loading=lazy loading=lazy></li>
<li>Zkopírujte rozbalený archiv enginu do tohoto adresáře.</li>
<li>Spusťte denwer a do adresního řádku prohlížeče zadejte localhost.</li>
<li>Vytváříme databázi a uživatele pro blog pomocí odkazů denver. Klikněte na tlačítko „Vytvořit nové databáze a uživatele MySQL“ a vyplňte požadovaná pole. Nemusíte zadávat heslo správce, při vyplnění pole pro název databáze se automaticky vytvoří přihlášení uživatele.</li>
<li>Nyní můžete zahájit instalaci. Chcete-li to provést, zadejte <a href="https://komps.ru/cs/ip-address-of-your-router-on-the-local-network-getting-the-ip-address-and-nothing-else-happens.html">místní adresa</a> blog http://www.myblog.ru a stiskněte tlačítko "vpřed".</li>
<li>Vyplňujeme údaje blogu, které byly připraveny dříve. Vymyslíme heslo administrátora a databázový server zůstane localhoct, na většině hostingů tomu tak bude. Klikněte na tlačítko "odeslat". <p><img src='https://i1.wp.com/starting-constructor.ru/wp-content/uploads/2017/03/Screenshot_9.jpg' align="center" width="100%" loading=lazy loading=lazy></p></li></ol>
<p>Ahoj! Zkušení uživatelé velmi často instalují wordpress na svůj počítač, aby mohli otestovat pluginy, moduly, šablony a další součásti tohoto administrativního panelu.</p>
<p>Ale pro ty uživatele, kteří stále zkoumají rozlohy sítě a nemají ponětí, jak nastavit web před jeho spuštěním na serveru, je tento článek to, co potřebujete. Dnes vám řeknu, jak nainstalovat wordpress na denver.</p>
<h2>Pozadí</h2>
<p>Pamatuji si ty časy, kdy jsem sám musel poprvé nainstalovat engine na lokální server. Abych byl upřímný, navzdory skutečnosti, že tento proces je velmi zajímavý a vzrušující, je obtížné jej rozjet bez normálních, adekvátních pokynů.</p>
<p>Abych to svým čtenářům usnadnil, rozhodl jsem se napsat <a href="https://komps.ru/cs/chto-takoe-boot-device-reboot-and-select-proper-boot-device-kak-reshit-problemu.html">krok za krokem algoritmus</a> akce pro figuríny. Doufám, že vám to opravdu pomůže.</p>
<p>Když se tedy přiblížím k podstatě problému, na závěr úvodní řeči doplním <a href="https://komps.ru/cs/kak-samomu-sdelat-kreplenie-antenny-na-reilingi-ustanovka-cb-racii-i-antenny.html">samoinstalace</a> wordpress na denveru je neocenitelná zkušenost, která rozšiřuje obzory znalostí o struktuře a správě webů.</p>
<p>Pokud tedy plánujete provádět různé druhy experimentů, abych tak řekl, experimentovat na webu před instalací na skutečný hosting, tato dovednost vám nepochybně pomůže.</p>
<blockquote>
<p>Poznámka ! Denver je softwarový shell, který vám umožňuje vytvářet a ladit funkce webových stránek na místním počítači se systémem Windows bez připojení k internetu.</p>
</blockquote>
<h2>Stručně o hlavních výhodách softwaru</h2>
<p>Mezi hlavní výhody Denwer patří pohodlí a snadná instalace, stejně jako nepochybně jednoduché použití. Díky funkčnosti je život mnoha tvůrcům stránek zjednodušen, takový software umožňuje provádět jakékoli ladění a testování offline, přímo na vašem osobním počítači.</p>
<p>Kromě toho je pro nezkušené uživatele sítě Denver nejužitečnějším poradcem na cestě k učení různých modulů, skriptů, domén a šablon, včetně: Apache, MySQL, PHP, phpMyAdmin, emulátoru sendmailu, systému správy virtuálního hostingu, jádra perlu, instalátoru a mnohem více.</p>
<h3>Rád bych řekl pár slov o WordPressu:</h3>
<ul><li>je to absolutně bezplatný motor;</li>
<li>multiplatformní systém (nevyžadující speciální systémové schopnosti ze serveru);</li>
<li>vizuální editor, díky kterému může vytvářet texty pro web i školák, který umí pracovat s Microsoft Word;</li>
</ul><h2>Algoritmus krok za krokem pro instalaci WordPress na Denwer</h2>
<ol><li>Stáhněte si nejnovější verzi WordPressu (nejlépe rusky, ale pro ty, kteří mají rádi složitější úkoly, postačí i původní jazyk). Odkaz ke stažení http://ru.wordpress.org/.</li>
<li>Nainstalujte a spusťte Denwer (klikněte na štítek "Start Denver").</li>
<li>V <a href="https://komps.ru/cs/otkryt-v-novom-okne-kak-sdelat-udobnoi-rabotu-s-bolshim-kolichestvom-vkladok.html">otevřené okno</a> najděte virtuální disk "Z" > složku "HOME".</li>
<li>V něm vytvoříme novou složku s názvem „WWW“.</li>
<li>Dále v něm vytvořte další složku s libovolným názvem, například testiryemsite.test.</li>
<li>Dříve rozbalené soubory motoru zkopírujeme do posledního (poznámka, pouze soubory, nikoli složka).</li>
<li>Po dokončení kopírování budete muset vytvořit databázi pro testovací stránku a provést několik dalších manipulací.</li>
</ol><h2>Vytvořte databázi na místním serveru Denwer</h2>
<h2>Přidání nového uživatele do databáze</h2>
<p>Ve skutečnosti výchozí nastavení Denveru automaticky přebírá standardní název - „root“ bez hesla, ale v praxi doporučuji cvičit a stále přidávat nový účet, protože hostování v reálném čase bude tento okamžik stejně vyžadovat.</p>
<img src='https://i2.wp.com/abdullinru.ru/wp-content/uploads/2015/09/denwer-noviy-user.jpg' align="center" height="524" width="483" loading=lazy loading=lazy>
<p>V polovině cesty si úlevně vydechneme. Instalace <a href="https://komps.ru/cs/programmnoe-obespechenie-amd-catalyst-kak-udalit-dannoe.html">software</a> dokončena v Denveru.</p>
<h2>Spuštění webu</h2>
<p>Abyste mohli vstoupit na testovací web, budete potřebovat:</p>
<p>1. Napište do adresního řádku název své stránky (testiruesite.test).</p>
<p>2. V novém okně uvítací stránky WP budete muset vyplnit následující buňky:</p>
<ul><li>Titul. Například „První web“.</li>
<li>uživatelské jméno. Pro testovací verzi se název Admin celkem hodí, ale na reálném hostingu doporučuji toto jméno nepoužívat.</li>
<li>Heslo z administrativního panelu webového zdroje je absolutně nezávislé na heslu databáze, takže si můžete vybrat libovolné.</li>
<li>E-mailovou adresu, stejně jako v předchozím odstavci, můžete zadat libovolné. Bez ohledu na to, co zadáte, Denver neposílá upozornění do virtuálních buněk. Vaše dopisy přijdou přímo do vašeho počítače v samostatné složce.</li>
<li>Soukromí pro testovací stránky je absolutně irelevantní.</li>
</ul><p>3. Klikněte na „Instalovat WordPress“.</p>
<p>4. Dokončíme instalaci, zadejte <a href="https://komps.ru/cs/tricolor-tv-personal-office-log-in-456238046-private-cabinet-tricolor-tv-russian-digital-satellite-tv-operator.html">Osobní oblast</a> správce.</p>
<p>No, to je vše, nyní jste správcem systému správy vašich stránek. A teď si se svým morčetem můžete dělat, co chcete.</p>
<p>Abyste mohli v budoucnu vstoupit do ovládacího panelu, stačí se ve vašem prohlížeči zaregistrovat testiruesite.test/wp-admin/.</p>
<p>S pozdravem! Abdullin Ruslan</p>
<p>Mnoho začínajících uživatelů, kteří se rozhodnou vyzkoušet WordPress na svém počítači pro přizpůsobení, <a href="https://komps.ru/cs/klassnyi-premium-shablon-s-adaptivnym-dizainom-dlya-wordpress.html">WordPress šablony</a>, testování pluginů a další úkoly, netuší, jak správně nainstalovat WordPress do svého počítače. Pokusíme se proto tuto problematiku odhalit co nejpodrobněji.</p>
<p><b>Výcvik</b></p>
<p>1. Stáhněte si Denver z http://www.denwer.ru/</p>
<blockquote><p>Co je Denver je pánská sada pro vývojáře webu, která obsahuje následující distribuce: Apache, PHP, MySQL, Perl atd. Které používají weboví vývojáři (programátoři a designéři) k ladění stránek na „domácích“ (lokálních, localhost) počítačích, bez nutnosti přístupu k internetu.</p>
</blockquote>
<p>2. Nainstalujte Denver (více o instalaci si můžete přečíst zde - http://www.denwer.ru/base.html). <br>3. Dále si stáhněte nejnovější verzi WordPressu z webu – http://ru.wordpress.org/</p>
<p><b>Instalace</b></p>
<p>1. Spusťte Denver, otevřete složku C:\WebServers\etc a spusťte Run.exe. <br>2. Dále ve složce C:\WebServers\home\ vytvořte složku s názvem vašeho webu – například wptest.ru <br>přejděte do této složky a vytvořte v ní složku www. V důsledku toho získáme následující cestu: C:\WebServers\home\wptest.ru\www <br><img src='https://i1.wp.com/wp-info.ru/wp-content/uploads/2009/03/2.gif' align="center" height="90" width="375" loading=lazy loading=lazy>3. Rozbalte archiv pomocí <a href="https://komps.ru/cs/licenziya-nod-32-kak-i-gde-iskat-klyuchi-dlya-nod32-klyuchi-dlya-nod32-antivirus-i-smart-security.html">Nejnovější verze</a> WordPress do C:\WebServers\home\wptest.ru\www <br><img src='https://i0.wp.com/wp-info.ru/wp-content/uploads/2009/03/3.gif' align="center" height="307" width="375" loading=lazy loading=lazy>4. Vytvořte databázi, do adresního řádku vašeho prohlížeče zadejte http://localhost/Tools/phpMyAdmin/, zadejte své přihlašovací jméno a heslo (ve výchozím nastavení je uživatelské jméno root, heslo neexistuje). V okně, které se otevře, do pole „Vytvořit novou databázi“ napište název databáze (například wptest), do sousedního pole vyberte porovnání s utf8_general_ci a klikněte na tlačítko „vytvořit“. <br>5. Dále spusťte a nainstalujte WordPress – za tímto účelem zadejte do adresního řádku prohlížeče http://wptest.ru – v okně, které se zobrazí, klikněte na tlačítko „vytvořit soubor nastavení“ a poté na „Předat!“ v okně, které se objeví, vyplňte všechna pole. <br><img src='https://i2.wp.com/wp-info.ru/wp-content/uploads/2009/03/5.gif' align="center" height="365" width="373" loading=lazy loading=lazy>Do pole "Název databáze" zadejte název databáze, v našem případě wptest. <br>Do pole "Uživatelské jméno" zadejte uživatelské jméno uživatele databáze, v našem případě root. <br>Do pole "Heslo" zadejte heslo k databázi, v našem případě jej ponechte PRÁDNÉ. <br>Ponechte localhost v poli "Databázový server". <br>V poli "Předpona tabulky" ponechte wp_, poté klikněte na tlačítko Sumbit a poté v okně, které se objeví, klikněte na tlačítko "Zahájit instalaci". Dále zadejte název svého webu a svůj e-mail (obdržíte heslo pro přístup do administračního panelu a také informace o nových komentářích na webu) a klikněte na tlačítko „Nainstalovat WordPress“. Tím je instalace WordPressu dokončena. Přepíšeme nebo zkopírujeme přihlašovací jméno a heslo a zadáme váš nový web - http://wptest.ru a přejděte na panel správce http://wptest.ru/wp-admin/</p>
<p>Tím je instalace dokončena, užijte si to!</p>
<p>P.S. Pokud vám něco není jasné nebo to nefunguje, zeptejte se v komentářích.</p>
<!-- SAPE RTB JS -->
<script
async="async"
src="https://cdn-rtb.sape.ru/teasers/js/294/2/92294.js"
type="text/javascript">
</script>
<!-- SAPE RTB END --><br>
<br>
<script>document.write("<img style='display:none;' src='//counter.yadro.ru/hit;artfast_after?t44.1;r"+
escape(document.referrer)+((typeof(screen)=="undefined")?"":
";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+
";"+Math.random()+
"border='0' width='1' height='1' loading=lazy loading=lazy>");</script>
</article>
<div class="row article-info">
<div class="share">
<p>Podíl:</p>
<div class="ya-share2" data-services="vkontakte,facebook,odnoklassniki,moimir,twitter" data-counter="" data-image=""></div>
</div>
<div id="post-ratings-496" class="post-ratings" itemscope itemtype="http://schema.org/Article" data-nonce="adfbd60e67"><img id="rating_496_1" src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="1 hvězdička" title="1 hvězdička" onmouseover="current_rating(496, 1, '1 Звезда');" onmouseout="ratings_off(5, 0, 0);" onclick="rate_post();" onkeypress="rate_post();"
style="cursor: pointer; border: 0px;" / loading=lazy loading=lazy><img id="rating_496_2" src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 hvězdičky" title="2 hvězdičky" onmouseover="current_rating(496, 2, '2 Звезды');" onmouseout="ratings_off(5, 0, 0);"
onclick="rate_post();" onkeypress="rate_post();" style="cursor: pointer; border: 0px;" / loading=lazy loading=lazy><img id="rating_496_3" src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="3 hvězdičky" title="3 hvězdičky" onmouseover="current_rating(496, 3, '3 Звезды');"
onmouseout="ratings_off(5, 0, 0);" onclick="rate_post();" onkeypress="rate_post();" style="cursor: pointer; border: 0px;" / loading=lazy loading=lazy><img id="rating_496_4" src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="4 hvězdičky" title="4 hvězdičky"
onmouseover="current_rating(496, 4, '4 Звезды');" onmouseout="ratings_off(5, 0, 0);" onclick="rate_post();" onkeypress="rate_post();" style="cursor: pointer; border: 0px;" / loading=lazy loading=lazy><img id="rating_496_5" src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="5 hvězdiček" title="5 hvězdiček" onmouseover="current_rating(496, 5, '5 Звезд');" onmouseout="ratings_off(5, 0, 0);" onclick="rate_post();" onkeypress="rate_post();" style="cursor: pointer; border: 0px;" / loading=lazy loading=lazy> <span>5,00 / 3</span>
</div>
</div>
<div class="breadcrumbs" typeof="BreadcrumbList" vocab="http://schema.org/">
<span property="itemListElement" typeof="ListItem"><a property="item" typeof="WebPage" title="Počítače a internet" href="https://komps.ru/cs/" class="home"><span property="name">Domov</span></a>
<meta property="position" content="1">
</span><span class="sep">→</span><span property="itemListElement" typeof="ListItem"><a property="item" typeof="WebPage" title="WiFi" href="https://komps.ru/cs/category/wi-fi/" class="taxonomy category"><span property="name">WiFi</span></a>
<meta property="position" content="2">
</span><span class="sep">→</span><span property="itemListElement" typeof="ListItem"><a property="item" typeof="WebPage" title="Instalace WordPressu na Denwer. co je co? Instalace WordPress na Denwer Jak nainstalovat WordPress na Denver" href="https://komps.ru/cs/ustanovka-wordpress-na-denwer-chto-k-chemu-ustanovka-wordpress-na-denwer-kak.html" class="taxonomy category"><span property="name">Instalace WordPressu na Denwer. co je co? Instalace WordPress na Denwer Jak nainstalovat WordPress na Denver</span></a>
<meta property="position" content="3">
</span><span class="sep">→</span> </div>
<div class="title-30">Související články:</div>
<ul class="row related">
<li><a href="https://komps.ru/cs/ustanovka-ustroistv-ustranenie-oshibki-ne-udalos-zapustit-windows-iz-za-izmeneniya.html"><img src="https://i0.wp.com/remontcompa.ru/uploads/posts/2012-01/1327559069_7.jpg" alt="Odstraňování problémů s chybou „Systém Windows nelze spustit kvůli změnám nebo aktualizacím konfigurace hardwaru Chyba Možné změny konfigurace hardwaru nebyly zjištěny" / loading=lazy loading=lazy>Odstraňování problémů s chybou „Systém Windows nelze spustit kvůli změnám nebo aktualizacím konfigurace hardwaru Chyba Možné změny konfigurace hardwaru nebyly zjištěny</a></li>
<li><a href="https://komps.ru/cs/esli-ne-rabotayut-knopki-na-klaviature-ne-rabotayut-klavishi-na-noutbuke.html"><img src="https://i0.wp.com/moydrygpk.ru/wp-content/uploads/2016/08/Klaviatura_ne_rabotaet-0-1-768x557.jpg" alt="Nefungují klávesy na klávesnici" / loading=lazy loading=lazy>Nefungují klávesy na klávesnici</a></li>
<li><a href="https://komps.ru/cs/polozhenie-peremychki-na-zhestkom-diske-ide-peremychka-na-zhestkom-diske-i.html"><img src="https://i1.wp.com/support.hp.com/doc-images/573/c01390385.jpg" alt="Propojka pevného disku a spouštěcí sekvence zařízení" / loading=lazy loading=lazy>Propojka pevného disku a spouštěcí sekvence zařízení</a></li>
<li><a href="https://komps.ru/cs/ustranenie-oshibki-ne-udalos-zapustit-windows-iz-za-izmeneniya-konfiguracii.html"><img src="https://i1.wp.com/remontcompa.ru/uploads/posts/2012-01/1327559069_7.jpg" alt="Instalace zařízení Možné změny konfigurace hardwaru nebyly zjištěny Tiskárna" / loading=lazy loading=lazy>Instalace zařízení Možné změny konfigurace hardwaru nebyly zjištěny Tiskárna</a></li>
</ul>
</main>
<div class="container colorline sidebar-mobile">
<span class="orange"></span>
<span class="green"></span>
<span class="blue"></span>
<span class="red"></span>
<span class="orange-2"></span>
</div>
<aside class="height sidebar">
<div class="title-30">Předplatit!</div>
<div id="social" align="center">
<ul>
<li class="vk"><a href="https://vk.com/share.php?url=https://komps.ru/ustanovka-wordpress-na-denwer-chto-k-chemu-ustanovka-wordpress-na-denwer-kak.html"> </a></li>
<li class="fb"><a href="https://www.facebook.com/sharer/sharer.php?u=https://komps.ru/ustanovka-wordpress-na-denwer-chto-k-chemu-ustanovka-wordpress-na-denwer-kak.html"> </a></li>
</ul>
</div>
<script id="custom-block-89228387" type="text/javascript">ads_block(3, 89228387, 5127);</script><div class="title-30">Populární články</div>
<div class="popular-articles">
<div class="article-block">
<img width="640" height="480" src="/uploads/5a23fb5520ad18a92e35f34c07001494.jpg" class="attachment-image145x100 size-image145x100 wp-post-image" alt="Laptop nevidí zařízení USB" sizes="(max-width: 640px) 100vw, 640px" / loading=lazy loading=lazy>
<div class="rating"><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 hodnocení, průměr: 5,00 z 5" title="2 hodnocení, průměr: 5,00 z 5" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="2 hodnocení, průměr: 5,00 z 5" title="2 hodnocení, průměr: 5,00 z 5" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 hodnocení, průměr: 5,00 z 5" title="2 hodnocení, průměr: 5,00 z 5"
class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 hodnocení, průměr: 5,00 z 5" title="2 hodnocení, průměr: 5,00 z 5" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="2 hodnocení, průměr: 5,00 z 5" title="2 hodnocení, průměr: 5,00 z 5" class="post-ratings-image" / loading=lazy loading=lazy> <span>5,00 / 2</span></div>
<a class="title" href="https://komps.ru/cs/ne-rabotayut-usb-vyhod-na-noutbuke-noutbuk-ne-vidit-usb-ustroistva.html">Laptop nevidí zařízení USB</a>
</div>
<div class="article-block">
<img width="640" height="480" src="/uploads/8737133a2f4a914885123cf76301cac4.jpg" class="attachment-image145x100 size-image145x100 wp-post-image" alt="Jak přesunout systém Windows na jiný disk Jak přesunout systém Windows 7 na jiný disk" sizes="(max-width: 640px) 100vw, 640px" / loading=lazy loading=lazy>
<div class="rating"><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 hodnocení, průměr: 5,00 z 5" title="2 hodnocení, průměr: 5,00 z 5" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="2 hodnocení, průměr: 5,00 z 5" title="2 hodnocení, průměr: 5,00 z 5" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 hodnocení, průměr: 5,00 z 5" title="2 hodnocení, průměr: 5,00 z 5"
class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 hodnocení, průměr: 5,00 z 5" title="2 hodnocení, průměr: 5,00 z 5" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="2 hodnocení, průměr: 5,00 z 5" title="2 hodnocení, průměr: 5,00 z 5" class="post-ratings-image" / loading=lazy loading=lazy> <span>5,00 / 2</span></div>
<a class="title" href="https://komps.ru/cs/sposoby-perenosa-operacionnoi-sistemy-na-drugoi-disk-kak-perenesti.html">Jak přesunout systém Windows na jiný disk Jak přesunout systém Windows 7 na jiný disk</a>
</div>
<div class="article-block">
<img width="640" height="480" src="/uploads/3bb0372950f9345c77e5890924db7c89.jpg" class="attachment-image145x100 size-image145x100 wp-post-image" alt="Synchronizace na Androidu: co to je a jak ji nastavit Žádný grafický hardware amd" sizes="(max-width: 640px) 100vw, 640px" / loading=lazy loading=lazy>
<div class="rating"><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 hodnocení, průměr: 5,00 z 5" title="2 hodnocení, průměr: 5,00 z 5" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="2 hodnocení, průměr: 5,00 z 5" title="2 hodnocení, průměr: 5,00 z 5" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 hodnocení, průměr: 5,00 z 5" title="2 hodnocení, průměr: 5,00 z 5"
class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 hodnocení, průměr: 5,00 z 5" title="2 hodnocení, průměr: 5,00 z 5" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="2 hodnocení, průměr: 5,00 z 5" title="2 hodnocení, průměr: 5,00 z 5" class="post-ratings-image" / loading=lazy loading=lazy> <span>5,00 / 2</span></div>
<a class="title" href="https://komps.ru/cs/ustanovka-draiverov-cherez-amd-radeon-software-adrenalin-edition-sinhronizaciya-na.html">Synchronizace na Androidu: co to je a jak ji nastavit Žádný grafický hardware amd</a>
</div>
<div class="article-block">
<img width="640" height="480" src="/uploads/47dd0675f434144295164de228d5d64f.jpg" class="attachment-image145x100 size-image145x100 wp-post-image" alt="Chyba: Nepodařilo se nám nakonfigurovat aktualizace systému Windows" sizes="(max-width: 640px) 100vw, 640px" / loading=lazy loading=lazy>
<div class="rating"><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 hodnocení, průměr: 5,00 z 5" title="2 hodnocení, průměr: 5,00 z 5" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="2 hodnocení, průměr: 5,00 z 5" title="2 hodnocení, průměr: 5,00 z 5" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 hodnocení, průměr: 5,00 z 5" title="2 hodnocení, průměr: 5,00 z 5"
class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 hodnocení, průměr: 5,00 z 5" title="2 hodnocení, průměr: 5,00 z 5" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="2 hodnocení, průměr: 5,00 z 5" title="2 hodnocení, průměr: 5,00 z 5" class="post-ratings-image" / loading=lazy loading=lazy> <span>5,00 / 2</span></div>
<a class="title" href="https://komps.ru/cs/ne-udaetsya-obnovit-vindous-oshibka-nam-ne-udalos-nastroit.html">Chyba: Nepodařilo se nám nakonfigurovat aktualizace systému Windows</a>
</div>
<div class="article-block">
<img width="640" height="480" src="/uploads/f55fd669a7c9e4a99b8df936861d1e1b.jpg" class="attachment-image145x100 size-image145x100 wp-post-image" alt="Klávesnice na počítači nefunguje: důvody, co dělat" sizes="(max-width: 640px) 100vw, 640px" / loading=lazy loading=lazy>
<div class="rating"><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 hodnocení, průměr: 5,00 z 5" title="2 hodnocení, průměr: 5,00 z 5" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="2 hodnocení, průměr: 5,00 z 5" title="2 hodnocení, průměr: 5,00 z 5" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 hodnocení, průměr: 5,00 z 5" title="2 hodnocení, průměr: 5,00 z 5"
class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 hodnocení, průměr: 5,00 z 5" title="2 hodnocení, průměr: 5,00 z 5" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="2 hodnocení, průměr: 5,00 z 5" title="2 hodnocení, průměr: 5,00 z 5" class="post-ratings-image" / loading=lazy loading=lazy> <span>5,00 / 2</span></div>
<a class="title" href="https://komps.ru/cs/ne-rabotaet-odna-knopka-ne-rabotaet-klaviatura-na-kompyutere-prichiny.html">Klávesnice na počítači nefunguje: důvody, co dělat</a>
</div>
<div class="article-block">
<img width="640" height="480" src="/uploads/24b0f7ee6a1facba4ec693c54e25ec8d.jpg" class="attachment-image145x100 size-image145x100 wp-post-image" alt="Optimální velikost stránkovacího souboru Windows" sizes="(max-width: 640px) 100vw, 640px" / loading=lazy loading=lazy>
<div class="rating"><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 hodnocení, průměr: 5,00 z 5" title="2 hodnocení, průměr: 5,00 z 5" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="2 hodnocení, průměr: 5,00 z 5" title="2 hodnocení, průměr: 5,00 z 5" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 hodnocení, průměr: 5,00 z 5" title="2 hodnocení, průměr: 5,00 z 5"
class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 hodnocení, průměr: 5,00 z 5" title="2 hodnocení, průměr: 5,00 z 5" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="2 hodnocení, průměr: 5,00 z 5" title="2 hodnocení, průměr: 5,00 z 5" class="post-ratings-image" / loading=lazy loading=lazy> <span>5,00 / 2</span></div>
<a class="title" href="https://komps.ru/cs/razmer-virtualnoi-pamyati-v-windows-7-optimalnyi-razmer-faila-podkachki.html">Optimální velikost stránkovacího souboru Windows</a>
</div>
<div class="article-block">
<img width="640" height="480" src="/uploads/2b249554420f38ef2ef88e4ee4be09ee.jpg" class="attachment-image145x100 size-image145x100 wp-post-image" alt="Nejlevnější varianta "BIT do zahraničí"" sizes="(max-width: 640px) 100vw, 640px" / loading=lazy loading=lazy>
<div class="rating"><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 hodnocení, průměr: 5,00 z 5" title="2 hodnocení, průměr: 5,00 z 5" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="2 hodnocení, průměr: 5,00 z 5" title="2 hodnocení, průměr: 5,00 z 5" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 hodnocení, průměr: 5,00 z 5" title="2 hodnocení, průměr: 5,00 z 5"
class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 hodnocení, průměr: 5,00 z 5" title="2 hodnocení, průměr: 5,00 z 5" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="2 hodnocení, průměr: 5,00 z 5" title="2 hodnocení, průměr: 5,00 z 5" class="post-ratings-image" / loading=lazy loading=lazy> <span>5,00 / 2</span></div>
<a class="title" href="https://komps.ru/cs/chto-takoe-bit-za-granicei-na-mts-samyi-deshevyi-variant-bit-za.html">Nejlevnější varianta "BIT do zahraničí"</a>
</div>
</div>
<div id="float-block">
<script id="custom-block-15153835" type="text/javascript">ads_block(33, 15153835, 7513);</script></div>
</aside>
</div>
</div>
<div class="container colorline">
<span class="orange"></span>
<span class="green"></span>
<span class="blue"></span>
<span class="red"></span>
<span class="orange-2"></span>
</div>
<footer class="footer">
<div class="small-logo">
<span><img src="/img/logo.png" alt="Počítače a internet" itemprop="url " loading=lazy loading=lazy>
<br></span>
<div class="counter">
</div>
<br>
<p class="copy">© 2022. Všechna práva vyhrazena</p>
</div>
<ul>
<li><a href="" >o projektu</a></li>
<li><a href="https://komps.ru/cs/feedback.html" >Kontakty</a></li>
<li><a href="" >Inzerenti</a></li>
<li><a href="https://komps.ru/cs/sitemap.xml">mapa stránek</a></li>
</ul>
<div class="info">
</div>
<div class="clearfix"></div>
</footer>
<div id="BlockPeek" style="display: block;text-align: center;position: relative;width: auto;height:0;overflow: hidden">
<div id="yandex_rtb_R-A-175272-8"></div>
</div>
<script src='//komps.ru/assets/1512461662index1.js' type="text/javascript"></script>
<script type='text/javascript'>
/* <![CDATA[ */
var rlArgs = { "script":"fancybox","selector":"lightbox","customEvents":"","activeGalleries":"1","modal":"0","showOverlay":"1","showCloseButton":"1","enableEscapeButton":"1","hideOnOverlayClick":"1","hideOnContentClick":"0","cyclic":"0","showNavArrows":"1","autoScale":"1","scrolling":"yes","centerOnScroll":"1","opacity":"1","overlayOpacity":"70","overlayColor":"#666","titleShow":"1","titlePosition":"outside","transitions":"fade","easings":"swing","speeds":"300","changeSpeed":"300","changeFade":"100","padding":"5","margin":"5","videoWidth":"1080","videoHeight":"720","woocommerce_gallery":"0"} ;
/* ]]> */
</script>
<script src='//komps.ru/assets/1512461662index1.js' type="text/javascript"></script>
<script src='//komps.ru/assets/1512461662index1.js' type="text/javascript"></script>
<script src="https://yastatic.net/share2/share.js" async="async"></script>
<!-- SAPE RTB JS -->
<script
async="async"
src="https://cdn-rtb.sape.ru/teasers/js/294/2/92294.js"
type="text/javascript">
</script>
<!-- SAPE RTB END --><br>
<br>
</body>
</html>