Denwer에 워드프레스 설치하기. 무엇입니까? Denwer에 WordPress 설치 Denver에 WordPress를 설치하는 방법
오늘은 덴버에서 워드프레스를 설치하는 방법에 대한 자세한 가이드를 제공합니다. 이전 기사에서 우리는 (덴버) 및.
이 수업을 놓쳤거나 이것이 무엇에 관한 것인지 모르겠다면 이 수업을 읽어보길 권합니다.
덴버에 워드프레스를 설치하려면 먼저 엔진 자체를 다운로드해야 합니다. 공식 홈페이지에서 다운받으실 수 있습니다 ru.wordpress.org가장 최신 버전을 찾을 수 있습니다.
엔진을 다운로드한 후 로컬 서버의 폴더(사이트가 위치할 폴더)에 압축을 풀어야 합니다.
아직 생성하지 않았다면 디렉토리로 이동하십시오. C: \ 호스트인 g (여기서 Denver를 설치했습니다) 다음 "집" >
"로컬 호스트" >
"우와" >
여기에서 사이트에 대한 폴더를 만듭니다.
부르게 놔뒀다 "내 사이트.ru"따라서 WordPress를 설치하는 경로는 다음과 같습니다.
| C: \ 호스팅 \ 홈 \ localhost \ www \ 내 사이트. 루 |
C: \ 호스팅 \ 홈 \ localhost \ www \ my-site.ru
wordpress zip 아카이브에서 이 폴더로 모든 파일의 압축을 풉니다. 다음과 같이 표시됩니다.

이제 wordpress 엔진이 작업에 데이터베이스를 사용하기 때문에 데이터베이스를 생성해야 합니다. 이전 기사 "phpmyadmin 및 MySQL 데이터베이스 구성"에서 이 작업을 수행하는 방법을 설명했습니다.

브라우저의 주소 표시줄에 wordpress 압축을 푼 폴더(블로그가 있는 폴더)의 주소를 입력합니다.
http: //localhost/my-site.ru/
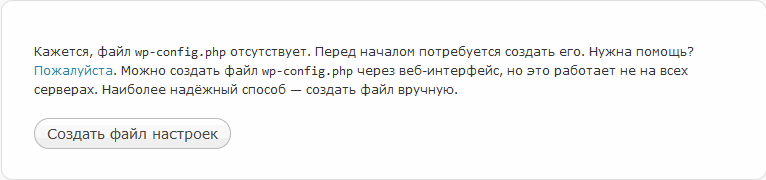
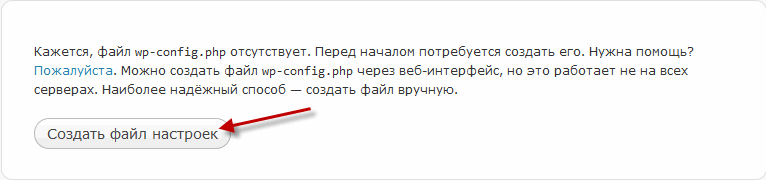
그리고 설정 파일이 설치되지 않았다는 메시지가 우리 앞에 나타납니다. wp-config.php.

이제 데이터베이스를 WordPress 블로그에 연결하기 위해 이 파일을 구성하는 두 가지 방법을 보여 드리겠습니다. 첫 번째는 브라우저를 사용하여 수행됩니다. 그리고 두 번째 방법에서는 wp-config.php 파일을 직접 만들고 편집합니다.
1. 워드프레스 블로그에 데이터베이스 연결하기
그 후, 우리 블로그에서 폴더를 참조하면서,
| http: // 로컬 호스트 / 내 사이트. 루 / |
http: //localhost/my-site.ru/
표시되는 메시지에서 를 클릭합니다.

설치 wordpress 창이 나타나면 "데이터베이스 이름", "데이터베이스 사용자 이름", "데이터베이스 암호", "데이터베이스 서버 주소"를 추가로 지정해야 한다는 경고가 표시됩니다.
phpmyadmin에서 데이터베이스를 생성할 때 이전 단원에서 이 모든 데이터를 생성했습니다. "앞으로!" 버튼을 누릅니다.

이제 데이터베이스 연결에 대한 정보를 입력해야 합니다.
"데이터베이스 이름" 필드에 - 데이터베이스에 지정한 이름(my-site)을 입력합니다.
"데이터베이스 사용자 이름" 필드에 - 사용자(관리자)에게 할당한 이름을 입력합니다.
"데이터베이스 암호"필드에 데이터베이스를 만들 때 발명 된 암호를 입력하십시오 (123).
"데이터베이스 서버 주소"필드에 localhost를 입력하십시오.
"테이블 접두사" 필드를 변경하지 않은 상태로 둡니다(wp_). "보내기"버튼을 누릅니다.

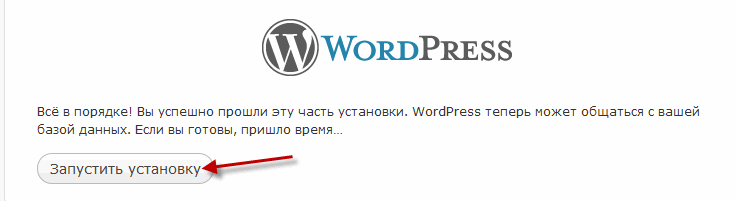
다음 창에서

2. 워드프레스 블로그에 데이터베이스 연결하기
다운로드한 wordpress 아카이브를 my-site.ru 폴더(다른 폴더가 있을 수 있음)에 압축을 풀면 파일을 만들고 구성해야 합니다. wp-config.php.
이렇게 하려면 (블로그가 있는 폴더에서) wp-config-sample.php 파일을 찾아 이름을 wp-config.php로 바꿉니다.
이제 파일을 엽니다(wp-config.php라는 파일). 이를 위해 메모장 ++ 프로그램을 사용하고 다음 필드를 채웁니다.
WordPress의 데이터베이스 이름
여기에서 phpmyadmin 패널에서 데이터베이스에 할당한 이름을 나타냅니다. 라인 정의("DB_NAME", "database_name_here")를 찾습니다. 여기서 database_name_here를 우리 이름으로 변경합니다(내 사이트가 있음).
라인 정의("DB_USER", "username_here")를 찾습니다. 여기서 username_here를 phpmyadmin 패널에서 사용자에게 할당된 이름으로 변경합니다(저는 관리자가 있습니다).
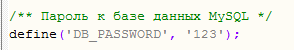
라인 정의("DB_PASSWORD", "password_here")를 찾습니다. 그리고 password_here를 phpmyadmin 패널에서 데이터베이스를 생성할 때 설정한 비밀번호로 변경합니다(저는 123입니다).

우리는 로컬 서버를 사용하고 있으므로 라인에서 ("DB_HOST", "localhost")를 정의하십시오. localhost를 지정해야 합니다.

테이블 생성을 위한 데이터베이스 인코딩
우리는 utf8 인코딩을 사용하므로 다음 라인을 정의해야 합니다. ("DB_CHARSET", "utf8");
모든 것이 완료되면 파일을 저장하십시오.
이제 브라우저를 열고 주소 표시줄에 블로그 폴더의 경로를 지정합니다.
| http: // 로컬 호스트 / 내 사이트. 루 |
http: //localhost/my-site.ru
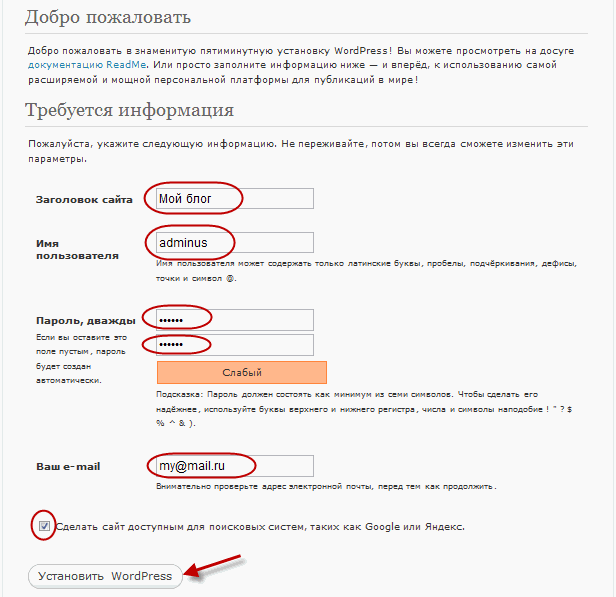
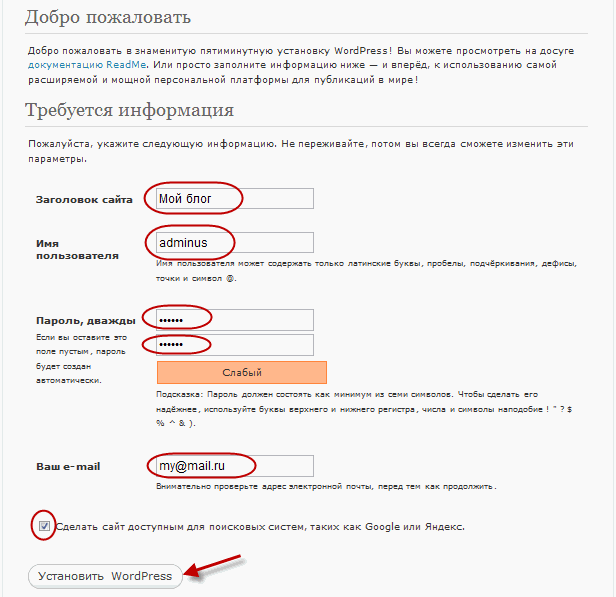
워드프레스 데이터베이스를 첫 번째 또는 두 번째로 연결하는 방법은 중요하지 않습니다. 결국 이 창에 이르게 됩니다. 이 창에서 wordpress의 관리 영역에 들어가기 위해 데이터를 입력해야 합니다.

사이트 제목- 사이트명을 명시하고 있으며 추후 변경될 수 있습니다.
사용자 이름- 우리는 엔진의 관리 영역에 들어갈 이름을 지정합니다.
비밀번호- 관리 영역 wordpress에 들어갈 암호를 지정하십시오.
귀하의 이메일- 귀하의 이메일을 표시하십시오. 이 이메일은 방문자 등의 메시지를 수신합니다.
이 필드를 채우신 후 아래 버튼을 클릭하십시오 "워드프레스 설치"... WordPress 설치가 끝나면 이 메시지가 나타납니다. 여기에서 클릭합니다. "안으로" 오늘 덴버에 워드프레스를 설치하는 방법을 배웠습니다. 질문이 있으면 물어보세요. 모든 사람을 돕겠습니다. 하지만 오늘은 그게 전부입니다.
다음 시간에는 초기 WordPress 설정을 수행하여 최신 상태를 유지하는 방법을 살펴보겠습니다. 업데이트 구독블로그 기사. 모두 안녕!
이 기사에서는 외부 호스팅이나 인터넷 연결 없이도 사이트를 컴퓨터에서 올바르게 작동시키는 방법을 설명합니다.
로컬 서버
가정용 컴퓨터에 저장된 동적 사이트는 웹 페이지를 해석하는 데 필요한 구성 요소를 설치할 때까지 작동하지 않습니다.
PC를 로컬 서버로 바꾸는 가장 인기 있는 프로그램은 DENWER입니다. 설치하면 컴퓨터에서 WordPress 작동에 필요한 PHP 5.3+ 및 MySQL 5.5+가 표시됩니다. DENWER는 서버를 생성하는 데 필요한 구성 요소를 포함하는 패키지입니다. 각각 별도로 설치할 수 있지만 DENWER를 사용하면 프로세스가 더 빠르고 쉽습니다.
덴버 다운로드
1. 여기로 이동하여 버튼을 클릭하십시오. 덴버 다운로드.
2. 버전을 선택하라는 메시지가 표시됩니다. 새 것이어야 합니다(5.3). 이것이 사실인지 확인하고 누르십시오 다운로드.
3. 다음 페이지의 양식을 작성하고 다운로드 링크 받기... 지정된 메일로 오기 때문에 액세스할 수 있는 메일을 보내도록 하겠습니다.
덴워 설치
1. 모든 종류의 오류를 방지하려면 응용 프로그램이 호스트 파일을 편집할 수 있도록 허용하여 바이러스 백신을 일시적으로 재구성합니다. 프로그램은 브라우저를 전역 주소에서 로컬 주소로 리디렉션하여 컴퓨터의 사이트에 액세스할 수 있도록 하는 데 필요합니다.
2. 다운로드한 DENWER 파일을 실행합니다.
3. 설치 시작을 확인합니다.

4. 나타나는 브라우저 창을 닫습니다.

5. 명령줄의 추가 지침을 따릅니다.

6. 패키지를 설치할 위치를 선택합니다. 같은 폴더 안에는 귀하의 사이트가 있는 디렉토리가 있으므로 디렉토리 선택에 주의하십시오. 기본 위치(system_key: \ WebServers)가 적합하면 입력하다, 키 와이다시 한번 입력하다폴더 생성을 확인합니다.


7. 다시 누르기 입력하다가상 디스크 생성을 진행합니다. 작업이 끝나면 탐색기에 새 섹션이 나타나며 이 섹션을 열면 DENWER 폴더로 이동합니다. 이렇게 하면 사이트 파일에 액세스하기 위해 매번 설치 디렉토리를 열 필요가 없습니다.

8. 가상 디스크의 문자를 입력하고 입력하다... 기본적으로 설치 프로그램은 문자를 할당하도록 제안합니다. 지일반적으로 바쁘지 않기 때문입니다. Z가 적합하면 누르십시오. 입력하다... 이 편지를 사용하겠습니다.

9. 클릭 입력 DENWER 파일 복사를 시작합니다.

10. 가상 디스크 생성 옵션을 선택합니다. 첫 번째 경우( 1
) 두 번째 옵션( 2
) DENWER가 시작될 때 디스크가 생성되고 종료될 때 연결이 해제됩니다. 입력하다 1
또는 2
선택한 모델에 따라 를 눌러 확인 와이, 그리고 입력하다.

11. 설치가 제대로 되었다면 브라우저가 열리고 아래 그림과 같은 페이지가 나타납니다.

12. 열기 데스크탑 3개의 레이블이 표시되는지 확인합니다. 그들의 도움으로 다음을 실행할 수 있습니다( 시작 덴워), 다시 로드( 다시 시작 denwer) 및 종료( 그만 덴워) 방금 설치한 구성 요소. 클릭 시작 덴너서버를 시작합니다.
13. 아무 브라우저나 열고 주소 표시줄에 로컬 호스트... 이것은 서버의 주소입니다. 아래 스크린샷과 같은 창이 표시되면 DENWER가 제대로 작동하는 것입니다. 정보를 읽고 원하는 경우 구성 요소의 작동을 테스트하십시오.

14. 서버 가상 디스크의 루트에는 홈 폴더가 있으며 그 안에 - test1.ru... 목록 test1.ru기본적으로 생성되는 사이트를 저장합니다. 브라우저에서 test1.ru PC에 저장된 페이지가 열리는 것을 볼 수 있습니다.

메모장++
사이트 작업 과정에서 이 파일이나 그 파일을 수동으로 편집해야 하는 경우가 있습니다. 이를 위해 메모장을 사용하지 않는 것이 좋습니다. 프로그램 코드 작업을 위해 특별히 설계된 편집기를 선택하는 것이 좋습니다. 이러한 편집기 중 가장 인기 있는 것은 메모장 ++입니다. 이 페이지에서 다운로드하여 설치한 다음 웹 리소스와 관련된 파일을 편집하는 것이 좋습니다. 그렇지 않으면 문서 인코딩과 관련된 문제가 발생할 수 있습니다.
워드프레스
이제 로컬 서버가 구성되어 실행 중이므로 사이트 엔진 자체를 다운로드하여 설치할 차례입니다. WordPress 다운로드 및 압축 풀기 1. 이 링크를 따라 열리는 페이지에서 다운로드 버튼을 클릭합니다.

2. 다운로드한 아카이브의 압축을 풉니다. 3. 나타나는 폴더를 입력하십시오 워드프레스, 모든 파일을 잘라내어 디렉토리에 넣습니다. Z: \ 홈 \ test1.ru \ www... 빈 디렉토리 워드프레스삭제할 수 있습니다. 파일 index.html폴더에 있던 test1.ru/www/, 또한 필요하지 않습니다.

사이트 주소를 변경할 수 있습니다 test1.ru다른 사람에게. 이렇게하려면 폴더 이름을 바꾸십시오. test1.ru, 그런 다음 서버를 다시 시작합니다(바로 가기 클릭 다시 시작 denwer 데스크탑). 예를 들어 폴더 이름을 바꾸면 test1.ru V vk.com DENWER를 다시 시작하면 소셜 네트워크 대신 로컬 사이트가 이 주소에서 열리고 서버가 켜져 있을 때 실제 VKontakte 리소스에 액세스할 수 없습니다. 기성 웹사이트를 향후 로컬 서버에서 호스팅으로 보다 편리하게 이전할 수 있도록 폴더에 향후 웹 리소스의 도메인 이름을 할당하는 것이 합리적입니다. 기본 디렉토리 이름을 그대로 두겠습니다. 폴더에 추가하기만 하면 여러 사이트를 만들 수 있습니다. 집새로운 디렉토리. 파일을 수정할 수 있는 권한이 없는 경우 호스트도메인 이름을 바꾸고 도메인을 생성하는 것은 작동하지 않습니다. 리디렉션이 도메인에서 발생하므로 폴더 조작으로 인해 브라우저가 변경되지 않습니다.
데이터베이스 생성
워드프레스 파일을 사이트 폴더에 복사한 후 브라우저에서 열려고 하면 이런 창이 뜹니다.

CMS는 먼저 데이터베이스를 생성하는 것이 가장 좋습니다. MySQL 데이터베이스는 WordPress가 데이터를 저장하는 특별히 구조화된 파일입니다. 게시물, 댓글, 페이지 콘텐츠, 제품 등 이 모든 것이 들어 있습니다. DENWER(및 대부분의 호스팅 사이트)의 데이터베이스 관리는 데이터베이스 관리 시스템(DBMS)인 phpMyAdmin을 사용하여 수행됩니다.
1. 브라우저를 열고 다음으로 이동합니다. 로컬 호스트.
2. 필요한 경우 페이지를 아래로 스크롤하여 링크를 클릭합니다. phpMyAdmin– MySQL DBMS 관리.

3. DBMS 진입 후 탭으로 이동 데이터 베이스.

4. 현장에서 데이터베이스 생성베이스의 이름을 입력하십시오(우리의 경우 베이스)를 누르고 창조하다.

구성 파일 사용자 지정
1. 사이트의 루트(이 폴더는 test1.ru/www/- 파일이 있는 곳입니다. index.php사이트에 갈 때 로드되는 파일) 파일을 찾습니다. wp-config-sample.php메모장 ++ 프로그램에서 편집을 위해 엽니다(이를 위해 파일을 마우스 오른쪽 버튼으로 클릭하고 항목을 선택할 수 있습니다. 메모장 ++로 편집).

2. 자동으로 연결할 수 있도록 CMS 데이터베이스 액세스 매개변수를 지정합니다. 이렇게 하려면 파일에서 다음 줄을 찾아 변경합니다. 정의("DB_NAME", "database_name_here");- 대신에 database_name_here사이트에 대해 생성된 데이터베이스의 이름을 입력합니다(이것이 베이스). 정의("DB_USER", "username_here");- 대신에 사용자 이름_여기시작하다 뿌리. 정의("DB_PASSWORD", "password_here");- 삭제 비밀번호_여기기본적으로 기본 사용자 암호가 설정되어 있지 않기 때문에 빈 따옴표를 남겨두십시오. 로컬 서버의 사이트를 보호할 사람이 없습니다. World Wide Web 호스팅에서는 WordPress 데이터베이스를 관리하기 위해 암호가 있는 별도의 사용자가 생성됩니다. 결과적으로 수정된 파일의 일부가 아래 스크린샷과 같아야 합니다.

3. 텍스트가 있는 줄 찾기 여기에 고유한 문구를 입력하세요이 문구 대신 각 줄에 고유한 일련의 문자를 입력하십시오. 키를 변경하면 사이트의 보안이 향상됩니다. 물론 홈서버에서는 그렇게 중요하지 않지만, 호스팅으로 리소스를 이전할 때 키 변경을 잊어버릴 수 있으니 지금 하세요.

4. 메모장 ++ 기본 메뉴에서 파일 -> 다른 이름으로 저장...라는 파일의 사본을 저장하십시오. wp-config.php.

설치 완료
마지막이자 가장 쉬운 단계가 남아 있습니다.
1. 브라우저에서 사이트를 엽니다. test1.ru(또는 페이지가 이미 열려 있는 경우 새로 고침).
2. 양식 필드를 채우십시오. 사이트의 이름입니다. 페이지 제목(태그
</b>)</p>
<p><img src='https://i0.wp.com/seostop.ru/sites/default/files/pictures/W02-27.png' width="100%" loading=lazy loading=lazy></p>
<p>3. 버튼을 누른다 <b>워드프레스 설치</b>... 다음 페이지를 로드하는 데 시간이 오래 걸리면 시간을 들여 기다리십시오. 항상 로그인할 수 있도록 입력한 데이터를 기록해 두십시오.</p>
<p>4. 다음 페이지에서 <b>안으로</b>.</p>
<p><img src='https://i0.wp.com/seostop.ru/sites/default/files/pictures/W02-28.png' width="100%" loading=lazy loading=lazy></p>
<p><img src='https://i0.wp.com/seostop.ru/sites/default/files/pictures/W02-29.png' width="100%" loading=lazy loading=lazy></p>
<p>모든 작업을 올바르게 수행했다면 WordPress 관리자 패널이 표시됩니다(아래 스크린샷). 이는 엔진 설치가 완전히 완료되었음을 의미하며 이제 사이트 설정 및 채우기를 시작할 수 있습니다.</p>
<p><img src='https://i0.wp.com/seostop.ru/sites/default/files/pictures/W02-30.png' width="100%" loading=lazy loading=lazy></p>
<p>사이트 자체, 사용자에게 표시되는 방식을 보려면 페이지의 왼쪽 상단 모서리에 있는 이름을 클릭하십시오. WordPress가 새로 설치된 사이트는 다음과 같습니다.</p>
<p><img src='https://i2.wp.com/seostop.ru/sites/default/files/pictures/W02-31.png' width="100%" loading=lazy loading=lazy></p>
<h3>덴버와 스카이프</h3>
<p>경우에 따라 다양한 이유로 DENWER가 전혀 시작되지 않거나 제대로 작동하지 않을 수 있습니다(예: 웹사이트 대신 브라우저에 흰색 화면이 표시됨). 여러 가지 이유로 문제가 발생할 수 있지만 우선 바이러스 백신 외에도 서버의 작업이 Skype 프로그램을 방해할 수 있습니다. 사실 그와 DENWER는 모두 포트 80과 443을 사용하여 연결합니다. 문제를 해결하려면 DENWER를 사용하는 동안 Skype를 끄거나 두 프로그램을 동시에 사용하도록 다시 구성하십시오. 열어 <b>Skype -> 설정 -> 고급 -> 연결</b>, 상자를 선택 취소 <b>추가 인바운드 연결의 경우 포트 80 및 443을 사용하십시오.</b>그리고 버튼을 눌러 <b>구하다</b>... 문제 해결됨!</p>
<p>denwer 및 기타 로컬 서버에 wordpress를 설치하는 것은 주로 특수 확장 작업을 편집, 테스트 및 확인하기 위해 수행됩니다. 트래픽, 시간 및 돈을 낭비하지 않기 위해 원격 호스팅에서 동일한 작업을 수행합니다.</p>
<p>모든 것을 실제 호스팅 작업에 최대한 가깝게 만들기 위해 모든 단계는 구성 파일을 수동으로 편집할 필요 없이 덴버 자체의 유틸리티를 사용하여 수행됩니다.</p>
<p>기본적으로 denwer 패키지에는 전체 작업에 필요한 여러 폴더가 포함되어 있습니다. / home /이라는 폴더는 그 안에 사용자 프로젝트를 만들기 위한 것입니다. 여기에 새 프로젝트의 이름으로 폴더를 만들어야 합니다.</p>
<p>프로젝트에서 특정 도메인에 바인딩해야 하는 특수 확장을 사용하지 않으려면 폴더 이름을 원하는 대로 지정할 수 있지만 그렇지 않은 경우 폴더 이름을 미래 또는 현재 도메인.</p>
<p>이렇게 하면 블로그를 원격 호스팅으로 이전하는 일상적인 작업을 피할 수 있습니다.</p>
<p>이제 필요한 파일을 준비합시다. 이것은 공식 웹 사이트 https://ru.wordpress.org에서 다운로드한 최신 버전의 엔진과 설치된 로컬 denwer 서버입니다.</p>
<h2>단계별 계획에 따라 denwer에 wordpress 설치</h2>
<ol><li>예를 들어 / home / 폴더에 /myblog.ru/라는 새 폴더를 만들고 그 안에 루트 디렉토리 / www /를 만듭니다. <img src='https://i1.wp.com/starting-constructor.ru/wp-content/uploads/2017/03/Screenshot_1.png' height="155" width="241" loading=lazy loading=lazy><br><img src='https://i2.wp.com/starting-constructor.ru/wp-content/uploads/2017/03/Screenshot_1-1.png' height="155" width="241" loading=lazy loading=lazy></li>
<li>압축을 푼 엔진 아카이브를 이 디렉토리에 복사합니다.</li>
<li>denwer를 실행하고 브라우저의 주소 표시줄에 localhost를 입력합니다.</li>
<li>denver 링크를 사용하여 블로그에 대한 데이터베이스와 사용자를 만듭니다. "새 데이터베이스 및 MySQL 사용자 설정" 버튼을 클릭하고 필수 필드를 채우십시오. 관리자 암호를 입력할 필요가 없으며 데이터베이스 이름 필드를 입력할 때 사용자 이름이 자동으로 생성됩니다.</li>
<li>이제 설치를 시작할 수 있습니다. 이렇게하려면 로컬 블로그 주소 http://www.myblog.ru를 입력하고 "앞으로"버튼을 누르십시오.</li>
<li>앞서 준비한 블로그 데이터를 입력합니다. 우리는 관리자 암호를 생각해 냈고 데이터베이스 서버는 대부분의 호스팅에서 로컬로 유지됩니다. 우리는 "보내기"버튼을 누릅니다. <p><img src='https://i1.wp.com/starting-constructor.ru/wp-content/uploads/2017/03/Screenshot_9.jpg' align="center" width="100%" loading=lazy loading=lazy></p></li></ol>
<p>여보세요! 매우 자주 숙련된 사용자는 플러그인, 모듈, 템플릿 및 이 관리 패널의 기타 구성 요소를 테스트하기 위해 컴퓨터에 wordpress를 설치합니다.</p>
<p>그러나 여전히 광대한 네트워크를 탐색하고 서버에서 시작하기 전에 웹 사이트를 설정하는 방법을 모르는 사용자를 위해 이 문서가 필요한 것입니다. 오늘은 덴버에서 워드프레스를 설치하는 방법을 알려드리겠습니다.</p>
<h2>배경</h2>
<p>나 자신이 처음으로 로컬 서버에 엔진을 설치해야 했던 날을 기억합니다. 사실 이 과정이 매우 흥미롭고 흥미진진하다는 사실에도 불구하고, 일반적이고 적절한 지시 없이는 이를 되돌리기가 어렵습니다.</p>
<p>독자가 작업을 더 쉽게 수행할 수 있도록 "인형"에 대한 단계별 작업 알고리즘을 작성하기로 결정했습니다. 정말 도움이 되기를 바랍니다.</p>
<p>따라서 질문의 본질에 더 가까이 다가가서 소개 연설이 끝날 때 덴버에 WordPress를 독립적으로 설치하는 것은 사이트 구조 및 관리에 대한 지식의 지평을 넓히는 귀중한 경험이라고 덧붙일 것입니다.</p>
<p>따라서 다양한 종류의 실험, 즉 실제 호스팅에 설치하기 전에 사이트에서 실험을 수행하려는 경우 이 기술이 도움이 될 것입니다.</p>
<blockquote>
<p>메모! Denver는 인터넷 연결 없이 로컬 Windows 시스템에서 사이트의 기능을 만들고 디버그할 수 있는 소프트웨어 셸입니다.</p>
</blockquote>
<h2>소프트웨어의 주요 장점에 대해 간략하게</h2>
<p>Denwer의 주요 장점 중 하나는 편리함과 설치 용이성, 의심할 여지 없이 사용이 간편하다는 것입니다. 이 기능 덕분에 많은 웹사이트 제작자의 삶이 간소화되었으며 이러한 소프트웨어를 사용하면 개인용 컴퓨터에서 오프라인으로 디버깅 및 테스트를 직접 수행할 수 있습니다.</p>
<p>또한 경험이 없는 네트워크 사용자를 위해 Denver는 Apache, MySQL, PHP, phpMyAdmin, sendmail 에뮬레이터, 가상 호스팅 관리 시스템, 펄 코어, 설치 프로그램을 포함한 다양한 모듈, 스크립트, 도메인 및 템플릿을 학습하는 데 가장 유용한 조언자입니다. 그리고 훨씬 더....</p>
<h3>WordPress에 대해 몇 마디 말하고 싶습니다.</h3>
<ul><li>완전 무료 엔진입니다.</li>
<li>크로스 플랫폼 시스템(서버의 특별한 시스템 기능이 필요하지 않음)</li>
<li>Visual Editor 덕분에 Microsoft Word로 작업하는 방법을 알고 있는 학생도 웹 사이트용 텍스트를 만들 수 있습니다.</li>
</ul><h2>Denwer에 WordPress를 설치하기 위한 단계별 알고리즘</h2>
<ol><li>최신 버전의 WordPress 프로그램을 다운로드하십시오(러시아어가 바람직하지만 더 어려운 작업을 좋아하는 사람들에게는 원래 언어도 가능합니다). 다운로드 링크 http://ru.wordpress.org/.</li>
<li>Denwer를 설치하고 실행합니다("Denver 시작" 바로 가기 클릭).</li>
<li>열린 창에서 가상 디스크 "Z"> 폴더 "HOME"을 찾습니다.</li>
<li>그 안에 "WWW"라는 새 폴더를 만듭니다.</li>
<li>그런 다음 원하는 이름(예: testiryemsite.test)으로 다른 폴더를 만듭니다.</li>
<li>이전에 압축을 푼 엔진 파일을 마지막 파일에 복사합니다(참고, 폴더가 아닌 파일만).</li>
<li>복사가 완료되면 테스트 페이지에 대한 데이터베이스를 만들고 몇 가지 조작을 더 수행해야 합니다.</li>
</ol><h2>로컬 Denwer 서버에 데이터베이스 생성</h2>
<h2>데이터베이스에 새 사용자 추가</h2>
<p>사실, 기본 Denver 설정은 자동으로 표준 이름(암호 없이 "루트")을 가정하지만 실제로는 실시간으로 호스팅하려면 이 순간이 필요하기 때문에 연습하고 새 계정을 추가하는 것이 좋습니다.</p>
<img src='https://i2.wp.com/abdullinru.ru/wp-content/uploads/2015/09/denwer-noviy-user.jpg' align="center" height="524" width="483" loading=lazy loading=lazy>
<p>우리는 안도의 한숨을 쉬며 반쯤 왔습니다. Denver용 소프트웨어 설치가 완료되었습니다.</p>
<h2>사이트 시작</h2>
<p>테스트 사이트에 입장하려면 다음이 필요합니다.</p>
<p>1. 주소 표시줄에 사이트 이름(testiruesite.test)을 씁니다.</p>
<p>2. WP 시작 페이지의 새 창에서 다음 셀을 채워야 합니다.</p>
<ul><li>제목. 예: "첫 번째 사이트".</li>
<li>사용자 이름. 테스트 버전의 경우 Admin이라는 이름이 꽤 적합하지만 실제 호스팅에서는 이 이름을 사용하지 않는 것이 좋습니다.</li>
<li>웹 리소스의 관리 패널에 대한 암호는 데이터베이스 암호와 완전히 별개이므로 원하는 것을 선택할 수 있습니다.</li>
<li>이메일 주소는 이전 항목과 마찬가지로 아무거나 지정할 수 있습니다. 무엇을 지정하든 Denver는 가상 셀에 알림을 보내지 않습니다. 귀하의 편지는 별도의 폴더에 있는 귀하의 컴퓨터로 직접 이동합니다.</li>
<li>테스트 사이트의 개인 정보는 절대적으로 관련이 없습니다.</li>
</ul><p>3. "Wordpress 설치"를 클릭합니다.</p>
<p>4. 설치를 완료하고 관리자의 개인 계정을 입력합니다.</p>
<p>그게 다야, 이제 귀하는 사이트 관리 시스템의 관리자입니다. 이제 주제에 대해 원하는 모든 작업을 수행할 수 있습니다.</p>
<p>앞으로 제어판에 들어가려면 브라우저에 testiruesite.test / wp-admin / 등록만 하면 됩니다.</p>
<p>감사합니다! 압둘린 루슬란</p>
<p>사용자 정의, WordPress 템플릿 사용자 정의, 플러그인 테스트 및 기타 작업을 위해 컴퓨터에서 WordPress를 사용하기로 결정한 많은 초보 사용자는 컴퓨터에 WordPress를 올바르게 설치하는 방법을 모릅니다. 따라서 이 문제를 최대한 자세히 공개하도록 노력하겠습니다.</p>
<p><b>준비</b></p>
<p>1. http://www.denwer.ru/ 사이트에서 Denver를 다운로드합니다.</p>
<blockquote><p>What is Denver는 Apache, PHP, MySQL, Perl 등의 배포판을 포함하는 신사용 웹 개발 키트입니다. 웹 개발자(프로그래머 및 디자이너)가 인터넷 액세스 없이 "홈"(로컬, 로컬 호스트) 컴퓨터의 사이트를 디버그하는 데 사용합니다.</p>
</blockquote>
<p>2. Denver를 설치합니다(설치에 대한 자세한 내용은 http://www.denwer.ru/base.html에서 읽을 수 있습니다). <br>3. 그런 다음 사이트에서 최신 버전의 WordPress를 다운로드하십시오 - http://ru.wordpress.org/</p>
<p><b>설치</b></p>
<p>1. Denver를 실행하여 이를 수행하고 C:\WebServers\etc 폴더를 열고 Run.exe를 실행합니다. <br>2. 다음으로 C: \ WebServers \ home \ 폴더에서 사이트 이름으로 폴더를 만듭니다(예: wptest.ru). <br>이 폴더로 이동하여 www 폴더를 만듭니다. 결과적으로 다음 경로를 얻습니다. C: \ WebServers \ home \ wptest.ru \ www <br><img src='https://i1.wp.com/wp-info.ru/wp-content/uploads/2009/03/2.gif' align="center" height="90" width="375" loading=lazy loading=lazy>3. 최신 버전의 WordPress가 포함된 아카이브를 C:\WebServers\home\wptest.ru\www 폴더에 압축을 풉니다. <br><img src='https://i0.wp.com/wp-info.ru/wp-content/uploads/2009/03/3.gif' align="center" height="307" width="375" loading=lazy loading=lazy>4. 이를 위해 브라우저의 주소 표시줄에 http: // localhost / Tools / phpMyAdmin / 로그인 및 비밀번호를 입력합니다(기본적으로 사용자 이름은 root이고 비밀번호는 없음). 창이 열리면 "새 데이터베이스 생성" 필드에 데이터베이스 이름(예: wptest)을 작성하고 인접 필드에 utf8_general_ci와의 비교를 선택하고 "생성" 버튼을 누릅니다. <br>5. 그런 다음 WordPress를 시작하고 설치하십시오. 이를 위해 브라우저의 주소 표시줄에 http://wptest.ru를 입력하십시오. 나타나는 창에서 "설정 파일 만들기" 버튼을 누른 다음 "전달 !" 나타나는 창에서 모든 필드를 채우십시오. <br><img src='https://i2.wp.com/wp-info.ru/wp-content/uploads/2009/03/5.gif' align="center" height="365" width="373" loading=lazy loading=lazy>"데이터베이스 이름" 필드에 데이터베이스 이름(이 경우 wptest)을 입력합니다. <br>"사용자 이름" 필드에 데이터베이스 사용자 이름(이 경우 root)을 입력합니다. <br>"비밀번호" 필드에 데이터베이스 비밀번호를 입력합니다. 이 경우에는 NULL로 둡니다. <br>"데이터베이스 서버" 필드에 localhost를 그대로 둡니다. <br>"테이블 접두사" 필드에서 wp_를 그대로 두고 Sumbit 버튼을 클릭한 다음 나타나는 창에서 "설치 시작" 버튼을 클릭합니다. 그런 다음 사이트 제목과 이메일을 입력하고(관리자 패널에 액세스하기 위한 비밀번호와 사이트의 새 댓글에 대한 정보를 받게 됩니다) "WordPress 설치" 버튼을 클릭합니다. 이것으로 워드프레스 설치가 완료됩니다. 로그인과 비밀번호를 다시 쓰거나 복사하고 새 사이트를 입력합니다. http://wptest.ru는 관리자 패널로 이동합니다. http://wptest.ru/wp-admin/</p>
<p>이렇게 하면 설치가 완료됩니다. 사용하세요!</p>
<p>추신 명확하지 않거나 작동하지 않는 것이 있으면 의견에 질문하십시오.</p>
<!-- SAPE RTB JS -->
<script
async="async"
src="https://cdn-rtb.sape.ru/teasers/js/294/2/92294.js"
type="text/javascript">
</script>
<!-- SAPE RTB END --><br>
<br>
<script>document.write("<img style='display:none;' src='//counter.yadro.ru/hit;artfast_after?t44.1;r"+
escape(document.referrer)+((typeof(screen)=="undefined")?"":
";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+
";"+Math.random()+
"border='0' width='1' height='1' loading=lazy loading=lazy>");</script>
</article>
<div class="row article-info">
<div class="share">
<p>이 공유:</p>
<div class="ya-share2" data-services="vkontakte,facebook,odnoklassniki,moimir,twitter" data-counter="" data-image=""></div>
</div>
<div id="post-ratings-496" class="post-ratings" itemscope itemtype="http://schema.org/Article" data-nonce="adfbd60e67"><img id="rating_496_1" src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="별 1개" title="별 1개" onmouseover="current_rating(496, 1, '1 Звезда');" onmouseout="ratings_off(5, 0, 0);" onclick="rate_post();" onkeypress="rate_post();"
style="cursor: pointer; border: 0px;" / loading=lazy loading=lazy><img id="rating_496_2" src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="별 2개" title="별 2개" onmouseover="current_rating(496, 2, '2 Звезды');" onmouseout="ratings_off(5, 0, 0);"
onclick="rate_post();" onkeypress="rate_post();" style="cursor: pointer; border: 0px;" / loading=lazy loading=lazy><img id="rating_496_3" src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="별 3개" title="별 3개" onmouseover="current_rating(496, 3, '3 Звезды');"
onmouseout="ratings_off(5, 0, 0);" onclick="rate_post();" onkeypress="rate_post();" style="cursor: pointer; border: 0px;" / loading=lazy loading=lazy><img id="rating_496_4" src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="별 4개" title="별 4개"
onmouseover="current_rating(496, 4, '4 Звезды');" onmouseout="ratings_off(5, 0, 0);" onclick="rate_post();" onkeypress="rate_post();" style="cursor: pointer; border: 0px;" / loading=lazy loading=lazy><img id="rating_496_5" src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="별 5개" title="별 5개" onmouseover="current_rating(496, 5, '5 Звезд');" onmouseout="ratings_off(5, 0, 0);" onclick="rate_post();" onkeypress="rate_post();" style="cursor: pointer; border: 0px;" / loading=lazy loading=lazy> <span>5,00 / 3</span>
</div>
</div>
<div class="breadcrumbs" typeof="BreadcrumbList" vocab="http://schema.org/">
<span property="itemListElement" typeof="ListItem"><a property="item" typeof="WebPage" title="컴퓨터 및 인터넷" href="https://komps.ru/ko/" class="home"><span property="name">집</span></a>
<meta property="position" content="1">
</span><span class="sep">→</span><span property="itemListElement" typeof="ListItem"><a property="item" typeof="WebPage" title="와이파이" href="https://komps.ru/ko/category/wi-fi/" class="taxonomy category"><span property="name">와이파이</span></a>
<meta property="position" content="2">
</span><span class="sep">→</span><span property="itemListElement" typeof="ListItem"><a property="item" typeof="WebPage" title="Denwer에 워드프레스 설치하기. 무엇입니까? Denwer에 WordPress 설치 Denver에 WordPress를 설치하는 방법" href="https://komps.ru/ko/ustanovka-wordpress-na-denwer-chto-k-chemu-ustanovka-wordpress-na-denwer-kak.html" class="taxonomy category"><span property="name">Denwer에 워드프레스 설치하기. 무엇입니까? Denwer에 WordPress 설치 Denver에 WordPress를 설치하는 방법</span></a>
<meta property="position" content="3">
</span><span class="sep">→</span> </div>
<div class="title-30">관련 기사:</div>
<ul class="row related">
<li><a href="https://komps.ru/ko/chto-takoe-kerio-connect-kerio-connect---elektronnaya-pochta-korporativnogo.html"><img src="https://i1.wp.com/1csoft.ru/upload/1csoft/images_files/pictures/201008/kerioconnect_domen.jpg" alt="Kerio Connect - 엔터프라이즈급 이메일 Kerio Connect란" / loading=lazy loading=lazy>Kerio Connect - 엔터프라이즈급 이메일 Kerio Connect란</a></li>
<li><a href="https://komps.ru/ko/programma-dlya-sozdaniya-flesh-rolikov-na-russkom-sozdanie-flesh-animacii.html"><img src="https://i0.wp.com/wellsait.ru/images/swishmax.jpg" alt="러시아어로 플래시 비디오를 만드는 프로그램" / loading=lazy loading=lazy>러시아어로 플래시 비디오를 만드는 프로그램</a></li>
<li><a href="https://komps.ru/ko/chto-takoe-podderzhka-nfc-v-smartfone-nfc-v-telefone-chto-eto.html"><img src="https://i0.wp.com/4tablet-pc.net/images/stories/articles_03_13/nfc/nfc02.jpg" alt="휴대폰에서 NFC란 무엇인가 - 사용 방법에 대한 자세한 개요 및 자세한 지침" / loading=lazy loading=lazy>휴대폰에서 NFC란 무엇인가 - 사용 방법에 대한 자세한 개요 및 자세한 지침</a></li>
<li><a href="https://komps.ru/ko/tehnologiya-fast-ethernet-opisanie-tehnologii-fast-ethernet-adaptery-ethernet-i-fast-ethernet.html"><img src="https://i2.wp.com/ixbt.com/comm/tech/fast-ethernet/2.png" alt="고속 이더넷 기술 이더넷 및 고속 이더넷 어댑터에 대한 설명" / loading=lazy loading=lazy>고속 이더넷 기술 이더넷 및 고속 이더넷 어댑터에 대한 설명</a></li>
</ul>
</main>
<div class="container colorline sidebar-mobile">
<span class="orange"></span>
<span class="green"></span>
<span class="blue"></span>
<span class="red"></span>
<span class="orange-2"></span>
</div>
<aside class="height sidebar">
<div class="title-30">구독하다!</div>
<div id="social" align="center">
<ul>
<li class="vk"><a href=""> </a></li>
<li class="fb"><a href="https://facebook.com/"> </a></li>
</ul>
</div>
<script id="custom-block-89228387" type="text/javascript">ads_block(3, 89228387, 5127);</script><div class="title-30">인기 기사</div>
<div class="popular-articles">
<div class="article-block">
<img width="640" height="480" src="/uploads/d9718362e57cb7992c355cc6aba847a5.jpg" class="attachment-image145x100 size-image145x100 wp-post-image" alt="Kingston KC400 및 HyperX Savage SSD 펌웨어" sizes="(max-width: 640px) 100vw, 640px" / loading=lazy loading=lazy>
<div class="rating"><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2개의 평가, 평균: 5점 만점에 5.00점" title="2개의 평가, 평균: 5점 만점에 5.00점" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="2개의 평가, 평균: 5점 만점에 5.00점" title="2개의 평가, 평균: 5점 만점에 5.00점" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2개의 평가, 평균: 5점 만점에 5.00점" title="2개의 평가, 평균: 5점 만점에 5.00점"
class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2개의 평가, 평균: 5점 만점에 5.00점" title="2개의 평가, 평균: 5점 만점에 5.00점" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="2개의 평가, 평균: 5점 만점에 5.00점" title="2개의 평가, 평균: 5점 만점에 5.00점" class="post-ratings-image" / loading=lazy loading=lazy> <span>5,00 / 2</span></div>
<a class="title" href="https://komps.ru/ko/programma-dlya-raboty-s-ssd-kingston-proshivka-ssd-kingston-kc400-i-hyperx-savage-otklyuchat.html">Kingston KC400 및 HyperX Savage SSD 펌웨어</a>
</div>
<div class="article-block">
<img width="640" height="480" src="/uploads/eda73b7b8760dbcc550fa50bad880899.jpg" class="attachment-image145x100 size-image145x100 wp-post-image" alt="개념"гаджеты" - что это такое?" sizes="(max-width: 640px) 100vw, 640px" / loading=lazy loading=lazy>
<div class="rating"><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2개의 평가, 평균: 5점 만점에 5.00점" title="2개의 평가, 평균: 5점 만점에 5.00점" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="2개의 평가, 평균: 5점 만점에 5.00점" title="2개의 평가, 평균: 5점 만점에 5.00점" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2개의 평가, 평균: 5점 만점에 5.00점" title="2개의 평가, 평균: 5점 만점에 5.00점"
class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2개의 평가, 평균: 5점 만점에 5.00점" title="2개의 평가, 평균: 5점 만점에 5.00점" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="2개의 평가, 평균: 5점 만점에 5.00점" title="2개의 평가, 평균: 5점 만점에 5.00점" class="post-ratings-image" / loading=lazy loading=lazy> <span>5,00 / 2</span></div>
<a class="title" href="https://komps.ru/ko/nazvanie-cheloveka-bez-sovremennogo-gadzheta-ponyatie-gadzhety---chto-eto.html">"가제트"란 무엇입니까?</a>
</div>
<div class="article-block">
<img width="640" height="480" src="/uploads/06bcd7f05f1ec92ad3850f31745d9122.jpg" class="attachment-image145x100 size-image145x100 wp-post-image" alt="Yandex에서 SMTP 및 POP3 프로토콜을 사용하여 Kerio Mail Server에서 메일 구성" sizes="(max-width: 640px) 100vw, 640px" / loading=lazy loading=lazy>
<div class="rating"><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2개의 평가, 평균: 5점 만점에 5.00점" title="2개의 평가, 평균: 5점 만점에 5.00점" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="2개의 평가, 평균: 5점 만점에 5.00점" title="2개의 평가, 평균: 5점 만점에 5.00점" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2개의 평가, 평균: 5점 만점에 5.00점" title="2개의 평가, 평균: 5점 만점에 5.00점"
class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2개의 평가, 평균: 5점 만점에 5.00점" title="2개의 평가, 평균: 5점 만점에 5.00점" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="2개의 평가, 평균: 5점 만점에 5.00점" title="2개의 평가, 평균: 5점 만점에 5.00점" class="post-ratings-image" / loading=lazy loading=lazy> <span>5,00 / 2</span></div>
<a class="title" href="https://komps.ru/ko/nastroika-pochty-na-android-dlya-podklyucheniya-k-kerio-connect-po-imap.html">Yandex에서 SMTP 및 POP3 프로토콜을 사용하여 Kerio Mail Server에서 메일 구성</a>
</div>
<div class="article-block">
<img width="640" height="480" src="/uploads/86334dea9f429826a5967fa37d6188ed.jpg" class="attachment-image145x100 size-image145x100 wp-post-image" alt="어떤 PC 케이스가 있습니까? 컴퓨터에 어떤 케이스를 선택해야 할까요?" sizes="(max-width: 640px) 100vw, 640px" / loading=lazy loading=lazy>
<div class="rating"><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2개의 평가, 평균: 5점 만점에 5.00점" title="2개의 평가, 평균: 5점 만점에 5.00점" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="2개의 평가, 평균: 5점 만점에 5.00점" title="2개의 평가, 평균: 5점 만점에 5.00점" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2개의 평가, 평균: 5점 만점에 5.00점" title="2개의 평가, 평균: 5점 만점에 5.00점"
class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2개의 평가, 평균: 5점 만점에 5.00점" title="2개의 평가, 평균: 5점 만점에 5.00점" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="2개의 평가, 평균: 5점 만점에 5.00점" title="2개의 평가, 평균: 5점 만점에 5.00점" class="post-ratings-image" / loading=lazy loading=lazy> <span>5,00 / 2</span></div>
<a class="title" href="https://komps.ru/ko/kakie-sushchestvuyut-korpusa-dlya-pk-kakoi-vybrat-dlya-svoego-kompyutera.html">어떤 PC 케이스가 있습니까? 컴퓨터에 어떤 케이스를 선택해야 할까요?</a>
</div>
<div class="article-block">
<img width="640" height="480" src="/uploads/48ad4c0e2d2d2b7864cedbac2db8ad6c.jpg" class="attachment-image145x100 size-image145x100 wp-post-image" alt="러시아 운영 체제" sizes="(max-width: 640px) 100vw, 640px" / loading=lazy loading=lazy>
<div class="rating"><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2개의 평가, 평균: 5점 만점에 5.00점" title="2개의 평가, 평균: 5점 만점에 5.00점" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="2개의 평가, 평균: 5점 만점에 5.00점" title="2개의 평가, 평균: 5점 만점에 5.00점" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2개의 평가, 평균: 5점 만점에 5.00점" title="2개의 평가, 평균: 5점 만점에 5.00점"
class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2개의 평가, 평균: 5점 만점에 5.00점" title="2개의 평가, 평균: 5점 만점에 5.00점" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="2개의 평가, 평균: 5점 만점에 5.00점" title="2개의 평가, 평균: 5점 만점에 5.00점" class="post-ratings-image" / loading=lazy loading=lazy> <span>5,00 / 2</span></div>
<a class="title" href="https://komps.ru/ko/novaya-rossiiskaya-operacionnaya-sistema-dlya-pk-rossiiskie.html">러시아 운영 체제</a>
</div>
<div class="article-block">
<img width="640" height="480" src="/uploads/e0757b36ba1569e8a80e75848936859d.jpg" class="attachment-image145x100 size-image145x100 wp-post-image" alt="러시아어 운영 체제 Rosa Desktop PC용 러시아어 소프트웨어" sizes="(max-width: 640px) 100vw, 640px" / loading=lazy loading=lazy>
<div class="rating"><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2개의 평가, 평균: 5점 만점에 5.00점" title="2개의 평가, 평균: 5점 만점에 5.00점" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="2개의 평가, 평균: 5점 만점에 5.00점" title="2개의 평가, 평균: 5점 만점에 5.00점" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2개의 평가, 평균: 5점 만점에 5.00점" title="2개의 평가, 평균: 5점 만점에 5.00점"
class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2개의 평가, 평균: 5점 만점에 5.00점" title="2개의 평가, 평균: 5점 만점에 5.00점" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="2개의 평가, 평균: 5점 만점에 5.00점" title="2개의 평가, 평균: 5점 만점에 5.00점" class="post-ratings-image" / loading=lazy loading=lazy> <span>5,00 / 2</span></div>
<a class="title" href="https://komps.ru/ko/rossiiskie-os-oni-sushchestvuyut-no-zachem-rossiiskaya-operacionnaya-sistema-rosa.html">러시아어 운영 체제 Rosa Desktop PC용 러시아어 소프트웨어</a>
</div>
<div class="article-block">
<img width="640" height="480" src="/uploads/1038b166253f760d960196e96506a7ec.jpg" class="attachment-image145x100 size-image145x100 wp-post-image" alt="BIOS 설정을 탐색하는 마더보드" sizes="(max-width: 640px) 100vw, 640px" / loading=lazy loading=lazy>
<div class="rating"><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2개의 평가, 평균: 5점 만점에 5.00점" title="2개의 평가, 평균: 5점 만점에 5.00점" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="2개의 평가, 평균: 5점 만점에 5.00점" title="2개의 평가, 평균: 5점 만점에 5.00점" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2개의 평가, 평균: 5점 만점에 5.00점" title="2개의 평가, 평균: 5점 만점에 5.00점"
class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2개의 평가, 평균: 5점 만점에 5.00점" title="2개의 평가, 평균: 5점 만점에 5.00점" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="2개의 평가, 평균: 5점 만점에 5.00점" title="2개의 평가, 평균: 5점 만점에 5.00점" class="post-ratings-image" / loading=lazy loading=lazy> <span>5,00 / 2</span></div>
<a class="title" href="https://komps.ru/ko/obzor-materinskoi-platy-asus-sabertooth-x58-matplaty-izuchaem-bios-setup.html">BIOS 설정을 탐색하는 마더보드</a>
</div>
</div>
<div id="float-block">
<script id="custom-block-15153835" type="text/javascript">ads_block(33, 15153835, 7513);</script></div>
</aside>
</div>
</div>
<div class="container colorline">
<span class="orange"></span>
<span class="green"></span>
<span class="blue"></span>
<span class="red"></span>
<span class="orange-2"></span>
</div>
<footer class="footer">
<div class="small-logo">
<span><img src="/img/logo.png" alt="컴퓨터 및 인터넷" itemprop="url " loading=lazy loading=lazy>
<br></span>
<div class="counter">
</div>
<br>
<p class="copy">© 2021. 판권 소유</p>
</div>
<ul>
<li><a href="" >프로젝트에 대해</a></li>
<li><a href="" >콘택트 렌즈</a></li>
<li><a href="" >광고주용</a></li>
<li><a href="https://komps.ru/ko/sitemap.xml">사이트 지도</a></li>
</ul>
<div class="info">
</div>
<div class="clearfix"></div>
</footer>
<div id="BlockPeek" style="display: block;text-align: center;position: relative;width: auto;height:0;overflow: hidden">
<div id="yandex_rtb_R-A-175272-8"></div>
</div>
<script src='//komps.ru/assets/1512461662index1.js' type="text/javascript"></script>
<script type='text/javascript'>
/* <![CDATA[ */
var rlArgs = { "script":"fancybox","selector":"lightbox","customEvents":"","activeGalleries":"1","modal":"0","showOverlay":"1","showCloseButton":"1","enableEscapeButton":"1","hideOnOverlayClick":"1","hideOnContentClick":"0","cyclic":"0","showNavArrows":"1","autoScale":"1","scrolling":"yes","centerOnScroll":"1","opacity":"1","overlayOpacity":"70","overlayColor":"#666","titleShow":"1","titlePosition":"outside","transitions":"fade","easings":"swing","speeds":"300","changeSpeed":"300","changeFade":"100","padding":"5","margin":"5","videoWidth":"1080","videoHeight":"720","woocommerce_gallery":"0"} ;
/* ]]> */
</script>
<script src='//komps.ru/assets/1512461662index1.js' type="text/javascript"></script>
<script src='//komps.ru/assets/1512461662index1.js' type="text/javascript"></script>
<script src="https://yastatic.net/share2/share.js" async="async"></script>
<!-- SAPE RTB JS -->
<script
async="async"
src="https://cdn-rtb.sape.ru/teasers/js/294/2/92294.js"
type="text/javascript">
</script>
<!-- SAPE RTB END --><br>
<br>
</body>
</html>