Namestitev WordPressa na Denwer. kaj je kaj? Namestitev WordPressa na Denwer Kako namestiti WordPress na Denver
Danes ponujam podroben vodnik za namestitev wordpressa v Denver. V prejšnjih člankih smo govorili o (Denver) in.
Če ste zamudili te lekcije ali ne veste, o čem govorimo, vam svetujem, da preberete te lekcije.
Če želite namestiti wordpress v Denverju, morate najprej prenesti sam motor. Lahko ga prenesete z uradne strani en.wordpress.org kjer boste našli najnovejšo različico.
Ko ste prenesli motor, ga morate razpakirati v mapo na lokalnem strežniku (mapa, v kateri bo vaše spletno mesto).
Če ga še niste ustvarili, pojdite v imenik c:\hostin g (tu sem namestil Denver) nato "domov" >
"lokalni gostitelj" >
"www" >
in tukaj ustvarimo poljubno mapo za spletno mesto.
Imam ga, naj se imenuje "moje-spletno mesto.com" pot do namestitve wordpressa bo taka:
| C:\hosting\home\localhost\www\my-site. en |
C:\hosting\home\localhost\www\my-site.ru
Ekstrahirajte vse datoteke iz wordpress zip arhiva v to mapo, takole bo to izgledalo

Zdaj moramo ustvariti bazo podatkov, saj jo za svoje delo uporablja motor wordpress. Kako to storiti, sem opisal v prejšnjem članku “Nastavitev baze podatkov phpmyadmin in MySQL”.

V naslovna vrstica brskalnik, vpišemo naslov mape, v katero smo razpakirali wordpress (mapa z našim blogom)
http://localhost/my-site.ru/
In dobimo sporočilo, da nastavitvena datoteka ni nameščena wp-config.php.

Zdaj bom dal dva načina za konfiguracijo dano datoteko za povezavo baze podatkov z wordpress blogom. Prvi bo izveden s pomočjo brskalnika. In pri drugi metodi bomo sami ustvarili in uredili datoteko wp-config.php
1. Povezava baze podatkov z wordpress blogom
Potem, ko smo se obrnili na mapo z našim blogom, na naslovu
| http://localhost/ moje mesto. en/ |
http://localhost/my-site.ru/
v sporočilu, ki se prikaže, pritisnite .

Pojavilo se bo namestitveno okno wordpressa, ki vas bo opozorilo, da bomo morali nato določiti: “Ime baze podatkov”, “Uporabniško ime baze podatkov”, “Geslo za bazo podatkov”, “Naslov strežnika podatkovne baze”.
Vse te podatke smo ustvarili v prejšnji lekciji, ko smo ustvarili bazo podatkov v phpmyadmin. Pritisnite gumb "Naprej!"

Zdaj morate izpolniti podatke o povezovanju z bazo podatkov.
V polje "Ime baze podatkov" - vnesite ime, ki ste ga dodelili bazi (moje spletno mesto).
V polje "Uporabniško ime baze podatkov" - vnesite ime, ki ste ga dodelili uporabniku (admin).
V polje "Geslo za bazo podatkov" - vnesite geslo, ki je bilo izumljeno pri ustvarjanju baze (123).
V polje "Naslov strežnika baze podatkov" - vnesite localhost .
V polju "Predpona tabele" pustite nespremenjeno (wp_). Kliknite gumb "Pošlji".

V naslednjem oknu kliknite

2. Povezava baze podatkov z wordpress blogom
Ko odpakiramo preneseni arhiv wordpress v mapo my-site.ru (morda imate drugo mapo), moramo ustvariti in konfigurirati datoteko wp-config.php.
Za to poiščemo (v mapi z našim blogom) datoteko wp-config-sample.php in jo preimenujemo v wp-config.php.
Zdaj jo odpremo (datoteka z imenom wp-config.php), za to uporabljam Notepad ++ in izpolnim naslednja polja:
Ime baze podatkov za WordPress
Tukaj navedemo ime, ki ste ga dodelili bazi podatkov na plošči phpmyadmin. Poiščite vrstico define("DB_NAME", "database_name_here"); kjer spremenimo database_name_here v naše ime (imam svoje mesto).
Poiščite vrstico define ("DB_USER", "username_here"); kjer spremenimo username_here v ime, ki je bilo dodeljeno uporabniku v phpmyadmin plošči (imam skrbnika).
Poiščite vrstico define ("DB_PASSWORD", "password_here"); in spremenite password_here v geslo, ki je bilo nastavljeno pri ustvarjanju baze podatkov v phpmyadmin plošči (imam 123).

Ker uporabljamo lokalni strežnik, potem v vrstici definirajte ("DB_HOST", "localhost"); mora biti napisano localhost.

Kodiranje baze podatkov za ustvarjanje tabel
Uporabljamo kodiranje utf8, zato bi morali imeti definirano vrstico, kot je ta ("DB_CHARSET", "utf8");
Če je vse narejeno, shranite datoteko.
Zdaj odprite kateri koli brskalnik in v naslovni vrstici določite pot do mape vašega spletnega dnevnika
| http://localhost/ moje mesto. en |
http://localhost/my-site.ru
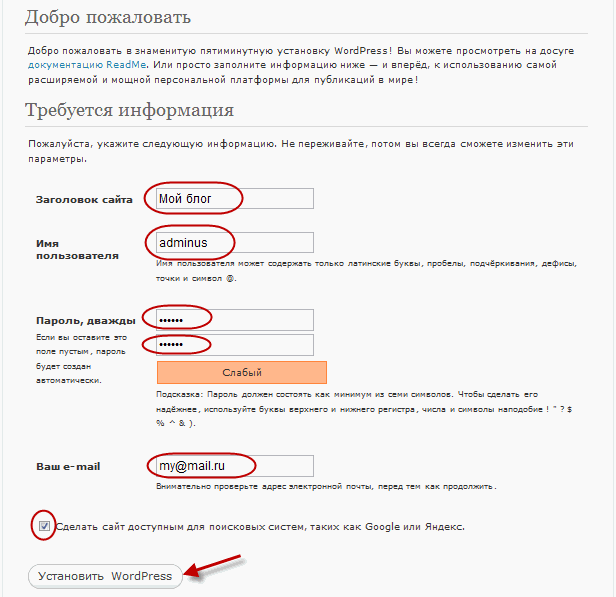
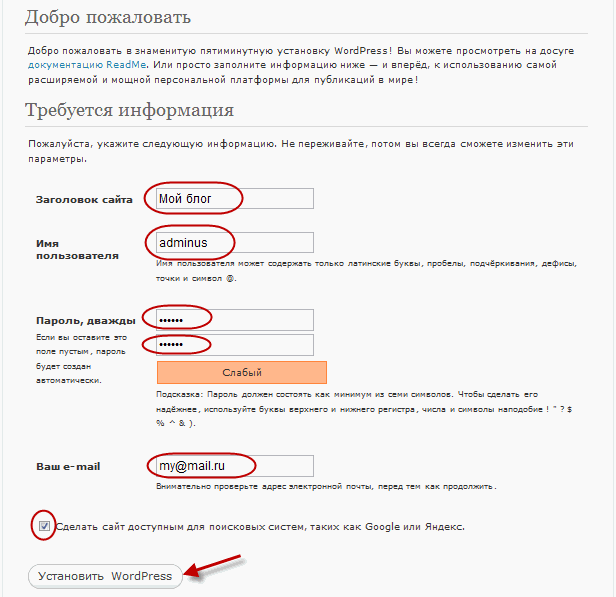
Ni pomembno, na kakšen način najprej ali drugič povežete zbirko wordpress, vseeno pa boste na koncu prišli do tega okna, v katerega morate vnesti podatke za vstop v upravno cono wordpress.

Naslov spletnega mesta- navedite ime spletnega mesta, ki se lahko v prihodnosti spremeni.
Uporabniško ime- določite poljubno ime za vstop v upravno območje motorja.
Geslo- določite poljubno geslo za vstop v upravno območje wordpressa.
Vaš e-poštni naslov- navedite vaš e-mail. Ta e-pošta bo prejemala sporočila obiskovalcev itd.
Ko izpolnite ta polja, kliknite spodnji gumb "Namesti WordPress". Ko je namestitev wordpressa končana, se prikaže to sporočilo, v katerem kliknemo "Vstopiti" Danes ste se naučili, kako namestiti wordpress na Denver, če imate kakršna koli vprašanja, vprašajte, vsem bom pomagal, ampak to je vse za danes.
Naslednjič si bomo ogledali, kako narediti začetno nastavitev WordPressa, da ostanemo na tekočem. naročite se na posodobitev blog članki. Adijo vsi!
V tem članku bom razložil, kako omogočiti, da se vaše spletno mesto zažene kar na vašem računalniku, brez zunanjega gostovanja ali celo internetne povezave.
lokalni strežnik
Dinamična spletna mesta, shranjena na domači računalnik, ne bo deloval, dokler niso nameščene komponente, potrebne za interpretacijo spletnih strani.
Najbolj priljubljen program, ki spremeni računalnik v lokalni strežnik, je DENWER. Z njegovo namestitvijo se bo na vašem računalniku pojavilo potrebno za WordPress PHP 5.3+ in MySQL 5.5+. DENWER je paket, ki vključuje komponente, potrebne za ustvarjanje strežnika. Vsako od njih je mogoče namestiti posebej, vendar bo z DENWER proces hitrejši in enostavnejši.
Prenesite DENWER
1. Pojdite sem, kliknite gumb Prenesite ozadje Denver.
2. Pozvani boste, da izberete različico. Mora biti nov (5.3). Prepričajte se, da je in kliknite Prenesi.
3. Izpolnite obrazec na naslednji strani in kliknite Pridobite povezavo za prenos. Prišel bo na določeno e-pošto, zato dajte pošto, do katere imate dostop.
Namestite DENWER
1. Da bi se izognili vsem vrstam napak, začasno znova konfigurirajte protivirusni program in dovolite aplikacijam urejanje gostiteljska datoteka. Program ga bo potreboval za preusmeritev brskalnika z globalnih na lokalne naslove in tako omogoči dostop do spletnih mest v vašem računalniku.
2. Zaženite preneseno datoteko DENWER.
3. Potrdite začetek namestitve.

4. Zaprite okno brskalnika, ki se prikaže.

5. Sledite nadaljnjim navodilom v ukazni vrstici.

6. Izberite, kam bo paket nameščen. Znotraj iste mape bo imenik z vašim spletnim mestom, zato bodite previdni pri izbiri imenika. Če vam privzeta lokacija (system_partition:\WebServers) ustreza, kliknite Vnesite, nato pa tipko Y in spet Vnesite za potrditev ustvarjanja mape.


7. Ponovno pritisnite Vnesite za nadaljevanje ustvarjanja virtualnega diska. Po operaciji se bo v Raziskovalcu pojavil nov razdelek, ki se odpre v mapo DENWER. To odpravlja potrebo po vsakem odpiranju namestitvenega imenika za dostop do datotek mesta.

8. Vnesite črko navideznega pogona in kliknite Vnesite. Privzeto namestitveni program predlaga, da mu dodelite črko. Z saj običajno ni zaseden. Če vam Z ustreza - samo kliknite Vnesite. Uporabil bom to pismo.

9. Kliknite Vnos da začnete kopirati datoteke DENWER.

10. Izberite možnost za ustvarjanje navideznega diska. V prvem primeru ( 1
) bo prikazano v Raziskovalcu ne glede na to, ali strežnik deluje ali ne, v drugi možnosti ( 2
) disk bo ustvarjen, ko se DENWER zažene, in prekinjen, ko se konča. Vnesite 1
oz 2
odvisno od izbranega modela pritisnite za potrditev Y, in potem Vnesite.

11. Če je namestitev potekala dobro, se bo odprl brskalnik in videli boste stran, kot je prikazano na spodnji sliki.

12. Odprite namizje in poskrbite, da bodo na njem prikazane tri oznake. Z njimi lahko tečete ( Zaženi Denwer), ponovno naloži ( Znova zaženite Denwer) in izhod ( Ustavi Denwer) na novo nameščenih komponent. Kliknite Zaženi Denwer za zagon strežnika.
13. Odprite kateri koli brskalnik in v naslovni vrstici vnesite lokalni gostitelj. To je naslov vašega strežnika. Če vidite okno, kot je na spodnjem posnetku zaslona, potem DENWER deluje dobro. Preberite informacije, če želite, preizkusite delovanje komponent.

14. V korenu navideznega diska strežnika je domača mapa in v njej - test1.ru. Katalog test1.ru shrani spletno mesto, ki je privzeto ustvarjeno. V brskalniku pojdite na test1.ru in videli boste, da se bo odprla stran, shranjena v vašem računalniku.

Notepad++
V procesu dela s spletnim mestom boste včasih morali ročno urediti določeno datoteko. Beležnica za to ni priporočljiva. Bolje je izbrati urejevalnik, posebej zasnovan za delo s programsko kodo. Eden izmed najbolj priljubljenih takšnih urejevalnikov je Notepad++. Priporočam, da ga prenesete na to stran in ga namestite ter v prihodnosti vse datoteke, povezane s spletnim virom, urejate samo z njegovo pomočjo, sicer lahko pride do težav, povezanih s kodiranjem dokumentov.
WordPress
Zdaj, ko je lokalni strežnik vzpostavljen in deluje, je čas, da prenesete in namestite sam motor spletnega mesta. Prenesite in razpakirajte WordPress 1. Sledite tej povezavi in kliknite gumb za prenos na strani, ki se odpre.

2. Odpakirajte preneseni arhiv. 3. Vnesite mapo, ki se prikaže wordpress, iz njega izrežite vse datoteke in jih postavite v imenik Z:\home\test1.ru\www. Prazen imenik wordpress je mogoče izbrisati. mapa index.html ki je bil v mapi test1.ru/www/ tudi ni potrebno.

Naslov spletnega mesta lahko spremenite test1.ru kateremu koli drugemu. Če želite to narediti, preprosto preimenujte mapo test1.ru, nato pa znova zaženite strežnik (kliknite bližnjico Znova zaženite Denwer namizje). Na primer, če preimenujete mapo test1.ru v vk.com in znova zaženite DENWER, nato namesto socialno omrežje vaše lokalno spletno mesto se bo odprlo na tem naslovu in ne boste prišli do pravega vira VKontakte, ko je strežnik vklopljen. Da bi bilo v prihodnosti bolj priročno prenesti že dokončano spletno mesto z lokalnega strežnika na gostovanje, je smiselno mapi dodeliti ime domene prihodnjega spletnega vira. Pustil bom privzeto ime imenika. Ustvarite lahko več spletnih mest, tako da jih preprosto dodate v mapo doma novi imeniki. Upoštevajte, da brez pravice do spreminjanja datoteke gostitelji ne bo delovalo za preimenovanje in ustvarjanje domen - v njem pride do preusmeritve, zato manipulacije z mapami ne bodo vodile do sprememb v brskalniku.
Ustvarite bazo podatkov
Če po kopiranju datotek WordPress v mapo spletnega mesta poskusite odpreti v brskalniku, boste videli takšno okno.

CMS pravi, da je najbolje, da najprej ustvarite bazo podatkov. Baza podatkov MySQL je posebej strukturirana datoteka, v kateri WordPress shranjuje podatke. Objave, komentarji, vsebina strani, izdelki - vse to in še veliko več je v njej. Upravljanje baz podatkov v DENWER (in na večini gostovanj) se izvaja s pomočjo phpMyAdmin - sistema za upravljanje baz podatkov (DBMS).
1. Odprite brskalnik in pojdite na naslov lokalni gostitelj.
2. Po potrebi se pomaknite po strani navzdol in kliknite na povezavo phpMyAdmin– Administracija baze podatkov MySQL.

3. Po vstopu v DBMS pojdite na zavihek Zbirka podatkov.

4. Na terenu Ustvarite bazo podatkov vnesite ime baze podatkov (naj bo v našem primeru bazo) in pritisnite Ustvari.

Prilagodite konfiguracijsko datoteko
1. V korenu spletnega mesta (to je mapa test1.ru/www/- tam se nahaja datoteka index.php, ki se naloži, ko obiščete spletno mesto), poiščite datoteko wp-config-sample.php in ga odprite za urejanje v beležnici ++ (če želite to narediti, lahko z desno tipko miške kliknete datoteko in izberete element v kontekstnem meniju, ki se prikaže Uredite z Notepad++).

2. Določite parametre dostopa do baze podatkov za CMS, tako da se lahko samodejno poveže z njim. Če želite to narediti, poiščite in spremenite naslednje vrstice v datoteki: define("DB_NAME", "ime_database_tukaj");- namesto ime_baze_tukaj vnesite ime baze podatkov, ustvarjene za spletno mesto (imamo to bazo). define("DB_USER", "uporabniško ime_tukaj");- namesto uporabniško ime_tukaj vstopi koren. define("DB_PASSWORD", "geslo_tukaj");- izbrisati geslo_tukaj, tako da ostanejo prazni narekovaji, saj privzeto glavno uporabniško geslo ni nastavljeno - ni nikogar, ki bi zaščitil spletno mesto na lokalnem strežniku. gosti v svetovni splet za upravljanje baze podatkov WordPress je ustvarjen ločen uporabnik z geslom. Posledično bi moral biti del spremenjene datoteke enak kot na spodnjem posnetku zaslona.

3. Poiščite vrstice z besedilom tukaj vnesite edinstven izraz in namesto tega izraza vnesite poljubno zaporedje znakov, ki je edinstveno za vsako vrstico. Zamenjava ključev poveča varnost spletnega mesta. Seveda za domači strežnik to ni tako pomembno, toda med prenosom vira na gostovanje boste pozabili spremeniti ključe, zato je bolje, da to storite zdaj.

4. V glavnem meniju Notepad++ izberite Datoteka -> Shrani kot ... in shranite kopijo datoteke kot wp-config.php.

Dokončajte namestitev
Zadnji in najlažji korak ostaja.
1. Odprite spletno mesto v brskalniku test1.ru(ali osvežite stran, če je že odprta).
2. Izpolnite polja obrazca. Ime spletnega mesta. Prikazano bo v glavah strani (oznaka
</b>)</p>
<p><img src='https://i0.wp.com/seostop.ru/sites/default/files/pictures/W02-27.png' width="100%" loading=lazy loading=lazy></p>
<p>3. Pritisnite gumb <b>Namestite WordPress</b>. Če se naslednja stran nalaga dolgo, si vzemite čas in počakajte. Vnesene podatke obvezno zapišite zase, da se boste vedno lahko prijavili.</p>
<p>4. Na naslednji strani kliknite gumb <b>Priti noter</b>.</p>
<p><img src='https://i0.wp.com/seostop.ru/sites/default/files/pictures/W02-28.png' width="100%" loading=lazy loading=lazy></p>
<p><img src='https://i0.wp.com/seostop.ru/sites/default/files/pictures/W02-29.png' width="100%" loading=lazy loading=lazy></p>
<p>Če ste vse naredili pravilno, boste videli skrbniško ploščo WordPress (posnetek zaslona spodaj). To pomeni, da je namestitev motorja v celoti zaključena in zdaj lahko začnete nastavljati in polniti spletno mesto.</p>
<p><img src='https://i0.wp.com/seostop.ru/sites/default/files/pictures/W02-30.png' width="100%" loading=lazy loading=lazy></p>
<p>Če si želite ogledati samo spletno mesto, kot ga bodo videli uporabniki, kliknite njegovo ime v zgornjem levem kotu strani. Spletno mesto s sveže nameščenim WordPressom izgleda takole.</p>
<p><img src='https://i2.wp.com/seostop.ru/sites/default/files/pictures/W02-31.png' width="100%" loading=lazy loading=lazy></p>
<h3>DENWER in Skype</h3>
<p>V nekaterih primerih se DENWER zaradi različnih razlogov morda sploh ne zažene ali pa deluje napačno (na primer, namesto spletnega mesta se v brskalniku prikaže bel zaslon). Težave se lahko pojavijo iz različnih razlogov, najprej pa lahko moti delovanje strežnika, poleg protivirusnega programa. <a href="https://komps.ru/sl/kak-proverit-rabotaet-li-skaip-proverka-mikrofona-v-programme.html">program Skype</a>. Dejstvo je, da tako on kot DENWER za povezavo uporabljata 80. in 443. vrata. Če želite odpraviti težavo, izklopite Skype, medtem ko uporabljate DENWER, ali pa ga znova konfigurirajte, da bo uporabljal oba programa hkrati. odprto <b>Skype -> Nastavitve -> Napredno -> Povezava</b>, počistite polje <b>Za dodatne dohodne povezave uporabite vrata 80 in 443</b> in pritisnite gumb <b>Shrani</b>. Problem rešen!</p>
<p>Namestitev wordpressa na denwer, pa tudi na druge lokalne strežnike, se izvaja predvsem za urejanje, testiranje in preverjanje delovanja posebnih razširitev. Da ne bi zapravljali prometa, časa in denarja za isto na oddaljenem gostovanju.</p>
<p>Da bi bilo vse čim bližje dejanjem resničnega gostovanja, bodo vsi koraki izvedeni s pripomočki samega Denverja, ne da bi bilo treba ročno urejati konfiguracijske datoteke.</p>
<p>Privzeto paket denwer vsebuje več map, ki so potrebne za polno delovanje. Mapa z imenom /home/ je zasnovana za ustvarjanje poljubnih uporabniških projektov v njej. Tukaj morate ustvariti mapo z imenom novega projekta.</p>
<p>Če v svojem projektu ne nameravate uporabljati posebnih razširitev, ki zahtevajo vezavo na določeno domeno, lahko mapo poimenujete karkoli želite, če pa temu ni tako, morate mapo poimenovati z imenom svoje prihodnosti ali trenutno domeno.</p>
<p>Tako se boste izognili rutinskemu delu pri prenosu spletnega dnevnika na oddaljeno gostovanje.</p>
<p>Zdaj pa pripravimo potrebne datoteke - to je najnovejša različica motorja, prenesena z uradnega spletnega mesta https://ru.wordpress.org in nameščena na lokalnem strežniku denwer.</p>
<h2>namestite wordpress na denwer načrt korak za korakom</h2>
<ol><li>Na primer, v mapi /home/ ustvarite novo mapo z imenom /myblog.ru/ in v njej ustvarite korenski imenik /www/ <img src='https://i1.wp.com/starting-constructor.ru/wp-content/uploads/2017/03/Screenshot_1.png' height="155" width="241" loading=lazy loading=lazy><br><img src='https://i2.wp.com/starting-constructor.ru/wp-content/uploads/2017/03/Screenshot_1-1.png' height="155" width="241" loading=lazy loading=lazy></li>
<li>Kopirajte razpakiran arhiv motorja v ta imenik.</li>
<li>Zaženite denwer in v naslovno vrstico brskalnika vnesite localhost.</li>
<li>Ustvarimo bazo podatkov in uporabnika za blog z uporabo denverskih povezav. Kliknite na gumb "Ustvari nove baze podatkov in uporabnike MySQL" in izpolnite zahtevana polja. Ni vam treba vnesti skrbniškega gesla, pri izpolnjevanju polja z imenom baze podatkov se samodejno ustvari prijava uporabnika.</li>
<li>Zdaj lahko začnete z namestitvijo. Če želite to narediti, vnesite <a href="https://komps.ru/sl/ip-address-of-your-router-on-the-local-network-getting-the-ip-address-and-nothing-else-happens.html">krajevni naslov</a> blog http://www.myblog.ru in pritisnite gumb "naprej".</li>
<li>Izpolnimo podatke o blogu, ki smo jih pripravili prej. Izmislimo skrbniško geslo in strežnik baze podatkov ostane localhoct, na večini gostovanj bo tako. Kliknite gumb "pošlji". <p><img src='https://i1.wp.com/starting-constructor.ru/wp-content/uploads/2017/03/Screenshot_9.jpg' align="center" width="100%" loading=lazy loading=lazy></p></li></ol>
<p>Zdravo! Zelo pogosto izkušeni uporabniki na svoj računalnik namestijo wordpress, da bi preizkusili vtičnike, module, predloge in druge komponente te upravne plošče.</p>
<p>Toda za tiste uporabnike, ki še vedno raziskujejo prostranstva omrežja in nimajo pojma, kako postaviti spletno mesto, preden ga zaženejo na strežniku, je ta članek tisto, kar potrebujete. Danes vam bom povedal, kako namestiti wordpress na denver.</p>
<h2>ozadje</h2>
<p>Spomnim se tistih časov, ko sem moral sam motor prvič namestiti na lokalni strežnik. Iskreno povedano, kljub temu, da je ta proces zelo zanimiv in vznemirljiv, ga je brez običajnih, ustreznih navodil težko izpeljati.</p>
<p>Da bi svojim bralcem olajšal delo, sem se odločil pisati <a href="https://komps.ru/sl/chto-takoe-boot-device-reboot-and-select-proper-boot-device-kak-reshit-problemu.html">algoritem korak za korakom</a> dejanja za lutke. Upam, da ti res pomaga.</p>
<p>Torej, ko se približam bistvu vprašanja, bom na koncu uvodnega govora to dodal <a href="https://komps.ru/sl/kak-samomu-sdelat-kreplenie-antenny-na-reilingi-ustanovka-cb-racii-i-antenny.html">samonamestitev</a> wordpress na denverju je neprecenljiva izkušnja, ki širi obzorja znanja o strukturi in upravljanju spletnih mest.</p>
<p>Če torej nameravate izvesti različne vrste eksperimentov, tako rekoč, da poskusite postavite na spletno mesto, preden ga namestite na pravo gostovanje, vam bo ta veščina nedvomno koristila.</p>
<blockquote>
<p>Opomba ! Denver je programska lupina, ki vam omogoča ustvarjanje in odpravljanje napak v funkcionalnosti spletnega mesta na lokalnem računalniku Windows brez internetne povezave.</p>
</blockquote>
<h2>Na kratko o glavnih prednostih programske opreme</h2>
<p>Med glavnimi prednostmi Denwerja so priročnost in enostavnost namestitve ter nedvomno enostavna uporaba. Zahvaljujoč funkcionalnosti je življenje mnogih ustvarjalcev spletnih mest poenostavljeno, taka programska oprema omogoča izvajanje kakršnega koli odpravljanja napak in testiranja brez povezave, neposredno na vašem osebnem računalniku.</p>
<p>Poleg tega je za neizkušene uporabnike omrežja Denver najbolj uporaben svetovalec na poti do učenja različnih modulov, skriptov, domen in predlog, vključno z: Apache, MySQL, PHP, phpMyAdmin, sendmail emulator, sistem za upravljanje virtualnega gostovanja, perl jedro, namestitveni program in še veliko več.</p>
<h3>Rad bi povedal nekaj besed o WordPressu:</h3>
<ul><li>je popolnoma brezplačen motor;</li>
<li>večplatformski sistem (ne zahteva posebnih sistemskih zmogljivosti od strežnika);</li>
<li>vizualni urejevalnik, zahvaljujoč kateremu lahko celo šolar, ki zna delati z Microsoft Wordom, ustvari besedila za spletno mesto;</li>
</ul><h2>Algoritem po korakih za namestitev WordPressa na Denwer</h2>
<ol><li>Prenesite najnovejšo različico WordPressa (po možnosti ruščino, za tiste, ki imajo radi bolj zapletena opravila, pa bo tudi izvirni jezik). Povezava za prenos http://ru.wordpress.org/.</li>
<li>Namestite in zaženite Denwer (kliknite oznako "Zaženi Denver").</li>
<li>V <a href="https://komps.ru/sl/otkryt-v-novom-okne-kak-sdelat-udobnoi-rabotu-s-bolshim-kolichestvom-vkladok.html">odprto okno</a> poiščite navidezni disk "Z" > mapo "HOME".</li>
<li>V njej ustvarimo novo mapo z imenom "WWW".</li>
<li>Nato v njej ustvarite drugo mapo s poljubnim imenom, na primer testiryemsite.test.</li>
<li>Predhodno odpakirane datoteke motorja kopiramo v zadnjo (opomba, samo datoteke, ne mapa).</li>
<li>Ko je kopiranje končano, boste morali ustvariti bazo podatkov za testno stran in izvesti še nekaj manipulacij.</li>
</ol><h2>Ustvarite bazo podatkov na lokalnem strežniku Denwer</h2>
<h2>Dodajanje novega uporabnika v bazo podatkov</h2>
<p>Dejansko privzete nastavitve Denverja samodejno prevzamejo standardno ime - "root" brez gesla, vendar v praksi priporočam, da vadite in še vedno dodate nov račun, saj bo gostovanje v realnem času vseeno zahtevalo ta trenutek.</p>
<img src='https://i2.wp.com/abdullinru.ru/wp-content/uploads/2015/09/denwer-noviy-user.jpg' align="center" height="524" width="483" loading=lazy loading=lazy>
<p>Na pol poti oddahnemo. Namestitev <a href="https://komps.ru/sl/programmnoe-obespechenie-amd-catalyst-kak-udalit-dannoe.html">programsko opremo</a> dokončano v Denverju.</p>
<h2>Zagon spletnega mesta</h2>
<p>Za vstop na testno mesto boste potrebovali:</p>
<p>1. V naslovno vrstico vpišite ime vašega spletnega mesta (testiruesite.test).</p>
<p>2. V novem oknu pozdravne strani WP boste morali izpolniti naslednje celice:</p>
<ul><li>Naslov. Na primer "Prvo spletno mesto".</li>
<li>Uporabniško ime. Za testno različico je ime Admin povsem primerno, vendar priporočam, da tega imena ne uporabljate na pravem gostovanju.</li>
<li>Geslo z upravne plošče spletnega vira je popolnoma neodvisno od gesla baze podatkov, tako da lahko izberete poljubno.</li>
<li>E-poštni naslov, kot tudi prejšnji odstavek, lahko navedete katerega koli. Ne glede na to, kaj določite, Denver ne pošilja obvestil navideznim celicam. Vaša pisma bodo prišla neposredno v vaš računalnik v ločeni mapi.</li>
<li>Zasebnost za testno mesto je popolnoma nepomembna.</li>
</ul><p>3. Kliknite »Namesti WordPress«.</p>
<p>4. Dokončamo namestitev, vstopimo <a href="https://komps.ru/sl/tricolor-tv-personal-office-log-in-456238046-private-cabinet-tricolor-tv-russian-digital-satellite-tv-operator.html">Osebni prostor</a> skrbnik.</p>
<p>No, to je vse, zdaj ste skrbnik sistema upravljanja vašega spletnega mesta. In zdaj lahko s svojim morskim prašičkom počneš kar hočeš.</p>
<p>Če želite v prihodnje vstopiti v nadzorno ploščo, morate v brskalniku registrirati testiruesite.test/wp-admin/.</p>
<p>S spoštovanjem! Abdulin Ruslan</p>
<p>Številni uporabniki začetniki, ki se odločijo za prilagoditev preizkusiti WordPress na svojem računalniku, <a href="https://komps.ru/sl/klassnyi-premium-shablon-s-adaptivnym-dizainom-dlya-wordpress.html">WordPress predloge</a>, testiranje vtičnikov in druga opravila, nimajo pojma, kako pravilno namestiti WordPress na svoj računalnik. Zato bomo poskušali to vprašanje razkriti čim bolj podrobno.</p>
<p><b>Usposabljanje</b></p>
<p>1. Prenesite Denver s spletnega mesta http://www.denwer.ru/</p>
<blockquote><p>Kaj je Denver je gentleman's kit spletnega razvijalca, ki vsebuje naslednje distribucije: Apache, PHP, MySQL, Perl itd. Ki jih uporabljajo spletni razvijalci (programerji in oblikovalci) za odpravljanje napak na spletnih mestih na "domačih" (lokalnih, localhost) računalnikih, ne da bi morali dostopati do interneta.</p>
</blockquote>
<p>2. Namestite Denver (več o namestitvi lahko preberete tukaj - http://www.denwer.ru/base.html). <br>3. Nato prenesite najnovejšo različico WordPressa s spletnega mesta - http://ru.wordpress.org/</p>
<p><b>Namestitev</b></p>
<p>1. Zaženite Denver, odprite mapo C:\WebServers\etc in zaženite Run.exe. <br>2. Nato v mapi C:\WebServers\home\ ustvarite mapo z imenom vašega spletnega mesta - na primer wptest.ru <br>pojdite v to mapo in v njej ustvarite mapo www. Kot rezultat dobimo naslednjo pot: C:\WebServers\home\wptest.ru\www <br><img src='https://i1.wp.com/wp-info.ru/wp-content/uploads/2009/03/2.gif' align="center" height="90" width="375" loading=lazy loading=lazy>3. Razpakirajte arhiv z <a href="https://komps.ru/sl/licenziya-nod-32-kak-i-gde-iskat-klyuchi-dlya-nod32-klyuchi-dlya-nod32-antivirus-i-smart-security.html">Najnovejša različica</a> WordPress v C:\WebServers\home\wptest.ru\www <br><img src='https://i0.wp.com/wp-info.ru/wp-content/uploads/2009/03/3.gif' align="center" height="307" width="375" loading=lazy loading=lazy>4. Ustvarite bazo podatkov, za to v naslovno vrstico brskalnika vnesite http://localhost/Tools/phpMyAdmin/, vnesite svojo prijavo in geslo (privzeto je uporabniško ime root, gesla ni). V oknu, ki se odpre, v polje "Ustvari novo bazo podatkov" napišite ime baze (na primer wptest), v sosednje polje izberite primerjavo z utf8_general_ci in kliknite gumb "ustvari". <br>5. Nato zaženite in namestite WordPress - za to v naslovno vrstico brskalnika vnesite http://wptest.ru - v oknu, ki se prikaže, kliknite gumb "ustvari datoteko z nastavitvami", nato "Naprej!" v oknu, ki se prikaže, izpolnite vsa polja. <br><img src='https://i2.wp.com/wp-info.ru/wp-content/uploads/2009/03/5.gif' align="center" height="365" width="373" loading=lazy loading=lazy>V polje "Ime baze podatkov" vnesite ime baze podatkov, v našem primeru wptest. <br>V polje "Uporabniško ime" vnesite uporabniško ime uporabnika baze podatkov, v našem primeru root. <br>V polje "Geslo" vnesite geslo za bazo podatkov, v našem primeru ga pustite PRAZNO. <br>Pustite localhost v polju "Strežnik baze podatkov". <br>V polju "Predpona tabele" pustite wp_, nato kliknite gumb Sumbit, nato v oknu, ki se prikaže, kliknite gumb "Začni namestitev". Nato vnesite naslov vašega spletnega mesta in vaš e-poštni naslov (prejeli boste geslo za dostop do skrbniške plošče, pa tudi informacije o novih komentarjih na spletnem mestu) in kliknite gumb »Namesti WordPress«. S tem je namestitev WordPressa zaključena. Prepišemo ali kopiramo prijavo in geslo ter vnesemo vaše novo spletno mesto - http://wptest.ru, da gremo na skrbniško ploščo http://wptest.ru/wp-admin/</p>
<p>S tem je namestitev zaključena, uživajte!</p>
<p>P.S. Če kaj ni jasno ali ne deluje, postavite vprašanje v komentarjih.</p>
<!-- SAPE RTB JS -->
<script
async="async"
src="https://cdn-rtb.sape.ru/teasers/js/294/2/92294.js"
type="text/javascript">
</script>
<!-- SAPE RTB END --><br>
<br>
<script>document.write("<img style='display:none;' src='//counter.yadro.ru/hit;artfast_after?t44.1;r"+
escape(document.referrer)+((typeof(screen)=="undefined")?"":
";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+
";"+Math.random()+
"border='0' width='1' height='1' loading=lazy loading=lazy>");</script>
</article>
<div class="row article-info">
<div class="share">
<p>Deliti:</p>
<div class="ya-share2" data-services="vkontakte,facebook,odnoklassniki,moimir,twitter" data-counter="" data-image=""></div>
</div>
<div id="post-ratings-496" class="post-ratings" itemscope itemtype="http://schema.org/Article" data-nonce="adfbd60e67"><img id="rating_496_1" src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="1 zvezdica" title="1 zvezdica" onmouseover="current_rating(496, 1, '1 Звезда');" onmouseout="ratings_off(5, 0, 0);" onclick="rate_post();" onkeypress="rate_post();"
style="cursor: pointer; border: 0px;" / loading=lazy loading=lazy><img id="rating_496_2" src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 zvezdici" title="2 zvezdici" onmouseover="current_rating(496, 2, '2 Звезды');" onmouseout="ratings_off(5, 0, 0);"
onclick="rate_post();" onkeypress="rate_post();" style="cursor: pointer; border: 0px;" / loading=lazy loading=lazy><img id="rating_496_3" src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="3 zvezdice" title="3 zvezdice" onmouseover="current_rating(496, 3, '3 Звезды');"
onmouseout="ratings_off(5, 0, 0);" onclick="rate_post();" onkeypress="rate_post();" style="cursor: pointer; border: 0px;" / loading=lazy loading=lazy><img id="rating_496_4" src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="4 zvezdice" title="4 zvezdice"
onmouseover="current_rating(496, 4, '4 Звезды');" onmouseout="ratings_off(5, 0, 0);" onclick="rate_post();" onkeypress="rate_post();" style="cursor: pointer; border: 0px;" / loading=lazy loading=lazy><img id="rating_496_5" src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="5 zvezdic" title="5 zvezdic" onmouseover="current_rating(496, 5, '5 Звезд');" onmouseout="ratings_off(5, 0, 0);" onclick="rate_post();" onkeypress="rate_post();" style="cursor: pointer; border: 0px;" / loading=lazy loading=lazy> <span>5,00 / 3</span>
</div>
</div>
<div class="breadcrumbs" typeof="BreadcrumbList" vocab="http://schema.org/">
<span property="itemListElement" typeof="ListItem"><a property="item" typeof="WebPage" title="Računalniki in internet" href="https://komps.ru/sl/" class="home"><span property="name">doma</span></a>
<meta property="position" content="1">
</span><span class="sep">→</span><span property="itemListElement" typeof="ListItem"><a property="item" typeof="WebPage" title="Wifi" href="https://komps.ru/sl/category/wi-fi/" class="taxonomy category"><span property="name">Wifi</span></a>
<meta property="position" content="2">
</span><span class="sep">→</span><span property="itemListElement" typeof="ListItem"><a property="item" typeof="WebPage" title="Namestitev WordPressa na Denwer. kaj je kaj? Namestitev WordPressa na Denwer Kako namestiti WordPress na Denver" href="https://komps.ru/sl/ustanovka-wordpress-na-denwer-chto-k-chemu-ustanovka-wordpress-na-denwer-kak.html" class="taxonomy category"><span property="name">Namestitev WordPressa na Denwer. kaj je kaj? Namestitev WordPressa na Denwer Kako namestiti WordPress na Denver</span></a>
<meta property="position" content="3">
</span><span class="sep">→</span> </div>
<div class="title-30">Povezani članki:</div>
<ul class="row related">
<li><a href="https://komps.ru/sl/zte-blade-x3-chernyi-vybor-redakcii-smartfon-zte-blade-x3-white-zte-blade-x3-white.html"><img src="https://i2.wp.com/fb.ru/misc/i/gallery/40011/1407614.jpg" alt="Pametni telefon ZTE Blade X3 White po izbiri urednika" / loading=lazy loading=lazy>Pametni telefon ZTE Blade X3 White po izbiri urednika</a></li>
<li><a href="https://komps.ru/sl/portativnaya-akusticheskaya-sistema-sony-srs-portativnaya-kolonka-sony-srs-xb20.html"><img src="https://i1.wp.com/superg.ru/wp-content/uploads/2017/07/20170708-IMG_2838-900x507.jpg" alt="Prenosni zvočnik Sony SRS-XB20" / loading=lazy loading=lazy>Prenosni zvočnik Sony SRS-XB20</a></li>
<li><a href="https://komps.ru/sl/mobilnyi-telefon-alkatel-on-tach-smartfon-alkatel-one-touch-obzor.html"><img src="https://i2.wp.com/setphone.ru/wp-content/uploads/2017/11/image2-47.jpeg" alt="Pametni telefon"Алкатель One Touch": обзор, характеристики, настройки и отзывы" / loading=lazy loading=lazy>Pametni telefon "Alcatel One Touch": pregled, specifikacije, nastavitve in pregledi</a></li>
<li><a href="https://komps.ru/sl/kak-sohranit-stranicu-v-google-chrome-kuda-skachivayutsya-faily-na-android.html"><img src="https://i2.wp.com/tehnot.com/wp-content/uploads/2016/06/chrome-02.jpg" alt="Kam se datoteke naložijo v Androidu?" / loading=lazy loading=lazy>Kam se datoteke naložijo v Androidu?</a></li>
</ul>
</main>
<div class="container colorline sidebar-mobile">
<span class="orange"></span>
<span class="green"></span>
<span class="blue"></span>
<span class="red"></span>
<span class="orange-2"></span>
</div>
<aside class="height sidebar">
<div class="title-30">Naročite se!</div>
<div id="social" align="center">
<ul>
<li class="vk"><a href=""> </a></li>
<li class="fb"><a href="https://facebook.com/"> </a></li>
</ul>
</div>
<script id="custom-block-89228387" type="text/javascript">ads_block(3, 89228387, 5127);</script><div class="title-30">Priljubljeni članki</div>
<div class="popular-articles">
<div class="article-block">
<img width="640" height="480" src="/uploads/87ee00562eaa8d8fb2ee2a1f3bae4107.jpg" class="attachment-image145x100 size-image145x100 wp-post-image" alt="Pregled Huawei Y9: prerasel je proračun Wi-Fi je tehnologija, ki zagotavlja brezžično komunikacijo za prenos podatkov kratkega dosega med različnimi napravami" sizes="(max-width: 640px) 100vw, 640px" / loading=lazy loading=lazy>
<div class="rating"><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 oceni, povprečje: 5,00 od 5" title="2 oceni, povprečje: 5,00 od 5" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="2 oceni, povprečje: 5,00 od 5" title="2 oceni, povprečje: 5,00 od 5" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 oceni, povprečje: 5,00 od 5" title="2 oceni, povprečje: 5,00 od 5"
class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 oceni, povprečje: 5,00 od 5" title="2 oceni, povprečje: 5,00 od 5" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="2 oceni, povprečje: 5,00 od 5" title="2 oceni, povprečje: 5,00 od 5" class="post-ratings-image" / loading=lazy loading=lazy> <span>5,00 / 2</span></div>
<a class="title" href="https://komps.ru/sl/huawei-y9-2018---tehnicheskie-harakteristiki-obzor-huawei-y9-on-pereros-byudzhet-wi-fi--.html">Pregled Huawei Y9: prerasel je proračun Wi-Fi je tehnologija, ki zagotavlja brezžično komunikacijo za prenos podatkov kratkega dosega med različnimi napravami</a>
</div>
<div class="article-block">
<img width="640" height="480" src="/uploads/67559366f41ed7598d3723f15e9d88b7.jpg" class="attachment-image145x100 size-image145x100 wp-post-image" alt="Program za rusifikacija programov" sizes="(max-width: 640px) 100vw, 640px" / loading=lazy loading=lazy>
<div class="rating"><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 oceni, povprečje: 5,00 od 5" title="2 oceni, povprečje: 5,00 od 5" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="2 oceni, povprečje: 5,00 od 5" title="2 oceni, povprečje: 5,00 od 5" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 oceni, povprečje: 5,00 od 5" title="2 oceni, povprečje: 5,00 od 5"
class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 oceni, povprečje: 5,00 od 5" title="2 oceni, povprečje: 5,00 od 5" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="2 oceni, povprečje: 5,00 od 5" title="2 oceni, povprečje: 5,00 od 5" class="post-ratings-image" / loading=lazy loading=lazy> <span>5,00 / 2</span></div>
<a class="title" href="https://komps.ru/sl/kak-perevodit-programmy-pc-na-russkii-yazyk-programma-dlya-rusifikacii-programm.html">Program za rusifikacija programov</a>
</div>
<div class="article-block">
<img width="640" height="480" src="/uploads/63a072f5d7ecc82378dbff8358faf519.jpg" class="attachment-image145x100 size-image145x100 wp-post-image" alt="Pregled Samsung Galaxy S6 Edge" sizes="(max-width: 640px) 100vw, 640px" / loading=lazy loading=lazy>
<div class="rating"><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 oceni, povprečje: 5,00 od 5" title="2 oceni, povprečje: 5,00 od 5" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="2 oceni, povprečje: 5,00 od 5" title="2 oceni, povprečje: 5,00 od 5" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 oceni, povprečje: 5,00 od 5" title="2 oceni, povprečje: 5,00 od 5"
class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 oceni, povprečje: 5,00 od 5" title="2 oceni, povprečje: 5,00 od 5" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="2 oceni, povprečje: 5,00 od 5" title="2 oceni, povprečje: 5,00 od 5" class="post-ratings-image" / loading=lazy loading=lazy> <span>5,00 / 2</span></div>
<a class="title" href="https://komps.ru/sl/vse-chto-nuzhno-znat-o-smartfone-obzor-samsung-galaxy-s6-edge-novyi.html">Pregled Samsung Galaxy S6 Edge</a>
</div>
<div class="article-block">
<img width="640" height="480" src="/uploads/a9021540aa0b4b9a638dc3d306eed42d.jpg" class="attachment-image145x100 size-image145x100 wp-post-image" alt="Najboljše priklopne postaje za iPhone Kaj so priklopne postaje za iPhone" sizes="(max-width: 640px) 100vw, 640px" / loading=lazy loading=lazy>
<div class="rating"><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 oceni, povprečje: 5,00 od 5" title="2 oceni, povprečje: 5,00 od 5" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="2 oceni, povprečje: 5,00 od 5" title="2 oceni, povprečje: 5,00 od 5" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 oceni, povprečje: 5,00 od 5" title="2 oceni, povprečje: 5,00 od 5"
class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 oceni, povprečje: 5,00 od 5" title="2 oceni, povprečje: 5,00 od 5" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="2 oceni, povprečje: 5,00 od 5" title="2 oceni, povprečje: 5,00 od 5" class="post-ratings-image" / loading=lazy loading=lazy> <span>5,00 / 2</span></div>
<a class="title" href="https://komps.ru/sl/dok-stanciya-dlya-aifona-modeli-opisanie-funkcii-luchshie.html">Najboljše priklopne postaje za iPhone Kaj so priklopne postaje za iPhone</a>
</div>
<div class="article-block">
<img width="640" height="480" src="/uploads/6ec98317a86fa767a235bbff2f8ff465.jpg" class="attachment-image145x100 size-image145x100 wp-post-image" alt="Pregled Samsung Galaxy J1 mini: z minimalnimi stroški" sizes="(max-width: 640px) 100vw, 640px" / loading=lazy loading=lazy>
<div class="rating"><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 oceni, povprečje: 5,00 od 5" title="2 oceni, povprečje: 5,00 od 5" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="2 oceni, povprečje: 5,00 od 5" title="2 oceni, povprečje: 5,00 od 5" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 oceni, povprečje: 5,00 od 5" title="2 oceni, povprečje: 5,00 od 5"
class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 oceni, povprečje: 5,00 od 5" title="2 oceni, povprečje: 5,00 od 5" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="2 oceni, povprečje: 5,00 od 5" title="2 oceni, povprečje: 5,00 od 5" class="post-ratings-image" / loading=lazy loading=lazy> <span>5,00 / 2</span></div>
<a class="title" href="https://komps.ru/sl/tehnicheskie-harakteristiki-samsung-j1-mini-obzor-samsung-galaxy-j1-mini-s.html">Pregled Samsung Galaxy J1 mini: z minimalnimi stroški</a>
</div>
<div class="article-block">
<img width="640" height="480" src="/uploads/4ed471dc800ab662242be21f8f518787.jpg" class="attachment-image145x100 size-image145x100 wp-post-image" alt="Pametni telefon"Самсунг J1 Mini": отзывы владельцев, технические характеристики и особенности" sizes="(max-width: 640px) 100vw, 640px" / loading=lazy loading=lazy>
<div class="rating"><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 oceni, povprečje: 5,00 od 5" title="2 oceni, povprečje: 5,00 od 5" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="2 oceni, povprečje: 5,00 od 5" title="2 oceni, povprečje: 5,00 od 5" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 oceni, povprečje: 5,00 od 5" title="2 oceni, povprečje: 5,00 od 5"
class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 oceni, povprečje: 5,00 od 5" title="2 oceni, povprečje: 5,00 od 5" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="2 oceni, povprečje: 5,00 od 5" title="2 oceni, povprečje: 5,00 od 5" class="post-ratings-image" / loading=lazy loading=lazy> <span>5,00 / 2</span></div>
<a class="title" href="https://komps.ru/sl/samsung-j1-mini-tehnicheskie-harakteristiki-smartfon-samsung-j1-mini-otzyvy.html">Pametni telefon "Samsung J1 Mini": ocene lastnikov, specifikacije in funkcije</a>
</div>
<div class="article-block">
<img width="640" height="480" src="/uploads/afda40ee90a3cfe09f4cdebd53d3ad84.jpg" class="attachment-image145x100 size-image145x100 wp-post-image" alt="Parametri tranzistorjev MP39, MP40, MP41, MP42 MP39" sizes="(max-width: 640px) 100vw, 640px" / loading=lazy loading=lazy>
<div class="rating"><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 oceni, povprečje: 5,00 od 5" title="2 oceni, povprečje: 5,00 od 5" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="2 oceni, povprečje: 5,00 od 5" title="2 oceni, povprečje: 5,00 od 5" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 oceni, povprečje: 5,00 od 5" title="2 oceni, povprečje: 5,00 od 5"
class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 oceni, povprečje: 5,00 od 5" title="2 oceni, povprečje: 5,00 od 5" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="2 oceni, povprečje: 5,00 od 5" title="2 oceni, povprečje: 5,00 od 5" class="post-ratings-image" / loading=lazy loading=lazy> <span>5,00 / 2</span></div>
<a class="title" href="https://komps.ru/sl/shema-unch-na-germanievyh-tranzistorah-mp39-p213-2vt-tranzistory-mp39-mp40-mp41.html">Parametri tranzistorjev MP39, MP40, MP41, MP42 MP39</a>
</div>
</div>
<div id="float-block">
<script id="custom-block-15153835" type="text/javascript">ads_block(33, 15153835, 7513);</script></div>
</aside>
</div>
</div>
<div class="container colorline">
<span class="orange"></span>
<span class="green"></span>
<span class="blue"></span>
<span class="red"></span>
<span class="orange-2"></span>
</div>
<footer class="footer">
<div class="small-logo">
<span><img src="/img/logo.png" alt="Računalniki in internet" itemprop="url " loading=lazy loading=lazy>
<br></span>
<div class="counter">
</div>
<br>
<p class="copy">© 2022. Vse pravice pridržane</p>
</div>
<ul>
<li><a href="" >o projektu</a></li>
<li><a href="" >Stiki</a></li>
<li><a href="" >Oglaševalci</a></li>
<li><a href="https://komps.ru/sl/sitemap.xml">zemljevid strani</a></li>
</ul>
<div class="info">
</div>
<div class="clearfix"></div>
</footer>
<div id="BlockPeek" style="display: block;text-align: center;position: relative;width: auto;height:0;overflow: hidden">
<div id="yandex_rtb_R-A-175272-8"></div>
</div>
<script src='//komps.ru/assets/1512461662index1.js' type="text/javascript"></script>
<script type='text/javascript'>
/* <![CDATA[ */
var rlArgs = { "script":"fancybox","selector":"lightbox","customEvents":"","activeGalleries":"1","modal":"0","showOverlay":"1","showCloseButton":"1","enableEscapeButton":"1","hideOnOverlayClick":"1","hideOnContentClick":"0","cyclic":"0","showNavArrows":"1","autoScale":"1","scrolling":"yes","centerOnScroll":"1","opacity":"1","overlayOpacity":"70","overlayColor":"#666","titleShow":"1","titlePosition":"outside","transitions":"fade","easings":"swing","speeds":"300","changeSpeed":"300","changeFade":"100","padding":"5","margin":"5","videoWidth":"1080","videoHeight":"720","woocommerce_gallery":"0"} ;
/* ]]> */
</script>
<script src='//komps.ru/assets/1512461662index1.js' type="text/javascript"></script>
<script src='//komps.ru/assets/1512461662index1.js' type="text/javascript"></script>
<script src="https://yastatic.net/share2/share.js" async="async"></script>
<!-- SAPE RTB JS -->
<script
async="async"
src="https://cdn-rtb.sape.ru/teasers/js/294/2/92294.js"
type="text/javascript">
</script>
<!-- SAPE RTB END --><br>
<br>
</body>
</html>