Instalimi i WordPress në Denwer. Çfarë është çfarë? Instalimi i WordPress në Denwer Si të instaloni WordPress në Denwer
Sot unë jap një udhëzues të detajuar për instalimin e wordpress në Denver. Në artikujt e mëparshëm kemi folur për (denver) dhe.
Nëse i keni humbur këto mësime ose nuk e dini për çfarë bëhet fjalë, ju këshilloj t'i lexoni këto mësime.
Për të instaluar wordpress në denver, së pari duhet të shkarkoni vetë motorin. Mund ta shkarkoni nga faqja zyrtare e internetit ru.wordpress.org ku do të gjeni versionin më të fundit.
Pasi të keni shkarkuar motorin, duhet ta shpaketoni në një dosje në serverin lokal (dosja në të cilën do të vendoset faqja juaj).
Nëse nuk e keni krijuar ende, atëherë shkoni te drejtoria C: \ hostin g (këtu instalova Denverin) "shtëpia" tjetër >
"Localhost" >
"Www" >
dhe këtu ne krijojmë ndonjë dosje për sitin.
E kam le të quhet "My-site.ru" kështu që rruga për të instaluar WordPress do të jetë kështu:
| C: \ hosting \ home \ localhost \ www \ my- site. ru |
C: \ hosting \ home \ localhost \ www \ my-site.ru
Nxirrni të gjithë skedarët nga arkivi wordpress zip në këtë dosje, kështu do të duket

Tani ju duhet të krijoni një bazë të dhënash, pasi motori wordpress e përdor atë për punën e tij. Unë përshkrova se si ta bëj këtë në artikullin e mëparshëm "Konfigurimi i bazës së të dhënave phpmyadmin dhe MySQL".

Në shiritin e adresave të shfletuesit, futni adresën e dosjes në të cilën kemi shpaketuar wordpress (dosja me blogun tonë)
http: //localhost/my-site.ru/
Dhe një mesazh shfaqet para nesh se skedari i cilësimeve nuk është instaluar wp-config.php.

Tani do t'ju tregoj dy mënyra për të konfiguruar këtë skedar në mënyrë që të lidhni bazën e të dhënave me blogun wordpress. E para do të bëhet duke përdorur një shfletues. Dhe në metodën e dytë, ne do të krijojmë dhe redaktojmë vetë skedarin wp-config.php.
1. Lidhja e bazës së të dhënave me blogun wordpress
Pas kësaj, siç ne, duke iu referuar dosjes me blogun tonë, në
| http: // localhost / my- site. ru / |
http: //localhost/my-site.ru/
në mesazhin që shfaqet, klikoni.

Do të shfaqet dritarja e instalimit wordpress, ajo do t'ju paralajmërojë se më tej do të na duhet të specifikojmë: "Emri i bazës së të dhënave", "Emri i përdoruesit të bazës së të dhënave", "Fjalëkalimi i bazës së të dhënave", "Adresa e serverit të bazës së të dhënave".
Ne i krijuam të gjitha këto të dhëna në mësimin e mëparshëm kur krijuam bazën e të dhënave në phpmyadmin. Ne shtypim butonin "Përpara!"

Tani ju duhet të plotësoni informacionin në lidhje me lidhjen me bazën e të dhënave.
Në fushën "Emri i bazës së të dhënave" - shkruani emrin që keni caktuar për bazën e të dhënave (faqja ime).
Në fushën "Emri i përdoruesit i bazës së të dhënave" - shkruani emrin që i keni caktuar përdoruesit (administratorit).
Në fushën "Fjalëkalimi për bazën e të dhënave" - futni fjalëkalimin që u shpik kur krijoi bazën e të dhënave (123).
Në fushën "Adresa e serverit të bazës së të dhënave" - futni localhost.
Lëreni të pandryshuar fushën "Parashtesa e tabelës" (wp_). Ne shtypim butonin "Dërgo".

Në dritaren tjetër, klikoni

2. Lidhja e bazës së të dhënave me blogun wordpress
Pasi të kemi paketuar arkivin e shkarkuar të wordpress në dosjen my-site.ru (mund të keni një dosje tjetër), ne duhet të krijojmë dhe konfigurojmë skedarin wp-config.php.
Për ta bërë këtë, gjeni (në dosjen me blogun tonë) skedarin wp-config-sample.php dhe riemëroni atë në wp-config.php.
Tani e hapim atë (një skedar i quajtur wp-config.php), për këtë unë përdor programin Notepad ++ dhe plotësoj fushat e mëposhtme:
Emri i bazës së të dhënave për WordPress
Këtu tregojmë emrin që keni caktuar për bazën e të dhënave në panelin phpmyadmin. Gjeni përcaktimin e linjës ("DB_NAME", "emri i bazës së të dhënave_këtu"); ku ndryshojmë emrin e bazës së të dhënave_këtu në emrin tonë (unë kam faqen time).
Gjeni përcaktimin e linjës ("DB_USER", "username_here"); ku ndryshojmë emrin e përdoruesit_këtu tek emri që iu caktua përdoruesit në panelin phpmyadmin (kam administrator).
Gjeni përcaktimin e linjës ("DB_PASSWORD", "password_here"); dhe ndryshoni fjalëkalimin_këtë për fjalëkalimin që ishte vendosur gjatë krijimit të bazës së të dhënave në panelin phpmyadmin (kam 123).

Meqenëse ne po përdorim një server lokal, atëherë në linjë përcakto ("DB_HOST", "localhost"); localhost duhet të specifikohet.

Kodimi i bazës së të dhënave për krijimin e tabelave
Ne përdorim kodimin utf8, kështu që ju duhet të keni këtë linjë të përcaktuar ("DB_CHARSET", "utf8");
Nëse gjithçka është bërë, atëherë ruani skedarin.
Tani hapni çdo shfletues dhe specifikoni shtegun në dosjen tuaj të blogut në shiritin e adresave
| http: // localhost / my- site. ru |
http: //localhost/my-site.ru
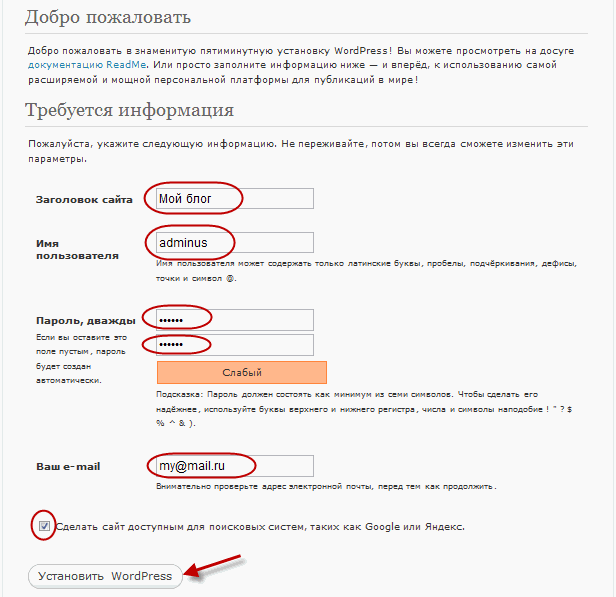
Nuk ka rëndësi se në cilën mënyrë e lidhni bazën e të dhënave wordpress së pari ose të dytën, të gjithë njësoj, në fund do të vini në këtë dritare, në të cilën duhet të futni të dhënat për të hyrë në zonën e administratorit të wordpress.

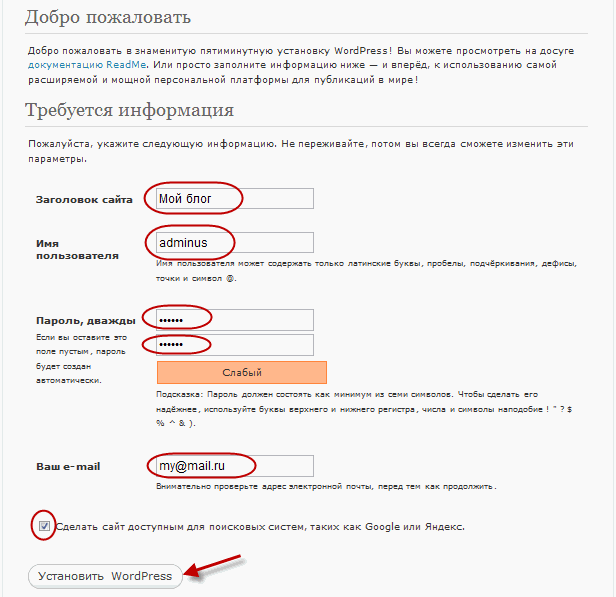
Titulli i faqes- ne tregojmë emrin e faqes, do të jetë e mundur ta ndryshoni atë në të ardhmen.
Emri i përdoruesit- ne specifikojmë çdo emër për të hyrë në zonën administrative të motorit.
Fjalëkalim- specifikoni çdo fjalëkalim për të hyrë në wordpress të zonës së administratorit.
E-maili juaj- tregoni e-mailin tuaj. Ky e-mail do të marrë mesazhe nga vizitorët, etj.
Pasi të keni plotësuar këto fusha, klikoni butonin më poshtë "Instaloni WordPress"... Pasi të ketë përfunduar instalimi i wordpress, do të shfaqet ky mesazh, në të cilin klikojmë "Për të hyrë" Sot keni mësuar se si të instaloni wordpress në Denver, nëse keni ndonjë pyetje, pyesni, unë do t'i ndihmoj të gjithë, por për sot kjo është e gjitha.
Herën tjetër, ne do të shikojmë se si të bëjmë konfigurimin fillestar të WordPress për të qëndruar të azhurnuar. abonohu për të përditësuar artikuj në blog. Lamtumirë të gjithëve!
Në këtë artikull, unë do të shpjegoj se si të bëni që faqja të funksionojë menjëherë në kompjuterin tuaj, pa pritje të jashtme apo edhe një lidhje interneti.
Server lokal
Faqet dinamike të ruajtura në kompjuterin tuaj në shtëpi nuk do të funksionojnë derisa të keni instaluar përbërësit e kërkuar për të interpretuar faqet e internetit.
Programi më i popullarizuar që shndërron një kompjuter në një server lokal është DENWER. Me instalimin e tij, do të shihni PHP 5.3+ dhe MySQL 5.5+ të nevojshme për funksionimin e WordPress në kompjuterin tuaj. DENWER është një paketë që përfshin përbërësit e nevojshëm për të krijuar një server. Secila prej tyre mund të instalohet veçmas, por me DENWER procesi do të jetë më i shpejtë dhe më i lehtë.
Shkarkoni DENWER
1. Shkoni këtu, klikoni butonin Shkarkoni Denver.
2. Ju kërkohet të zgjidhni një version. Duhet të jetë i ri (5.3). Sigurohuni që ky është rasti dhe shtypni Shkarko.
3. Plotësoni formularin në faqen tjetër dhe klikoni Merrni lidhjen e shkarkimit... Do të vijë tek e-maili i specifikuar, kështu që le të dërgojmë postë në të cilën keni qasje.
Instaloni DENWER
1. Për të shmangur të gjitha llojet e gabimeve, rikonfiguroni përkohësisht antivirusin duke lejuar që aplikacionet të redaktojnë skedarin e hosteve. Programi do të ketë nevojë për të përcjellur shfletuesin nga adresat globale në ato lokale, duke i dhënë kështu akses faqeve në kompjuterin tuaj.
2. Drejtoni skedarin e shkarkuar DENWER.
3. Konfirmoni fillimin e instalimit.

4. Mbyllni dritaren e shfletuesit që shfaqet.

5. Ndiqni udhëzimet e mëtejshme në vijën e komandës.

6. Zgjidhni vendin ku do të instalohet paketa. Brenda të njëjtit dosje, drejtoria me faqen tuaj do të gjendet, kështu që kini kujdes në zgjedhjen e një drejtorie. Nëse ju përshtatet vendndodhja e paracaktuar (çelësi i sistemit: \ WebServers), klikoni Hyni, pastaj çelësi Y dhe perseri Hyni për të konfirmuar krijimin e dosjeve.


7. Shtypni përsëri Hyni për të vazhduar me krijimin e një disku virtual. Pas operacionit, një seksion i ri do të shfaqet në Explorer, duke hapur të cilin do të çoheni në dosjen DENWER. Kjo eliminon nevojën për të hapur drejtorinë e instalimit çdo herë për të hyrë në skedarët e faqes.

8. Futni shkronjën e diskut virtual dhe klikoni Hyni... Si parazgjedhje, instaluesi ofron t'i caktojë një shkronjë Z pasi zakonisht nuk është e zënë. Nëse Z ju përshtatet, thjesht shtypni Hyni... Unë do ta përdor këtë letër.

9. Klikoni Hyrja për të filluar kopjimin e skedarëve DENWER.

10. Zgjidhni opsionin për të krijuar një disk virtual. Në rastin e parë ( 1
) do të shfaqet në Explorer pavarësisht nëse serveri po funksionon apo jo, në opsionin e dytë ( 2
) disku do të krijohet kur DENWER fillon dhe shkëputet kur del. Hyni 1
ose 2
në varësi të modelit të zgjedhur, shtypni për të konfirmuar Y, dhe pastaj Hyni.

11. Nëse instalimi ishte i saktë, do të hapet një shfletues dhe do të shihni një faqe si në foton më poshtë.

12. E hapur Desktop dhe sigurohuni që tre etiketa të shfaqen në të. Me ndihmën e tyre, ju mund të vraponi ( Filloni denwer), ringarkoj ( Rinisni denwer) dhe dal ( Ndalo denimin) të përbërësve që sapo instaluat. Klikoni mbi Filloni denwer për të filluar serverin.
13. Hapni çdo shfletues dhe në shiritin e adresave futni localhost... Kjo është adresa e serverit tuaj. Nëse shihni një dritare si pamja e ekranit më poshtë, atëherë DENWER po punon mirë. Lexoni informacionin dhe, nëse dëshironi, provoni funksionimin e përbërësve.

14. Në rrënjën e diskut virtual të serverit ekziston një dosje në shtëpi, dhe në të - test1.ru... Katalog test1.ru ruan faqen e krijuar si parazgjedhje. Në shfletuesin tuaj, shkoni te test1.ru dhe do të shihni që faqja e ruajtur në kompjuterin tuaj do të hapet.

Notepad ++
Në procesin e punës me sitin, ndonjëherë do t'ju duhet të redaktoni manualisht këtë ose atë skedar. Nuk rekomandohet të përdorni Notepad për këtë. Shtë më mirë të zgjidhni një redaktues të krijuar posaçërisht për të punuar me kodin e programit. Një nga redaktorët më të njohur të tillë është Notepad ++. Unë rekomandoj ta shkarkoni në këtë faqe dhe ta instaloni, dhe pastaj të redaktoni çdo skedar që lidhet me burimin në internet vetëm me ndihmën e tij, përndryshe mund të ketë probleme që lidhen me kodimin e dokumenteve.
WordPress
Tani që serveri lokal është duke funksionuar, është koha për të shkarkuar dhe instaluar vetë motorin e faqes. Shkarkoni dhe zbërtheni WordPress 1. Ndiqni këtë lidhje dhe në faqen që hapet, klikoni butonin e shkarkimit.

2. Shpaketoni arkivin e shkarkuar. 3. Futni dosjen që shfaqet wordpress, prerë të gjitha skedarët prej tij dhe vendosini ato në drejtori Z: \ home \ test1.ru \ www... Një drejtori e zbrazët wordpress mund të fshihet Skedar indeksi.html e cila ishte në dosje test1.ru/www/, gjithashtu nuk është e nevojshme.

Ju mund të ndryshoni adresën e faqes test1.ru te ndonje tjeter. Për ta bërë këtë, thjesht riemërtoni dosjen test1.ru, dhe pastaj rinisni serverin (klikoni në shkurtoren Rinisni denwer Desktop) Për shembull, nëse riemërtoni dosjen test1.ru v vk.com dhe rinisni DENWER, atëherë në vend të një rrjeti social, faqja juaj lokale do të hapet në këtë adresë dhe nuk do të arrini në burimin e vërtetë të VKontakte kur serveri është i ndezur. Për ta bërë më të përshtatshëm transferimin e një faqe në internet të gatshme nga një server lokal në host në të ardhmen, ka kuptim të caktoni emrin e domain-it të burimit të ardhshëm të uebit në dosje. Unë do të lë emrin e parazgjedhur të drejtorisë. Ju mund të krijoni faqe të shumta thjesht duke shtuar në dosje shtepi drejtori te reja. Ju lutemi vini re se pa të drejtën për të modifikuar skedarin hostet ju nuk do të jeni në gjendje të riemërtoni dhe krijoni domene - ridrejtimi bëhet në të, dhe për këtë arsye manipulimet me dosjet nuk do të çojnë në ndryshime në shfletuesin.
Krijoni një bazë të dhënash
Nëse, pasi të kopjoni skedarët e WordPress në dosjen e faqes, përpiqeni ta hapni atë në një shfletues, do të shihni një dritare si kjo.

CMS këshillon që është mirë që së pari të krijoni një bazë të dhënash. Një bazë e të dhënave MySQL është një skedar i strukturuar posaçërisht në të cilin WordPress ruan të dhëna. Postimet, komentet, përmbajtja e faqeve, produktet - e gjithë kjo dhe shumë më tepër janë në të. Menaxhimi i bazës së të dhënave në DENWER (dhe në shumicën e vendeve pritëse) kryhet duke përdorur phpMyAdmin - një sistem i menaxhimit të bazës së të dhënave (DBMS).
1. Hapni shfletuesin tuaj dhe shkoni te localhost.
2. Nëse është e nevojshme, lëvizni poshtë faqes dhe klikoni në lidhje phpMyAdmin– Administrata MySQL DBMS.

3. Pasi të keni hyrë në DBMS, shkoni te skeda Baza e të dhënave.

4. Në terren Krijoni një bazë të dhënash shkruani emrin e bazës (le të jetë në rastin tonë bazë) dhe shtypni Krijo.

Përshtatni skedarin e konfigurimit
1. Në rrënjën e faqes (ky është dosja test1.ru/www/- këtu ndodhet skedari indeksi.php e cila ngarkohet kur shkoni në sit) gjeni skedarin wp-config-sample.php dhe hapeni për redaktim në programin Notepad ++ (për këtë, mund të klikoni me të djathtën në skedar dhe të zgjidhni artikullin Ndryshoni me Notepad ++).

2. Specifikoni parametrat e hyrjes në bazën e të dhënave CMS në mënyrë që të lidhet automatikisht me të. Për ta bërë këtë, gjeni dhe ndryshoni rreshtat e mëposhtëm në skedar: përcakto ("DB_NAME", "emri i bazës së të dhënave_këtu");- në vend të emri i bazës së të dhënave_këtu futni emrin e bazës së të dhënave të krijuar për sitin (këtë e kemi bazë). përcakto ("DB_USER", "username_here");- në vend të emrin e përdoruesit_këtu hyj rrënjë. përcakto ("DB_PASSWORD", "fjalëkalimi_këtu");- fshij fjalëkalim_këtu për të lënë kuota të zbrazëta, pasi që si parazgjedhje fjalëkalimi kryesor i përdoruesit nuk është vendosur - nuk ka nga kush të mbrojë sitin në serverin lokal. Në pritjen në World Wide Web, krijohet një përdorues i veçantë me një fjalëkalim për të menaxhuar bazën e të dhënave të WordPress. Si rezultat, një pjesë e skedarit të modifikuar duhet të jetë e njëjtë si në pamjen e ekranit më poshtë.

3. Gjeni rreshta me tekst shkruani një frazë unike këtu dhe në vend të kësaj fraze, futni çdo sekuencë karakteresh që është unike për secilën rresht. Ndryshimi i çelësave rrit sigurinë e faqes. Sigurisht, kjo nuk është aq e rëndësishme për një server në shtëpi, por kur transferoni një burim në host, do të harroni të ndryshoni çelësat, kështu që bëjeni tani.

4. Nga menyja kryesore Notepad ++, zgjidhni Skedar -> Ruaj si ... dhe ruani një kopje të skedarit të quajtur wp-config.php.

Përfundoni instalimin
Faza e fundit dhe më e lehtë mbetet.
1. Hapni sitin në shfletuesin test1.ru(ose rifreskoni faqen nëse është tashmë e hapur).
2. Plotësoni fushat e formularit. Emri i faqes. Do të shfaqet në titujt e faqeve (etiketa
</b>)</p>
<p><img src='https://i0.wp.com/seostop.ru/sites/default/files/pictures/W02-27.png' width="100%" loading=lazy loading=lazy></p>
<p>3. Shtypni butonin <b>Instaloni WordPress</b>... Nëse faqja tjetër kërkon shumë kohë për t'u ngarkuar, merrni kohën tuaj dhe prisni. Sigurohuni që të shkruani të dhënat që keni futur në mënyrë që të mund të regjistroheni gjithmonë.</p>
<p>4. Në faqen tjetër, klikoni <b>Për të hyrë brenda</b>.</p>
<p><img src='https://i0.wp.com/seostop.ru/sites/default/files/pictures/W02-28.png' width="100%" loading=lazy loading=lazy></p>
<p><img src='https://i0.wp.com/seostop.ru/sites/default/files/pictures/W02-29.png' width="100%" loading=lazy loading=lazy></p>
<p>Nëse keni bërë gjithçka në mënyrë korrekte, do të shihni panelin e administratorit të WordPress (pamja e ekranit më poshtë). Kjo do të thotë që instalimi i motorit ka përfunduar plotësisht, dhe tani mund të filloni të vendosni dhe mbushni sitin.</p>
<p><img src='https://i0.wp.com/seostop.ru/sites/default/files/pictures/W02-30.png' width="100%" loading=lazy loading=lazy></p>
<p>Për të parë vetë sitin, si do ta shohin përdoruesit, klikoni mbi emrin e tij në këndin e sipërm të majtë të faqes. Një faqe me një WordPress të sapo instaluar duket kështu.</p>
<p><img src='https://i2.wp.com/seostop.ru/sites/default/files/pictures/W02-31.png' width="100%" loading=lazy loading=lazy></p>
<h3>DENWER dhe Skype</h3>
<p>Në disa raste, për arsye të ndryshme, DENWER ose mund të mos fillojë fare, ose të funksionojë gabimisht (për shembull, një ekran i bardhë shfaqet në shfletues në vend të faqes në internet). Problemet mund të shfaqen për arsye të ndryshme, por para së gjithash, puna e serverit, përveç antivirusit, mund të ndërhyjë në programin Skype. Fakti është se ai dhe DENWER përdorin portet 80 dhe 443 për t'u lidhur. Për të rregulluar problemin, ose fikni Skype gjatë përdorimit të DENWER, ose rikonfiguroni atë për të përdorur të dy programet në të njëjtën kohë. Hapu <b>Skype -> Cilësimet -> Të avancuara -> Lidhje</b>, hiqni kutinë <b>Për lidhje shtesë hyrëse, përdorni portat 80 dhe 443</b> dhe shtypni butonin <b>Ruaj</b>... Problemi u zgjidh!</p>
<p>Instalimi i wordpress në denwer, si dhe në serverët e tjerë lokalë, kryhet kryesisht për redaktimin, testimin dhe kontrollimin e punës së shtesave speciale. Për të mos humbur trafikun, kohë dhe para duke bërë të njëjtën gjë në hostimin në distancë.</p>
<p>Për të bërë gjithçka sa më afër veprimeve të një hosti të vërtetë, të gjithë hapat do të kryhen duke përdorur shërbimet e vetë denverit, pa pasur nevojë të redaktoni skedarët e konfigurimit në modalitetin manual.</p>
<p>Si parazgjedhje, paketa denwer përmban disa dosje që janë të nevojshme për punën e plotë. Një dosje e quajtur / home / ka për qëllim krijimin e ndonjë projekti të përdoruesit në të. Këtu në të duhet të krijoni një dosje me emrin e projektit të ri.</p>
<p>Nëse nuk planifikoni të përdorni shtesa të veçanta në projektin tuaj që kërkojnë lidhjen me një domen të caktuar, atëherë mund ta emërtoni dosjen si të doni, por nëse nuk është kështu, duhet të emërtoni dosjen me emrin e së ardhmes tuaj ose domeni i tanishëm.</p>
<p>Kjo do të ndihmojë për të shmangur punën rutinë të transferimit të blogut tuaj në një host të largët.</p>
<p>Tani le të përgatisim skedarët e nevojshëm - ky është versioni më i fundit i motorit i shkarkuar nga uebfaqja zyrtare https://ru.wordpress.org dhe serveri lokal i denwerit i instaluar.</p>
<h2>Instalimi i wordpress në planin hap pas hapi në denwer</h2>
<ol><li>Për shembull, në dosjen / home /, krijoni një dosje të re të quajtur /myblog.ru/ dhe brenda saj, krijoni një drejtori rrënjësore / www / <img src='https://i1.wp.com/starting-constructor.ru/wp-content/uploads/2017/03/Screenshot_1.png' height="155" width="241" loading=lazy loading=lazy><br><img src='https://i2.wp.com/starting-constructor.ru/wp-content/uploads/2017/03/Screenshot_1-1.png' height="155" width="241" loading=lazy loading=lazy></li>
<li>Kopjoni arkivin e paketuar të motorit në këtë drejtori.</li>
<li>Nisni denwer dhe futni localhost në shiritin e adresave të shfletuesit.</li>
<li>Krijoni një bazë të dhënash dhe një përdorues për blogun duke përdorur lidhjet denver. Klikoni në butonin "Vendosja e bazave të të dhënave të reja dhe përdoruesit e MySQL" dhe plotësoni fushat e kërkuara. Nuk keni nevojë të futni fjalëkalimin e administratorit, kur plotësoni fushën e emrit të bazës së të dhënave, emri i përdoruesit krijohet automatikisht.</li>
<li>Tani mund të filloni instalimin. Për ta bërë këtë, futni adresën lokale të blogut http://www.myblog.ru dhe shtypni butonin "përpara"</li>
<li>Ne plotësojmë të dhënat e blogut të përgatitura më herët. Ne dalim me një fjalëkalim administratori dhe serveri i bazës së të dhënave mbetet lokal, në shumicën e hosteve do të jetë kështu. Ne shtypim butonin "dërgoni". <p><img src='https://i1.wp.com/starting-constructor.ru/wp-content/uploads/2017/03/Screenshot_9.jpg' align="center" width="100%" loading=lazy loading=lazy></p></li></ol>
<p>Përshëndetje! Shumë shpesh, përdoruesit me përvojë instalojnë wordpress në një kompjuter në mënyrë që të testojnë shtojcat, modulet, modelet dhe përbërësit e tjerë të këtij paneli administrativ.</p>
<p>Por për ata përdorues që janë ende duke eksploruar gjerësinë e rrjetit dhe nuk kanë ide se si të krijojnë një faqe në internet para se ta nisin atë në server, ky artikull është ajo që ju nevojitet. Sot do t'ju tregoj se si të instaloni WordPress në Denver.</p>
<h2>Sfondi</h2>
<p>Mbaj mend ditët kur unë vetë për herë të parë duhej të instaloja motorin në një server lokal. Për të qenë i sinqertë, përkundër faktit se ky proces është shumë interesant dhe emocionues, është e vështirë ta ktheni atë pa udhëzime normale, adekuate.</p>
<p>Për ta bërë më të lehtë për lexuesit e mi, vendosa të shkruaj një algoritëm hap pas hapi të veprimeve për bedelët. Shpresoj se ju ndihmon vërtet.</p>
<p>Pra, duke iu afruar thelbit të pyetjes, në fund të fjalës hyrëse do të shtoj se instalimi i pavarur i WordPress në Denver është një përvojë e paçmueshme që zgjeron horizontet e njohurive në strukturën dhe menaxhimin e faqeve.</p>
<p>Prandaj, nëse planifikoni të bëni lloje të ndryshme eksperimentesh, të thuash, vendosni eksperimente në sit para se të instaloni në një host të vërtetë - kjo aftësi padyshim që do t'ju sjellë dobi.</p>
<blockquote>
<p>Shënim! Denver është një guaskë softueri që ju lejon të krijoni dhe korrigjoni funksionalitetin e faqes në një makinë lokale Windows pa një lidhje interneti.</p>
</blockquote>
<h2>Shkurtimisht për përparësitë kryesore të softuerit</h2>
<p>Ndër përparësitë kryesore të Denwer janë komoditeti dhe lehtësia e instalimit, si dhe padyshim e thjeshtë për t'u përdorur. Falë funksionalitetit, jeta e shumë krijuesve të faqeve është thjeshtuar, një softuer i tillë bën të mundur kryerjen e çdo korrigjimi dhe testimi jashtë linje, direkt në kompjuterin tuaj personal.</p>
<p>Për më tepër, për përdoruesit e papërvojë të rrjetit, Denver është këshilltari më i dobishëm në rrugën për të mësuar module, skriptet, domenet dhe modelet e ndryshme, duke përfshirë: Apache, MySQL, PHP, phpMyAdmin, emulator emaile, sistem menaxhimi virtual i pritjes, bërthamë margaritar , instalues dhe shumë më tepër. ...</p>
<h3>Unë do të doja të them disa fjalë për WordPress:</h3>
<ul><li>është një motor plotësisht falas;</li>
<li>sistem ndër-platformë (nuk kërkon aftësi të veçanta të sistemit nga serveri);</li>
<li>një redaktues vizual, falë të cilit edhe një nxënës shkolle që di të punojë me një Microsoft Word mund të krijojë tekste për një faqe në internet;</li>
</ul><h2>Algoritmi hap pas hapi për instalimin e WordPress në Denwer</h2>
<ol><li>Ne shkarkojmë versionin më të fundit të programit WordPress (mundësisht një në gjuhën ruse, por për ata që duan detyra më të vështira, do të bëjë edhe gjuha origjinale). Lidhja e shkarkimit http://ru.wordpress.org/.</li>
<li>Instaloni dhe ekzekutoni Denwer (klikoni në shkurtoren "Start Denver").</li>
<li>Në dritaren e hapur gjejmë diskun virtual "Z"> dosjen "HOME".</li>
<li>Në të, krijoni një dosje të re të quajtur "WWW".</li>
<li>Tjetra, në të, krijoni një dosje tjetër me çdo emër që ju pëlqen, për shembull, testiryemsite.test.</li>
<li>Kopjoni skedarët e motorit të paketuar më parë në atë të fundit (shënim, vetëm skedarë, jo një dosje).</li>
<li>Pasi të keni përfunduar kopjimi, do t'ju duhet të krijoni një bazë të dhënash për faqen e testimit dhe të bëni disa manipulime të tjera.</li>
</ol><h2>Krijoni një bazë të dhënash në serverin lokal Denwer</h2>
<h2>Shtoni një përdorues të ri në bazën e të dhënave</h2>
<p>Në fakt, cilësimet e paracaktuara të Denver marrin automatikisht një emër standard - "rrënjë" pa fjalëkalim, por në praktikë ju rekomandoj të praktikoni dhe akoma të shtoni një llogari të re, meqë mbajtja në kohë reale do të kërkojë këtë moment gjithsesi.</p>
<img src='https://i2.wp.com/abdullinru.ru/wp-content/uploads/2015/09/denwer-noviy-user.jpg' align="center" height="524" width="483" loading=lazy loading=lazy>
<p>Ne marrim frymë lehtësim, jemi në gjysmë të rrugës. Instalimi i softverit Denver ka përfunduar.</p>
<h2>Nisja e faqes</h2>
<p>Për të hyrë në vendin e testimit, do t'ju duhet:</p>
<p>1. Shkruani në shiritin e adresave emrin e faqes tuaj (testiruesite.test).</p>
<p>2. Në dritaren e re të faqes së mirëseardhjes WP, do t'ju duhet të plotësoni qelizat e mëposhtme:</p>
<ul><li>Titulli Për shembull, "Faqja e Parë".</li>
<li>Emri i përdoruesit. Për versionin e testit, emri Admin është mjaft i përshtatshëm, por unë rekomandoj që të mos e përdorni këtë emër në një host të vërtetë.</li>
<li>Fjalëkalimi për panelin administrativ të burimit të uebit është absolutisht i pavarur nga fjalëkalimi i bazës së të dhënave, kështu që ju mund të zgjidhni atë që ju pëlqen.</li>
<li>Adresa e-mail, si dhe artikulli i mëparshëm, mund të specifikoni ndonjë. Pavarësisht se çfarë specifikoni, Denver nuk dërgon njoftime në qelizat virtuale. Letrat tuaja do të shkojnë drejtpërdrejt në kompjuterin tuaj në një dosje të veçantë.</li>
<li>Privatësia për sitin e testimit është absolutisht e parëndësishme.</li>
</ul><p>3. Klikoni "Vendos Wordpress".</p>
<p>4. Përfundoni instalimin, futni llogarinë personale të administratorit.</p>
<p>Epo kjo është e gjitha, tani ju jeni administratori i sistemit të menaxhimit të faqes tuaj. Dhe tani mund të bëni çfarë të doni me temën tuaj.</p>
<p>Për të hyrë në panelin e kontrollit në të ardhmen, thjesht duhet të regjistroni testiruesite.test / wp-admin / në shfletues.</p>
<p>Sinqerisht! Abdullin Ruslan</p>
<p>Shumë përdorues fillestarë që vendosin të provojnë WordPress në kompjuterin e tyre për personalizim, personalizimin e modeleve të WordPress, testimin e shtojcave dhe detyra të tjera nuk kanë ide se si ta instalojnë siç duhet WordPress në kompjuterin e tyre. Prandaj, ne do të përpiqemi ta zbulojmë këtë çështje në sa më shumë detaje të jetë e mundur.</p>
<p><b>Përgatitja</b></p>
<p>1. Shkarkoni Denverin nga faqja http://www.denwer.ru/</p>
<blockquote><p>Çfarë është Denver është një çantë për zhvillimin e uebit të zotërinjve që përmban shpërndarjet e mëposhtme: Apache, PHP, MySQL, Perl, etj. Të cilat përdoren nga zhvilluesit e uebit (programuesit dhe dizajnerët) për të korrigjuar faqet në kompjuterët "shtëpi" (lokalë, lokalë), pa pasur nevojë për qasje në internet.</p>
</blockquote>
<p>2. Instaloni Denver (mund të lexoni më shumë rreth instalimit këtu - http://www.denwer.ru/base.html). <br>3. Tjetra, shkarkoni versionin më të fundit të WordPress nga siti - http://ru.wordpress.org/</p>
<p><b>Instalimi</b></p>
<p>1. Nisni Denver për ta bërë këtë, hapni dosjen C: \ WebServers \ etc dhe ekzekutoni Run.exe. <br>2. Tjetra, në dosjen C: \ WebServers \ home \, krijoni një dosje me emrin e faqes tuaj - për shembull wptest.ru <br>shkoni në këtë dosje dhe krijoni një dosje www në të. Si rezultat, marrim rrugën e mëposhtme: C: \ WebServers \ home \ wptest.ru \ www <br><img src='https://i1.wp.com/wp-info.ru/wp-content/uploads/2009/03/2.gif' align="center" height="90" width="375" loading=lazy loading=lazy>3. Shpaketoni arkivin me versionin më të fundit të WordPress në dosjen C: \ WebServers \ home \ wptest.ru \ www <br><img src='https://i0.wp.com/wp-info.ru/wp-content/uploads/2009/03/3.gif' align="center" height="307" width="375" loading=lazy loading=lazy>4. Krijoni një bazë të dhënash, për këtë, në shiritin e adresave të shfletuesit tuaj, shkruani http: // localhost / Tools / phpMyAdmin / futni hyrjen dhe fjalëkalimin tuaj (si parazgjedhje, emri i përdoruesit është rrënjë, nuk ka fjalëkalim). Në dritaren që hapet, në fushën "Krijo një bazë të dhënash të re", shkruani emrin e bazës së të dhënave (për shembull, wptest), në fushën ngjitur, zgjidhni krahasimin me utf8_general_ci dhe shtypni butonin "krijo". <br>5. Tjetra, nisni dhe instaloni WordPress - për këtë, në shiritin e adresave të shfletuesit tuaj, shkruani http://wptest.ru - në dritaren që shfaqet, shtypni butonin "krijoni një skedar cilësimesh", pastaj butonin "Përpara ! " në dritaren që shfaqet, plotësoni të gjitha fushat. <br><img src='https://i2.wp.com/wp-info.ru/wp-content/uploads/2009/03/5.gif' align="center" height="365" width="373" loading=lazy loading=lazy>Në fushën "Emri i bazës së të dhënave", futni emrin e bazës së të dhënave, në rastin tonë wptest. <br>Në fushën "Emri i përdoruesit", futni emrin e përdoruesit të bazës së të dhënave, në rastin tonë, rrënjë. <br>Në fushën "Fjalëkalimi", futni fjalëkalimin e bazës së të dhënave, në rastin tonë e lëmë atë NULL. <br>Lini localhost në fushën "Serveri i bazës së të dhënave". <br>Në fushën "Parashtesa e tabelës", lini wp_, pastaj klikoni butonin Sumbit, pastaj në dritaren që shfaqet, klikoni butonin "Fillo instalimin". Tjetra, futni titullin e faqes tuaj dhe emailin tuaj (do të merrni një fjalëkalim për qasje në panelin e administratorit në të, si dhe informacion në lidhje me komentet e reja në sit) dhe klikoni butonin "Instalo WordPress". Kjo përfundon instalimin e WordPress. Ne rishkruajmë ose kopjojmë hyrjen dhe fjalëkalimin dhe futim faqen tuaj të re - http://wptest.ru për të shkuar në panelin e administratorit http://wptest.ru/wp-admin/</p>
<p>Kjo përfundon instalimin, përdorni atë!</p>
<p>P.S. Nëse diçka nuk është e qartë ose nuk funksionon, bëni një pyetje në komente.</p>
<!-- SAPE RTB JS -->
<script
async="async"
src="https://cdn-rtb.sape.ru/teasers/js/294/2/92294.js"
type="text/javascript">
</script>
<!-- SAPE RTB END --><br>
<br>
<script>document.write("<img style='display:none;' src='//counter.yadro.ru/hit;artfast?t44.1;r"+
escape(document.referrer)+((typeof(screen)=="undefined")?"":
";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+
";"+Math.random()+
"border='0' width='1' height='1' loading=lazy loading=lazy>");</script>
</article>
<div class="row article-info">
<div class="share">
<p>Shperndaje kete:</p>
<div class="ya-share2" data-services="vkontakte,facebook,odnoklassniki,moimir,twitter" data-counter="" data-image=""></div>
</div>
<div id="post-ratings-496" class="post-ratings" itemscope itemtype="http://schema.org/Article" data-nonce="adfbd60e67"><img id="rating_496_1" src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="1 Yll" title="1 Yll" onmouseover="current_rating(496, 1, '1 Звезда');" onmouseout="ratings_off(5, 0, 0);" onclick="rate_post();" onkeypress="rate_post();"
style="cursor: pointer; border: 0px;" / loading=lazy loading=lazy><img id="rating_496_2" src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 Yje" title="2 Yje" onmouseover="current_rating(496, 2, '2 Звезды');" onmouseout="ratings_off(5, 0, 0);"
onclick="rate_post();" onkeypress="rate_post();" style="cursor: pointer; border: 0px;" / loading=lazy loading=lazy><img id="rating_496_3" src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="3 Yje" title="3 Yje" onmouseover="current_rating(496, 3, '3 Звезды');"
onmouseout="ratings_off(5, 0, 0);" onclick="rate_post();" onkeypress="rate_post();" style="cursor: pointer; border: 0px;" / loading=lazy loading=lazy><img id="rating_496_4" src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="4 yje" title="4 yje"
onmouseover="current_rating(496, 4, '4 Звезды');" onmouseout="ratings_off(5, 0, 0);" onclick="rate_post();" onkeypress="rate_post();" style="cursor: pointer; border: 0px;" / loading=lazy loading=lazy><img id="rating_496_5" src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="5 yje" title="5 yje" onmouseover="current_rating(496, 5, '5 Звезд');" onmouseout="ratings_off(5, 0, 0);" onclick="rate_post();" onkeypress="rate_post();" style="cursor: pointer; border: 0px;" / loading=lazy loading=lazy> <span>5,00 / 3</span>
</div>
</div>
<div class="breadcrumbs" typeof="BreadcrumbList" vocab="http://schema.org/">
<span property="itemListElement" typeof="ListItem"><a property="item" typeof="WebPage" title="Kompjuter dhe Internet" href="https://komps.ru/sq/" class="home"><span property="name">shtepi</span></a>
<meta property="position" content="1">
</span><span class="sep">→</span><span property="itemListElement" typeof="ListItem"><a property="item" typeof="WebPage" title="Wi-Fi" href="https://komps.ru/sq/category/wi-fi/" class="taxonomy category"><span property="name">Wi-Fi</span></a>
<meta property="position" content="2">
</span><span class="sep">→</span><span property="itemListElement" typeof="ListItem"><a property="item" typeof="WebPage" title="Instalimi i WordPress në Denwer. Çfarë është çfarë? Instalimi i WordPress në Denwer Si të instaloni WordPress në Denwer" href="https://komps.ru/sq/ustanovka-wordpress-na-denwer-chto-k-chemu-ustanovka-wordpress-na-denwer-kak.html" class="taxonomy category"><span property="name">Instalimi i WordPress në Denwer. Çfarë është çfarë? Instalimi i WordPress në Denwer Si të instaloni WordPress në Denwer</span></a>
<meta property="position" content="3">
</span><span class="sep">→</span> </div>
<div class="title-30">Artikujt e lidhur:</div>
<ul class="row related">
<li><a href="https://komps.ru/sq/dobavit-v-chernyi-spisok-mts-kak-dobavit-v-chernyi-spisok-v.html"><img src="https://i2.wp.com/teleconom.ru/wp-content/uploads/2018/02/Kak-vnesti-abonenta-v-CHernyiy-spisok-768x768.jpg" alt="Si të shtoni në listën e zezë në MTS?" / loading=lazy loading=lazy>Si të shtoni në listën e zezë në MTS?</a></li>
<li><a href="https://komps.ru/sq/kak-peremestit-faily-v-hranilishche-meizu-perenos-dannyh-mezhdu-smartfonami.html"><img src="https://i0.wp.com/kazizilkree.com/wp-content/uploads/2017/08/Recover-password-with-Google-account.jpg" alt="Transferimi i të dhënave midis telefonave inteligjentë MEIZU" / loading=lazy loading=lazy>Transferimi i të dhënave midis telefonave inteligjentë MEIZU</a></li>
<li><a href="https://komps.ru/sq/chto-takoe-hranilishche-v-meizu-chto-takoe-flyme-akkaunt-i-dlya-chego-on-nuzhen.html"><img src="https://i1.wp.com/kazizilkree.com/wp-content/uploads/2017/08/Recover-password-with-Google-account.jpg" alt="Çfarë është një llogari Flyme dhe për çfarë shërben?" / loading=lazy loading=lazy>Çfarë është një llogari Flyme dhe për çfarë shërben?</a></li>
<li><a href="https://komps.ru/sq/podklyuchenie-displeya-gs290-ot-telefona-kak-razobrat-telefon-lg-gs290-dlya-zameny.html"><img src="https://i1.wp.com/paulov.ru/files/2011/10/gs290100.jpg" alt="Si të çmontoni telefonin LG GS290 për të zëvendësuar ekranin ose strehimin" / loading=lazy loading=lazy>Si të çmontoni telefonin LG GS290 për të zëvendësuar ekranin ose strehimin</a></li>
</ul>
</main>
<div class="container colorline sidebar-mobile">
<span class="orange"></span>
<span class="green"></span>
<span class="blue"></span>
<span class="red"></span>
<span class="orange-2"></span>
</div>
<aside class="height sidebar">
<div class="title-30">Regjistrohu!</div>
<div id="social" align="center">
<ul>
<li class="vk"><a href=""> </a></li>
<li class="fb"><a href="https://facebook.com/"> </a></li>
</ul>
</div>
<script id="custom-block-89228387" type="text/javascript">ads_block(3, 89228387, 5127);</script><div class="title-30">Artikuj të njohur</div>
<div class="popular-articles">
<div class="article-block">
<img width="640" height="480" src="/uploads/54d1d1bfd6e48effc2e55767ba2c624d.jpg" class="attachment-image145x100 size-image145x100 wp-post-image" alt="Si të gjeni një telefon të humbur" sizes="(max-width: 640px) 100vw, 640px" / loading=lazy loading=lazy>
<div class="rating"><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 vlerësime, mesatarja: 5.00 nga 5" title="2 vlerësime, mesatarja: 5.00 nga 5" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="2 vlerësime, mesatarja: 5.00 nga 5" title="2 vlerësime, mesatarja: 5.00 nga 5" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 vlerësime, mesatarja: 5.00 nga 5" title="2 vlerësime, mesatarja: 5.00 nga 5"
class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 vlerësime, mesatarja: 5.00 nga 5" title="2 vlerësime, mesatarja: 5.00 nga 5" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="2 vlerësime, mesatarja: 5.00 nga 5" title="2 vlerësime, mesatarja: 5.00 nga 5" class="post-ratings-image" / loading=lazy loading=lazy> <span>5,00 / 2</span></div>
<a class="title" href="https://komps.ru/sq/mestonahozhdenie-telefona-po-imeilu-kak-naiti-poteryannyi-telefon.html">Si të gjeni një telefon të humbur</a>
</div>
<div class="article-block">
<img width="640" height="480" src="/uploads/67dd56cbd5ed12a39398d80aad2d7080.jpg" class="attachment-image145x100 size-image145x100 wp-post-image" alt="Si të gjeni një telefon Android të humbur nga imei" sizes="(max-width: 640px) 100vw, 640px" / loading=lazy loading=lazy>
<div class="rating"><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 vlerësime, mesatarja: 5.00 nga 5" title="2 vlerësime, mesatarja: 5.00 nga 5" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="2 vlerësime, mesatarja: 5.00 nga 5" title="2 vlerësime, mesatarja: 5.00 nga 5" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 vlerësime, mesatarja: 5.00 nga 5" title="2 vlerësime, mesatarja: 5.00 nga 5"
class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 vlerësime, mesatarja: 5.00 nga 5" title="2 vlerësime, mesatarja: 5.00 nga 5" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="2 vlerësime, mesatarja: 5.00 nga 5" title="2 vlerësime, mesatarja: 5.00 nga 5" class="post-ratings-image" / loading=lazy loading=lazy> <span>5,00 / 2</span></div>
<a class="title" href="https://komps.ru/sq/kak-otsledit-po-imeyu-kak-naiti-uteryannyi-telefon-android-po.html">Si të gjeni një telefon Android të humbur nga imei</a>
</div>
<div class="article-block">
<img width="640" height="480" src="/uploads/65149aacd9584249c171788474525a6d.jpg" class="attachment-image145x100 size-image145x100 wp-post-image" alt="Ekrani Sony Xperia nuk funksionon Ndryshoni ekranin me prekje në Sony Xperia z" sizes="(max-width: 640px) 100vw, 640px" / loading=lazy loading=lazy>
<div class="rating"><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 vlerësime, mesatarja: 5.00 nga 5" title="2 vlerësime, mesatarja: 5.00 nga 5" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="2 vlerësime, mesatarja: 5.00 nga 5" title="2 vlerësime, mesatarja: 5.00 nga 5" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 vlerësime, mesatarja: 5.00 nga 5" title="2 vlerësime, mesatarja: 5.00 nga 5"
class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 vlerësime, mesatarja: 5.00 nga 5" title="2 vlerësime, mesatarja: 5.00 nga 5" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="2 vlerësime, mesatarja: 5.00 nga 5" title="2 vlerësime, mesatarja: 5.00 nga 5" class="post-ratings-image" / loading=lazy loading=lazy> <span>5,00 / 2</span></div>
<a class="title" href="https://komps.ru/sq/zamena-ekrana-sony-xperia-kak-otlichit-originalnyi-displeinyi-modul.html">Ekrani Sony Xperia nuk funksionon Ndryshoni ekranin me prekje në Sony Xperia z</a>
</div>
<div class="article-block">
<img width="640" height="480" src="/uploads/136915d0517a4545369ab0c3045e79cb.jpg" class="attachment-image145x100 size-image145x100 wp-post-image" alt="Si të zbuloni IMEI të telefonit dhe çfarë është?" sizes="(max-width: 640px) 100vw, 640px" / loading=lazy loading=lazy>
<div class="rating"><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 vlerësime, mesatarja: 5.00 nga 5" title="2 vlerësime, mesatarja: 5.00 nga 5" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="2 vlerësime, mesatarja: 5.00 nga 5" title="2 vlerësime, mesatarja: 5.00 nga 5" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 vlerësime, mesatarja: 5.00 nga 5" title="2 vlerësime, mesatarja: 5.00 nga 5"
class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 vlerësime, mesatarja: 5.00 nga 5" title="2 vlerësime, mesatarja: 5.00 nga 5" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="2 vlerësime, mesatarja: 5.00 nga 5" title="2 vlerësime, mesatarja: 5.00 nga 5" class="post-ratings-image" / loading=lazy loading=lazy> <span>5,00 / 2</span></div>
<a class="title" href="https://komps.ru/sq/gde-napisan-imei-telefona-samsung-kak-uznat-imei-telefona-i-chto-eto-takoe-sfera.html">Si të zbuloni IMEI të telefonit dhe çfarë është?</a>
</div>
<div class="article-block">
<img width="640" height="480" src="/uploads/6fb6b48f3d1449e1f7f42ff5a7fc5865.jpg" class="attachment-image145x100 size-image145x100 wp-post-image" alt="Manual zyrtar i përdorimit për telefonat celularë dhe tableta Sony Ericsson" sizes="(max-width: 640px) 100vw, 640px" / loading=lazy loading=lazy>
<div class="rating"><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 vlerësime, mesatarja: 5.00 nga 5" title="2 vlerësime, mesatarja: 5.00 nga 5" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="2 vlerësime, mesatarja: 5.00 nga 5" title="2 vlerësime, mesatarja: 5.00 nga 5" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 vlerësime, mesatarja: 5.00 nga 5" title="2 vlerësime, mesatarja: 5.00 nga 5"
class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 vlerësime, mesatarja: 5.00 nga 5" title="2 vlerësime, mesatarja: 5.00 nga 5" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="2 vlerësime, mesatarja: 5.00 nga 5" title="2 vlerësime, mesatarja: 5.00 nga 5" class="post-ratings-image" / loading=lazy loading=lazy> <span>5,00 / 2</span></div>
<a class="title" href="https://komps.ru/sq/sony-ericsson-xperia-rukovodstvo-po-ekspluatacii-oficialnaya-instrukciya-po.html">Manual zyrtar i përdorimit për telefonat celularë dhe tableta Sony Ericsson</a>
</div>
<div class="article-block">
<img width="640" height="480" src="/uploads/22b3a97ec36a456382ebdb683e2f8840.jpg" class="attachment-image145x100 size-image145x100 wp-post-image" alt="Si të futni BIOS në një laptop lenovo" sizes="(max-width: 640px) 100vw, 640px" / loading=lazy loading=lazy>
<div class="rating"><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 vlerësime, mesatarja: 5.00 nga 5" title="2 vlerësime, mesatarja: 5.00 nga 5" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="2 vlerësime, mesatarja: 5.00 nga 5" title="2 vlerësime, mesatarja: 5.00 nga 5" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 vlerësime, mesatarja: 5.00 nga 5" title="2 vlerësime, mesatarja: 5.00 nga 5"
class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 vlerësime, mesatarja: 5.00 nga 5" title="2 vlerësime, mesatarja: 5.00 nga 5" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="2 vlerësime, mesatarja: 5.00 nga 5" title="2 vlerësime, mesatarja: 5.00 nga 5" class="post-ratings-image" / loading=lazy loading=lazy> <span>5,00 / 2</span></div>
<a class="title" href="https://komps.ru/sq/lenovo-g50-30-ne-zahodit-v-bios-kak-voiti-v-bios-na-noutbuke-lenovo-kak-zaiti-v-bios-lenovo-g50.html">Si të futni BIOS në një laptop lenovo</a>
</div>
<div class="article-block">
<img width="640" height="480" src="/uploads/9e49eafcc5b6e19235ecf8736817861e.jpg" class="attachment-image145x100 size-image145x100 wp-post-image" alt="Xperia Companion është një aplikacion i ri për Windows PC për të azhurnuar dhe riparuar Xperia" sizes="(max-width: 640px) 100vw, 640px" / loading=lazy loading=lazy>
<div class="rating"><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 vlerësime, mesatarja: 5.00 nga 5" title="2 vlerësime, mesatarja: 5.00 nga 5" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="2 vlerësime, mesatarja: 5.00 nga 5" title="2 vlerësime, mesatarja: 5.00 nga 5" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 vlerësime, mesatarja: 5.00 nga 5" title="2 vlerësime, mesatarja: 5.00 nga 5"
class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 vlerësime, mesatarja: 5.00 nga 5" title="2 vlerësime, mesatarja: 5.00 nga 5" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="2 vlerësime, mesatarja: 5.00 nga 5" title="2 vlerësime, mesatarja: 5.00 nga 5" class="post-ratings-image" / loading=lazy loading=lazy> <span>5,00 / 2</span></div>
<a class="title" href="https://komps.ru/sq/programmy-dlya-windows-10-mobile-sony-ericsson-xperia-companion-novoe-prilozhenie-na-windows-pc-dlya.html">Xperia Companion është një aplikacion i ri për Windows PC për të azhurnuar dhe riparuar Xperia</a>
</div>
</div>
<div id="float-block">
<script id="custom-block-15153835" type="text/javascript">ads_block(33, 15153835, 7513);</script></div>
</aside>
</div>
</div>
<div class="container colorline">
<span class="orange"></span>
<span class="green"></span>
<span class="blue"></span>
<span class="red"></span>
<span class="orange-2"></span>
</div>
<footer class="footer">
<div class="small-logo">
<span><img src="/img/logo.png" alt="Kompjuter dhe Internet" itemprop="url " loading=lazy loading=lazy>
<br></span>
<div class="counter">
</div>
<br>
<p class="copy">© 2021. Të gjitha të drejtat e rezervuara</p>
</div>
<ul>
<li><a href="" >rreth projektit</a></li>
<li><a href="" >Kontaktet</a></li>
<li><a href="" >Për reklamuesit</a></li>
<li><a href="https://komps.ru/sq/sitemap.xml">harta e faqes</a></li>
</ul>
<div class="info">
</div>
<div class="clearfix"></div>
</footer>
<div id="BlockPeek" style="display: block;text-align: center;position: relative;width: auto;height:0;overflow: hidden">
<div id="yandex_rtb_R-A-175272-8"></div>
</div>
<script src='//komps.ru/assets/1512461662index1.js' type="text/javascript"></script>
<script type='text/javascript'>
/* <![CDATA[ */
var rlArgs = { "script":"fancybox","selector":"lightbox","customEvents":"","activeGalleries":"1","modal":"0","showOverlay":"1","showCloseButton":"1","enableEscapeButton":"1","hideOnOverlayClick":"1","hideOnContentClick":"0","cyclic":"0","showNavArrows":"1","autoScale":"1","scrolling":"yes","centerOnScroll":"1","opacity":"1","overlayOpacity":"70","overlayColor":"#666","titleShow":"1","titlePosition":"outside","transitions":"fade","easings":"swing","speeds":"300","changeSpeed":"300","changeFade":"100","padding":"5","margin":"5","videoWidth":"1080","videoHeight":"720","woocommerce_gallery":"0"} ;
/* ]]> */
</script>
<script src='//komps.ru/assets/1512461662index1.js' type="text/javascript"></script>
<script src='//komps.ru/assets/1512461662index1.js' type="text/javascript"></script>
<script src="https://yastatic.net/share2/share.js" async="async"></script>
<!-- SAPE RTB JS -->
<script
async="async"
src="https://cdn-rtb.sape.ru/teasers/js/294/2/92294.js"
type="text/javascript">
</script>
<!-- SAPE RTB END --><br>
<br>
</body>
</html>