Madhësitë më të zakonshme të monitorimit. Çfarë projektuesi duhet të dijë për pajisjet mobile
Gazetarët teknikë nuk janë më viti i parë që bërtasin për epokën e post-PC, shitjet e kompjuterave të faktorëve të formave tradicionale janë në rënie të pandërprerë, siç janë edhe aksionet e prodhuesve të tyre. Por numri i pajisjeve të lëvizshme, smartfonë ose tabletë, po rritet vazhdimisht.
Për një projektues, kjo do të thotë, para së gjithash, se ka të paktën diçka në TK për pajisjet celulare apo jo, ai duhet të nxjerrë një skicë në mënyrë që faqja të mund të përdoret nga telefoni (dhe, edhe më shumë, tableta). Dhe kjo do të thotë jo vetëm që butonat duhet të jenë të mundshëm për të marrë një gisht. Në mënyrë ideale, natyrisht, vendi duhet të ketë një të veçantë versioni celularPor, siç tregon përvoja jonë, shumica e klientëve nuk duan të ndajnë fonde shtesë për të, por ata me siguri do të ankohen nëse diçka nuk punon për ta nga pajisja e tij e preferuar e Apple.
Duke kujtuar grackën që designers kanë ardhur të njohin mua, gjëja e parë që shkakton probleme me Layouts ata pikturuar është mungesa e ideve të sakta se sa piksele do të përshtaten në ekran me një rezolutë nominale më të lartë se ajo e monitorit desktop 20 '. Epo, kjo është në rregull, u llogarit një numër i madh i marketingut. Ky artikull do të ndihmojë për të kuptuar situatën.
Po flasim për pajisjet në Android dhe iOS, WP është ende ekzotike dhe pa përvojë të apelimit personal, unë nuk do të ndërmarr për të dhënë rekomandime.
Nëse nuk ka meta tags në dokumentin HTML që i tregojnë shfletuesit celular se si të gjerë për të shfaqur dokumentin, shfletuesit do të sillen sikur dokumenti ishte 980 piksele të gjerë. Kjo është e vërtetë për telefonat me një gjerësi të ekranit prej 320 piksele, dhe për tableta 10 inç duke përdorur Android dhe iOS dhe një shfletues në Webkit. Kjo qasje nënkupton që faqet me gjerësi minimale 960 pikselë do të marrin fusha të vogla për perceptimin e lehtë të përmbajtjes.
Nëse gjerësia minimale e dokumentit është më e madhe, atëherë sjellja e shfletuesve fillon të ndryshojë. Safari në iPhone / iPad në shumicën e rasteve thjesht do të kompresojë përmbajtjen. DIP do të shfaqet në pixels me pavarësi të densitetit të Android-it, më shumë për të cilat më vonë. Nëse gjerësia e dokumentit është më e madhe se 980 dhe më e madhe se gjerësia e pajisjes në DIP, ajo do të lëvizë drejt. Kështu, një faqe me një gjerësi prej 1040 piksish do të shfaqet pa lëvizje horizontale në iPhone dhe iPad (1024 piksela), por lëviz në faqe si S3 (rezolucion fizik 1280x720) ose Nexus 7 (rezolucion fizik 1280x800).
Cilat janë konkluzionet që duhen nxjerrë? Pavarësisht nga bollëku i ekraneve me ekran të gjerë në kompjuterë dhe laptopë, rrjeta e mirë e vjetër 960 piksel nuk ka humbur rëndësinë e saj. Shfletuesit celularë gjithashtu kanë pronësinë e blloqeve të teksteve të përshtatur në një format që është i lexueshëm në mënyrë të përshtatshme në pajisje, për shembull, duke shtypur tekstin në një kolonë të ngushtë në telefon dhe duke rritur fontin e saj. Kjo nuk do të funksionojë nëse teksti që përmban bllokun është rreptësisht i kufizuar në lartësi. Në të vërtetë, kurrë nuk duhet të bëni një vend ku diçka është e kufizuar në lartësi, veçanërisht nëse vizitorët planifikohen nga pajisjet mobile. Një armik tjetër i pajisjeve mobile, sidomos telefonat, janë elementë me pozitë: fikse. Për shembull, butoni në prapavijë në modë, duke vazhduar vazhdimisht pas përdoruesit në faqe. Edhe më keq - vdes i madh, si një kapak fiks. Elemente të tilla jo vetëm që zënë hapësirë të dobishme në një ekran të vogël, por gjithashtu mbesin në të njëjtin vend gjatë zmadhimit. Problemi është gjithashtu karakteristik i dritareve modale. Nëse ato shfaqen në mes të ekranit, atëherë nga një telefon celular rritja e përmbajtjes së tyre kërkon shkathtësi të konsiderueshme. Përdorimi i popupëve si "të jetë në kontakt me ne në rrjetet sociale", Duke vepruar në mënyrë të ngjashme - në përgjithësi mungesë respekti të rënda për përdoruesit e pajisjeve mobile, sepse shpesh është më e lehtë të largohet nga faqja sesa të mbyllet ky popup.
Konsideroni shembullin e disa vendeve.
Pavarësisht nga fakti se tape.ru ka një version shumë të mirë celular, tranzicioni automatik në të nuk është kryer. Në desktop-menu fikse ngjitet në tekst me shkallë automatike. Para përdoruesit ka një zgjedhje për të shkallëzuar me duart e tij, ose për të mos qenë shumë dembel për të përshkruar m. në url.

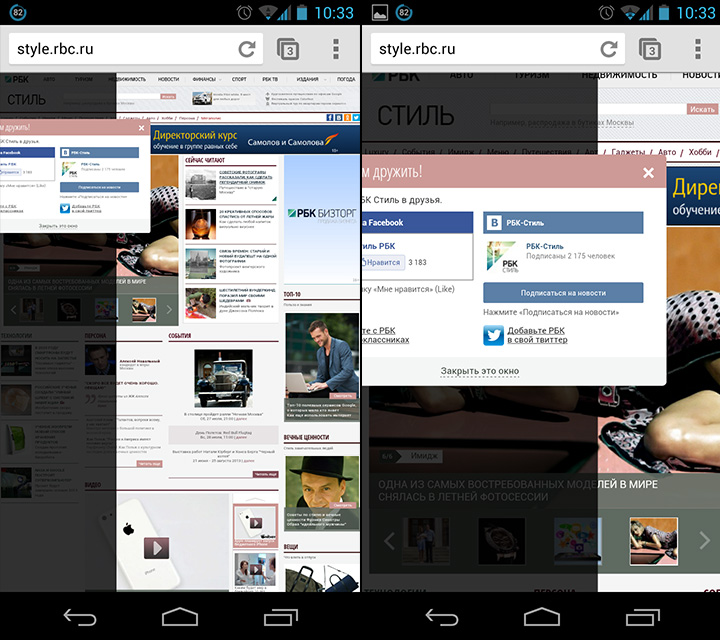
RBC. Në përgjithësi, ata gjithashtu kanë një version celular, por kalimi në të kryhet vetëm nga faqja kryesore. Një lidhje direkte (nga Google News, në veçanti) mund të shihet kjo kanavacë e palexueshme. A do të qëndrojë një vizitor në një vend të tillë? Vështirë.

Popup superkanonike vazhdoi në stilin RBC. Një shembull i shquar se si të bëhet nuk është i nevojshëm.

Intan, cili version mendon se kush. Natyrisht, e kuptoja plotësisht se përse ishte gabim të veproja në këtë mënyrë nga menyja, por disi nuk kishte humor për të argumentuar. Bëni një pyetje nuk është në subjekt.
Një tjetër gjë që zakonisht nuk justifikon kohën e kaluar në tavolinën e punës dhe shkakton probleme në celular është elementet e formës doganore. Fakti që ata nuk janë pothuajse të konfigurueshëm nga mjetet CSS nuk ishte vetëm për shkak se konsorciumi i World Wide Web ishte i dobët.
Për shembull, ju keni tërhequr një listë të bukur drop-down. Për shembull, në shfletuesin e kompjuterit duket sikur çdo gjë tjetër, ajo hapet nga një klikim i miut dhe shkon me timon. Por në punën e lëvizshme me elementë të tillë ju do të shkaktoni probleme të mëdha. Nëse zgjidhni ishin standarde, përdoruesit do të shfaqet një dritare e sistemit me një daulle / drop-down list, në varësi të OS.
Dhe aftësia për të bashkëngjitur një skedar në iOS mungon si e tillë. Dhe nëse pamja standarde e butonit i lë të kuptohet përdoruesit se është i çaktivizuar, atëherë një buton i ndritshëm i bukur do të bëjë që ndjenja se diçka nuk po funksionon në faqen tuaj.
Natyrisht, në mënyrë ideale, duhet të përcaktohet një pajisje celulare, dhe për pajisjet mobile, skenarët që synojnë ndryshimin e ndërfaqes standarde nuk duhet të ekzekutohen.
Një tjetër veçori e pakëndshme e shfletuesve celularë është se aktualisht ata nuk i cache fonts plug-in. E njëjta PT Sans në të gjitha stilet, e lidhur me Fonts Google Web, ngarkesa shumë për një kohë të gjatë. Në të njëjtën kohë, vështirë se është e dukshme që ai humbet aq shumë me Helvetica / Roboto të integruar. Mendoni mirë, nëse ia vlen koha shtesë për të ngarkuar fontin tuaj personal.
Sizes dhe rezolucionet e pajisjeve mobile. Dallimi në mes të rezolutës fizike të ekranit dhe zgjidhjes në një shfletues mobil
IPhone dhe iPad përdorin konceptin e pikave - pikat e mollës. Rezolucioni i iPhone deri në 5 modele - 320 nga 480 pixels. Çfarë është Retina Display? Retina Display përdor dendësi të dyfishtë pixel, domethënë, ekzistojnë 4 pixels fizike për pikë. Pra, iPhone 4 ka një rezolucion fizik të ekranit prej 640 deri në 960 piksela, ende 320 në 480 pixels. Por në të njëjtën kohë grafika është më e detajuar për shkak të përdorimit të imazheve dy herë të mëdha në aplikacione. Për iPhone 5, vlera në pike u rrit nga 480 në 568. Për iPad, të gjitha versionet, duke përfshirë Miniun, gjithmonë janë 1024x768.
Për shembull, grafiku standard në ueb (për shembull, imazhi i sfondit) do të shfaqet në një shkallë 1-nga-1 në një formë të dyfishuar, një piksel i imazhit të rasterit do të shtrihet me 4 pixels të ekranit fizik. Si të përdorim grafikë me rezolucion të lartë në këtë situatë do të diskutohet në seksionin tjetër. Gjëja kryesore që duhet të mbani mend rreth lejeve të pajisjeve iOS - nuk mendoni se faqet në retinë dhe në retinë nuk kanë gjerësi të ndryshme. Jo, ndryshimi është vetëm në densitet të pikselëve, përmasat janë absolutisht të njëjta.
Në Android, situata është shumë më e komplikuar, më saktë, më e larmishme. Android përdor konceptin e densitetit të ekranit të ndryshëm (DPI). Thelbi i saj është se me dimensione të ndryshme fizike të ekranit dhe zgjidhjes, modeli i sjelljes së pikave ndryshon në varësi të qëllimit të pajisjes. Një analog i pikave është DIP i lartpërmendur.
Densiteti i ekranit është 1. Kjo kategori përfshin shumë pajisje, të tilla si telefonat 320x480 (HTC Hero, LG Optimus One), tableta 7 inç 1024x600 ( Galaktikë Samsung Tab, Kindle Fire), tableta 10 inç (Asus Transformer, Acer A500, Galaxy Tab 10'1).
Dendësia e ekranit prej 1.33 përdoret në tableta 7 inç, si Nexus 7. Rezolucioni fizik është 1280x800, në DIP është 960x600.
Densiteti i ekranit prej 1,5 - telefonat celularë kategoria e çmimeve të lartë të vitit 2011 dhe mesatarja e 2012, tableta me 10 inç me FullHD. Për shembull, Nexus One 480x800 piksel, 360x533 * DIP, HTC One S - 540x960 piksel, 360x640 DIP, dhe Asus Transformer Pad Infinity 1920x1200 piksele, 1280x800 DIP.
* Në Android Developers, gjendet 534, por matja e gjerësisë së shfletuesit përmes JS tregon saktësisht 533, respektivisht, dhe në pyetjet e mediave ia vlen të fokusohemi në këtë shifër.
Dendësia e ekranit 2-telefonave të kategorisë së lartë të çmimeve të vitit 2012 dhe fjalë për fjalë një çift i tabletave. Për shembull, HTC One X, Samsung Galaxy S3 - rezolucioni i ekranit është 1280x720, dimensionet në DIP 360x640. Google Tablet Nexus 10 - rezolucion 2560x1600 piksela, 1280x800 DIP.
Dendësia e ekranit 3 - flamurët e vitit 2013 me ekranin FullHD. Me një rezolucion prej 1920x1080 piksele, ata ende kanë të njëjtën DIP 360x640.
Për të gjithë këtë, ka ende një Google Nexus 4 të hutuar me një ekran prej 1280x768 piksele me një densitet prej 2 (384x640). Në modelet me çelësa në ekran 42DIP merr një panel për ta, prandaj në modelet e këtij lloji (Galaxy Nexus, Nexus 4, Sony xperia Z) në modalitetin portret, rezolucioni i portretit do të jetë pak më i vogël dhe do të jetë 598 piksele.
Kështu, ne kemi tre rezoluta për portretin - 320, 460 dhe të rralla 384, dhe katër me gjysmë peizazhi - 480, 533, 568, 640 (598 me çelësa të butë).
Tabletat janë portrete 600 dhe 800, dhe peizazhi 960, 1024 dhe 1280.
Tabela më poshtë jep listën e lejeve më të zakonshme për produktet popullore:

Si të fillosh të punosh në një aplikacion të celularit?
Për fillim, lexoni udhëzimet. Aplikacionet për platforma të ndryshme duhet të duken ndryshe. Për shembull, pas lidhjes ju mund të krahasoni elementët tipikë të sistemeve operative të ndryshme.
Për të punuar në një paraqitje të aplikacioneve për iPhone, krijoni një kanavacë 640x1136 (960) dhe përdorni dimensione që janë një shumëfish i dy. Të gjitha grafikat, të gjitha fontet duhet të jenë të tilla.
Një shirit i gjendjes me tregues sinjali, bateri etj. Mund të zënë një pjesë të caktuar të ekranit në aplikacionin tuaj të ardhshëm. Këto janë 20 pikë në iOS dhe 25 DIP në Android. Telefonat Android Me çelësat e butë dhe 48 tableta DIP në pjesën e poshtme të ekranit, ajo merr një vdes për ta (Navigation Bar). Në të njëjtën kohë, në pajisjet jo kanonike si tabletat Samsung, për shkak të përdorimit të shell origjinal, Bar Navigation dhe Bar Status janë kombinuar.
Për një aplikacion për telefonat Android, është e rëndësishme për të marrë një mori të paktën 720x1280. Është më mirë që vetëm 1080x1960, bazuar në fluturimet moderne.
Për një kanavacë prej 720x1280, dimensionet gjithashtu duhet të jenë një shumëfish i dy, për 1080x1960, një shumëfish i tre. Duke përdorur 480x800 ose 640x960 si një kanavacë është një ide shumë e keqe.
Në procesin e punës në paraqitjen, duhet të redukoni periodikisht madhësinë e dritares së redaktorit grafik në madhësinë e përafërt të pajisjes reale, si dhe të ruani JPG-në dhe ta shihni atë në pajisjen reale. Mund ta godas butonin me gishtin tim? A nuk është teksti shumë i vogël?
Duke përdorur një paraqitje madhësie të papërshtatshme, përgjegjësia për paraqitjen e aplikacionit ose grafiku i synuar do të jetë krejtësisht mbi ju.
Në përgjithësi, jini të vëmendshëm ndaj detajeve dhe mos harroni - pikselet dhe pikat / dipy nuk janë të njëjta gjë.
Optimizoni grafika web për ekranet me densitet të lartë
Pra, kemi mësuar se ka disa opsionet e mundshme pixel në ekran. Prandaj, për të shmangur efektin e grafikut të paqartë, i njohur edhe si "Efekti PlayStation", ne duhet të përdorim grafikë rasterë të rezolucionit më të lartë ose grafikë vektoriale, siç është SVG.

Në të njëjtën kohë, mbështetja për SVG është ende shumë e kufizuar, dhe për pajtueshmëri të prapambetur me shfletuesit më të vjetër do të duhet të përdorni raster. Një tjetër dhimbje koke do të jetë përdorimi i sprites - vlerat e pozitës sfond do të duhet të tregohet në përqindje, të cilat do të kërkojnë llogaritjet e mëdha matematikore. Mënyra më pak e komplikuar është përdorimi i disa varianteve të imazheve të njëjta, nëpërmjet një kërkese mediatike, për shembull -webkit-min-device-pixel-ratio: 2.
Siç mund ta shikoni, vetë teknikë është shumë e thjeshtë dhe kërkon vetëm praninë e disa versioneve të së njëjtës fotografi, nëse përdoret si imazh sfondi. Imazhet e rregullta, nëse është e nevojshme, mund të ngarkohen dy herë më të mëdha se ato duhet të jenë në madhësi dhe të përshkruajnë madhësinë që dëshironi në faqe përmes atributit të stilit.
Dobësi është, në fakt, pesha më e madhe e imazheve me rezolucion të lartë. Këtu ju duhet të vendosni se çfarë është më e rëndësishme - përmbajtja që përdoruesi e sheh gjatë një periudhe më të gjatë kohore për shkak të peshës së faqes ose dizajnit.
Vota: 416 | Shikime: 4271Përshëndetje, vizitorë të rastësishëm dhe lexues të rregullt të faqes blog!
Disa kohë më parë kam përditësuar blogun tim, duke krijuar një temë krejtësisht të re për wordpress nga e para. Për mënyrën se si ka ndodhur kjo, kam shkruar në artikullin "". Një nga detyrat kryesore kur krijohet një model i ri është një paraqitje adaptive e faqes për të gjitha zgjidhjet e ekranit.
Një përmbledhje e shkurtër e artikullit:
Në artikullin e mëparshëm kam shkruar tashmë për këtë, dhe pse është e nevojshme. Por si ta arrijmë këtë përshtatshmëri?
Për këtë nuk ka mënyra të ndryshme. Dikush përdor javascript, dikush tjetër. Por unë mendoj se mënyra më e lehtë dhe e drejtë është adaptive me CSS.
Si të bëni faqosje të përgjegjshme të faqeve të internetit
Së pari,
nëse keni marrë për të imponuar një dizajn të përgjegjshëm të faqes, midis etiketave
Çfarë budalla isha që nuk e bëra menjëherë kur u përpoqa të bëja një paraqitje adaptive të faqes !!!
Problemi i shfletuesve mobil në faqen e tyre të shkallëzuar të faqes, madje edhe adaptive.
Imagjinoni, unë vizatoj një dizajn, pastaj i regjistroj të gjitha stilet dhe kërkesat e nevojshme, kontrolloj përshtatshmërinë e faqes në rezolucione të ndryshme. Çdo gjë duket të jetë e mirë! Por kur e hap blogun tim në një smartphone, unë shoh se faqja thjesht u tkurr. Ai nuk u pajtua me pajisjen celulare, por thjesht reduktoi madhësinë e shkronjave, fotove, etj.
Si është kështu? Fillova të rishikoj të gjitha stilet, nëse i regjistrova klasat në mënyrë korrekte, më në fund mora vesh që përmes javascript e kontrollova gjerësinë e dritares së shfletuesit në px. Unë u trondita. Kur kontrolluar në një kompjuter portativ, kam marrë rezultatin prej 1024px, dhe për të njëjtin rezultat që kam marrë duke hapur faqen në smartphone!
Por kjo nuk mund të jetë!
Rezulton nëse nuk e regjistroni kodin që përmenda më sipër, shfletuesi i celularit nuk e kupton që faqja është adaptive dhe përpiqet thjesht të zvogëlojë faqen e faqes në mënyrë që të përshtatet në ekranin e vogël të telefonit celular.
Për shkak të marrëzisë dhe paaftësisë sime, kam humbur shumë kohë. Por tani mbaj mend përgjithmonë))).
Shtrirja adaptive e kërkesave të mediave CSS
Për ta bërë atë të përgjegjshëm me CSS, ju duhet të përdorni pyetje mediale.
Çfarë është? Po, shumë e thjeshtë. Në dosjen CSS ju duhet të regjistroni kërkesat si:
Ekrani @media dhe (min-width: 1440px) dhe (max-width: 1599px) ()
Ky kod do të thotë se stilet e mbyllura midis "()" do të punojnë për ekranet me një gjerësi minimale prej 1440px dhe një maksimumi prej 1599px.
Kjo është, ato stile të elementeve të faqes që duhet të përshtaten në varësi të zgjidhjes së ekranit duhet të shkruhen veçmas për secilën gjerësi të mundshme të ekranit.
Rezolucioni më i rëndësishëm i ekranit kur paraqitjen e përshtatjes
- 320 px - Pajisje mobile (orientim portreti);
- 480 px - Pajisjet mobile (orientimi i peizazhit);
- 600 px - tableta të vogla;
- 768 px - Pllakat (portret orientimi);
- 1024 px - Pllakat (orientim peizazh) / Netbooks;
- 1280 px dhe më shumë - PC.
Është në këto leje që theksi duhet të vendoset dhe vëmendje e veçantë duhet t'u kushtohet atyre në planin adaptiv. Këto janë llojet më të zakonshme të zgjidhjeve të ekranit.
bootstrap dizajn i përgjegjshëm
Është shumë i përshtatshëm për t'u përdorur për të krijuar një tabelë adaptive të paraqitjes. Përshtatje është që të gjitha stilet për të përshtatur blloqet, butonat, tabelat etj. shkruhet tashmë në bootstpap. Ju vetëm duhet të kuptoj se cili klasë të caktojë se cilit element.
Për të filluar, shkarkoni versionin më të fundit të bootstrap dhe lidheni atë në faqen tuaj. Ju lutem vini re se lidhja e stileve dhe skripteve me wordpress ka karakteristikat e veta.
Layout në bootstrap është e ndryshme në atë që gjerësia e një blloku ose ekran është e ndarë në 12 pjesë të barabarta. Dhe caktimi i një klase të caktuar në një bllok, ju mund të vendosni gjerësinë e bllokut të barabartë me numrin e dëshiruar të pjesëve.
Për shembull, kjo dizajn do t'ju lejojë të zgjidhni një bllok të gjerë për përmbajtjen me një gjerësi prej 8 pjesësh dhe një të ngushtë për një sidebar me gjerësi prej 4 pjesëve të ekranit:
Gjerësia e blloqeve do të llogaritet automatikisht në varësi të gjerësisë së ekranit. Dhe kur shihet në një pajisje të lëvizshme, këto blloqe do të lëvizin nën njëri-tjetrin.
Ju gjithashtu mund të rregulloni indentin e bllokut nga buza, përsëri, në numrin e dëshiruar të pjesëve. Për shembull, një ndërtim i tillë:
Një bllok me një gjerësi prej 10 pjesësh do të krijohet me një majtë të prerë në një pjesë të ekranit.
Nëse e kuptoni, atëherë duke punuar me bootstrap e bën atë shumë të shpejtë. Çfarë i bën këto stil saktësisht të funksionojë si duhet dhe nuk do të ketë asgjë të shtrembër në këtë faqe interneti.
Në të ardhmen kam në plan të jap disa mësime për të punuar me bootsrap. Prandaj, ju këshilloj të mos e humbisni këtë moment.
Kontrollin e përshtatshmërisë së sitit
Por lind pyetja: si të kontrolloni përshtatshmërinë e faqes? Këtu ju keni përcaktuar kërkesat e mediave në CSS, bootstrap i tëri dhe përdorni klasat e nevojshme. Dhe si e kontrolloni që faqja përshtatet në të gjitha rezolutat e ekranit?
Shumë e saktë dhe më e rëndësishmja është një shërbim falas që meriton respekt dhe falë webmasters dhe web designers të cilët janë të angazhuar në layout adaptive e vendeve.
Si ju pëlqen artikulli? A është gjithçka e qartë? Nëse jo, shkruani në komentet, ne do të kuptojmë së bashku.
Po, për të bërë një dizajn të përgjegjshëm të faqes, duhet të punosh shumë. Por këto vepra do të shpërblehen me një qëndrim të favorshëm për motorët e kërkimit tuaj të faqes, dhe më e rëndësishmja për vizitorët në faqen tuaj.
Një nga parametrat kryesore të çdo smartphone është zgjidhja e ekranit. Le të shohim se çfarë është dhe pse është kaq e rëndësishme.
Cila është zgjidhja e ekranit?
Rezolucioni i ekranit është një vlerë që tregon numrin e pikseve në ekran në gjatësi dhe gjerësi. Ky parametër është i rëndësishëm sepse përcakton qartësinë e imazhit të çdo smartphone.
Zgjidhja e ekranit ndikon në cilësinë e imazhit Sa më e madhe është, aq më mirë dhe më e qartë do të jetë imazhi. Nëse pajisja ka përmasa të mëdha, por një rezolucion të vogël, atëherë pixels do të jenë të dukshme në imazh. Numrat dhe simbolet do të duken të pamjaftueshme dhe në raste të rralla të ngathët, si në telefonat e vjetër me butona.
Aktualisht, 99 për qind e smartfonë vijnë me tre lloje ekranesh.
- HD (1280x 720, 720p);
- Full HD (1920 × 1080, 1080p);
- Quad HD (2560 × 1440, 1440p).

Çfarë rezolucioni ekran do të zgjidhni?
Një nga zgjidhjet më të njohura të ekranit të një smartphone është 1280 nga 720 piksela - HD. Pothuajse të gjitha pajisjet e segmentit të çmimit të buxhetit janë të pajisura me vetëm një tregues të tillë.
Pajisjet më të fuqishme janë të pajisura me shfaqje me rezolucion më të lartë. Smartphones me ekranet e viteve 1920-1080 u shfaqën për një kohë të gjatë dhe askush nuk është i befasuar. Nëse diagonali i telefonit inteligjent është nga 4.5 në 5.5 inç, ekrani më i mirë është 1920 × 1080 piksela (Full HD). Me një rezolucion më të ulët në imazhin do të jenë pixels të dallueshëm, dhe përdoruesi mund të ndjejë siklet. Ndoshta kjo është mjeti i artë - çmimet janë të ulëta, imazhi është i qartë dhe i ndritshëm.

Me një diagonale prej më shumë se 5.5 inç ose më shumë, pajisjet anësore përdorin rezolutën Quad HD (2650 × 1440). Cilësia e imazhit këtu është e lartë, por, nëse besoni, syri i njeriut pothuajse nuk mund të vërejë një ndryshim të rëndësishëm. Quad HD është një veçori e së ardhmes, është e nevojshme për teknologjitë e realitetit të shtuar dhe virtual.


 Butoni Fn nuk punon në një kompjuter portativ
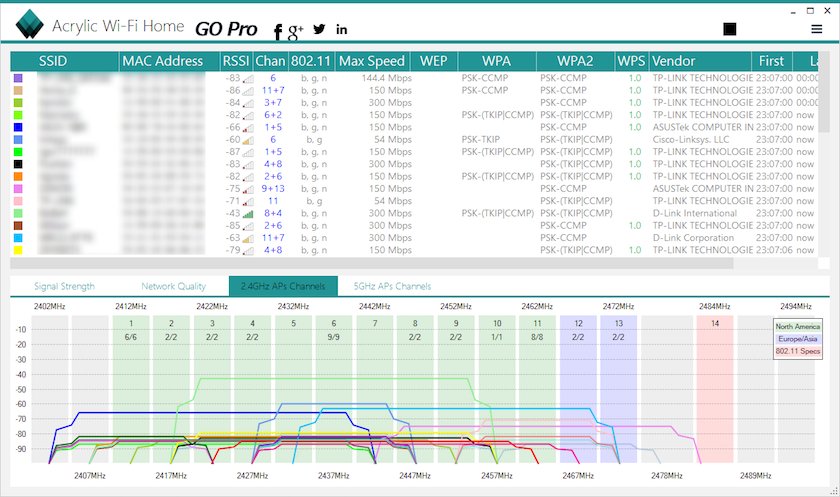
Butoni Fn nuk punon në një kompjuter portativ Sa më së miri përshtateni parametrat në pajisjen Ubiquiti M2
Sa më së miri përshtateni parametrat në pajisjen Ubiquiti M2 Shpikja e TV-së së parë dhe evolucioni i saj
Shpikja e TV-së së parë dhe evolucioni i saj Mënyrat për të ruajtur fjalëkalimin tuaj në Yandex
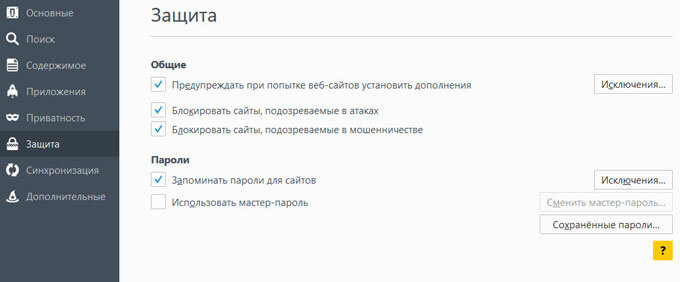
Mënyrat për të ruajtur fjalëkalimin tuaj në Yandex