डेनवर पर वर्डप्रेस इंस्टॉल करना। कौन सा क्या है? डेनवर पर वर्डप्रेस स्थापित करना डेनवर पर वर्डप्रेस कैसे स्थापित करें
आज मैं डेनवर में वर्डप्रेस स्थापित करने के लिए एक विस्तृत गाइड प्रदान करता हूं। पिछले लेखों में हमने (डेनवर) और के बारे में बात की थी।
यदि आप इन पाठों से चूक गए हैं या नहीं जानते कि यह किस बारे में है, तो मैं आपको इन पाठों को पढ़ने की सलाह देता हूं।
डेनवर पर वर्डप्रेस स्थापित करने के लिए, आपको सबसे पहले इंजन को ही डाउनलोड करना होगा। आप इसे आधिकारिक वेबसाइट से डाउनलोड कर सकते हैं ru.wordpress.orgजहां आपको नवीनतम संस्करण मिलेगा।
इंजन डाउनलोड करने के बाद, आपको इसे स्थानीय सर्वर (जिस फ़ोल्डर में आपकी साइट स्थित होगी) पर एक फ़ोल्डर में अनपैक करने की आवश्यकता है।
यदि आपने इसे अभी तक नहीं बनाया है, तो डायरेक्टरी में जाएँ सी: \ होस्टिनजी (यहां मैंने डेनवर स्थापित किया) अगला "होम" >
"लोकलहोस्ट" >
"वाह" >
और यहां हम साइट के लिए कोई भी फोल्डर बनाते हैं।
मेरे पास यह है इसे कहा जाने दें "My-site.ru"तो वर्डप्रेस इनस्टॉल करने का पाथ कुछ इस तरह होगा:
| सी: \ होस्टिंग \ होम \ लोकलहोस्ट \ www \ my- साइट। आरयू |
सी: \ होस्टिंग \ होम \ लोकलहोस्ट \ www \ my-site.ru
वर्डप्रेस जिप आर्काइव से सभी फाइलों को इस फोल्डर में निकालें, यह इस तरह दिखेगा

अब आपको एक डेटाबेस बनाने की जरूरत है, क्योंकि वर्डप्रेस इंजन इसका इस्तेमाल अपने काम के लिए करता है। मैंने पिछले लेख "phpmyadmin और MySQL डेटाबेस को कॉन्फ़िगर करना" में यह कैसे करना है, इसका वर्णन किया है।

ब्राउज़र के एड्रेस बार में, उस फ़ोल्डर का पता दर्ज करें जिसमें हमने वर्डप्रेस को अनपैक किया था (हमारे ब्लॉग वाला फ़ोल्डर)
http: //localhost/my-site.ru/
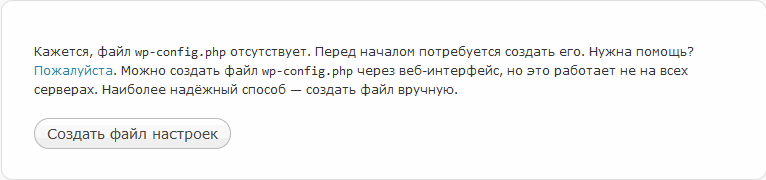
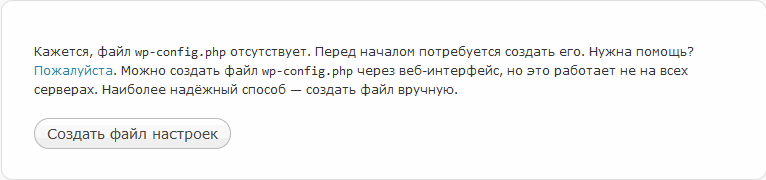
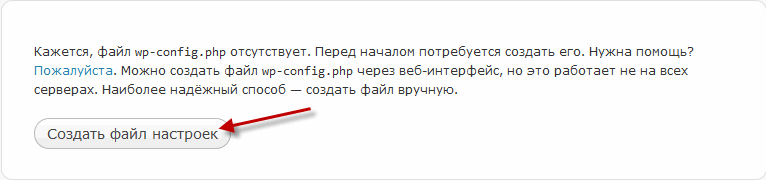
और हमारे सामने एक संदेश प्रकट होता है कि सेटिंग्स फ़ाइल स्थापित नहीं हुई है wp-config.php.

अब मैं आपको डेटाबेस को वर्डप्रेस ब्लॉग से जोड़ने के लिए इस फाइल को कॉन्फ़िगर करने के दो तरीके दिखाऊंगा। पहला ब्राउज़र का उपयोग करके किया जाएगा। और दूसरी विधि में, हम स्वयं wp-config.php फ़ाइल बनाएँगे और संपादित करेंगे।
1. डेटाबेस को वर्डप्रेस ब्लॉग से जोड़ना
टोगा के बाद, जैसा कि हम, अपने ब्लॉग के साथ फोल्डर का जिक्र करते हुए, at
| http: // लोकलहोस्ट / my- साइट। आरयू / |
http: //localhost/my-site.ru/
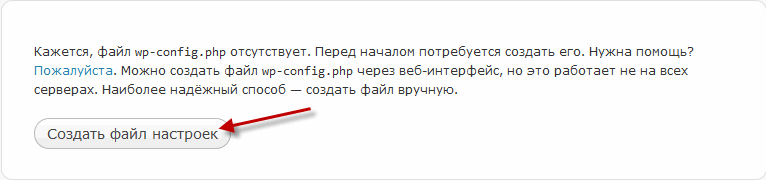
दिखाई देने वाले संदेश में, क्लिक करें.

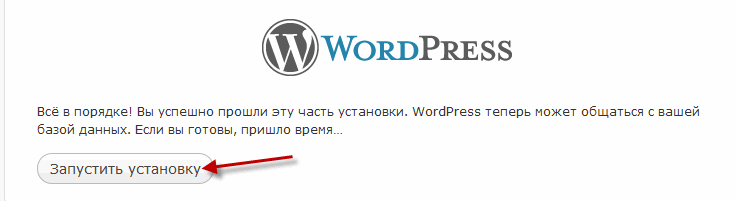
इंस्टॉलेशन वर्डप्रेस विंडो दिखाई देगी, यह आपको चेतावनी देगी कि आगे हमें निर्दिष्ट करने की आवश्यकता होगी: "डेटाबेस नाम", "डेटाबेस उपयोगकर्ता नाम", "डेटाबेस पासवर्ड", "डेटाबेस सर्वर पता"।
हमने यह सारा डेटा पिछले पाठ में बनाया था जब हमने phpmyadmin में डेटाबेस बनाया था। हम बटन दबाते हैं "आगे!"

अब हमें डेटाबेस से कनेक्शन के बारे में जानकारी भरनी है।
"डेटाबेस नाम" फ़ील्ड में - वह नाम दर्ज करें जिसे आपने डेटाबेस (my-site) के लिए निर्दिष्ट किया है।
"डेटाबेस उपयोगकर्ता नाम" फ़ील्ड में - वह नाम दर्ज करें जिसे आपने उपयोगकर्ता (व्यवस्थापक) को सौंपा था।
"पासवर्ड टू डेटाबेस" फ़ील्ड में - वह पासवर्ड दर्ज करें जो डेटाबेस बनाते समय आविष्कार किया गया था (123)।
"डेटाबेस सर्वर पता" फ़ील्ड में - लोकलहोस्ट दर्ज करें।
"तालिका उपसर्ग" फ़ील्ड को अपरिवर्तित छोड़ दें (wp_)। हम "भेजें" बटन दबाते हैं।

अगली विंडो में, क्लिक करें

2. डेटाबेस को वर्डप्रेस ब्लॉग से जोड़ना
डाउनलोड किए गए वर्डप्रेस संग्रह को my-site.ru फ़ोल्डर में अनपैक करने के बाद (आपके पास एक अलग फ़ोल्डर हो सकता है), हमें फ़ाइल बनाने और कॉन्फ़िगर करने की आवश्यकता है wp-config.php.
ऐसा करने के लिए, (हमारे ब्लॉग के फ़ोल्डर में) wp-config-sample.php फ़ाइल ढूंढें और उसका नाम बदलकर wp-config.php कर दें।
अब हम इसे खोलते हैं (wp-config.php नाम की एक फाइल), इसके लिए मैं नोटपैड ++ प्रोग्राम का उपयोग करता हूं और निम्नलिखित फ़ील्ड भरता हूं:
वर्डप्रेस के लिए डेटाबेस का नाम
यहां हम उस नाम को इंगित करते हैं जिसे आपने डेटाबेस के लिए phpmyadmin पैनल में निर्दिष्ट किया है। परिभाषित रेखा खोजें ("DB_NAME", "database_name_here"); जहां हम अपने नाम के लिए database_name_here बदलते हैं (मेरे पास my-site है)।
परिभाषित रेखा खोजें ("DB_USER", "username_here"); जहां हम user_here को उस नाम में बदलते हैं जो उपयोगकर्ता को phpmyadmin पैनल में सौंपा गया था (मेरे पास व्यवस्थापक है)।
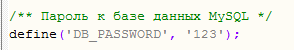
लाइन परिभाषित करें ("DB_PASSWORD", "password_here"); और पासवर्ड_यहाँ को उस पासवर्ड में बदलें जो phpmyadmin पैनल में डेटाबेस बनाते समय सेट किया गया था (मेरे पास 123 है)।

चूंकि हम एक स्थानीय सर्वर का उपयोग कर रहे हैं, तो लाइन में परिभाषित करें ("DB_HOST", "लोकलहोस्ट"); लोकलहोस्ट निर्दिष्ट किया जाना चाहिए।

टेबल बनाने के लिए डेटाबेस एन्कोडिंग
हम utf8 एन्कोडिंग का उपयोग करते हैं, इसलिए आपके पास यह लाइन परिभाषित होनी चाहिए ("DB_CHARSET", "utf8");
अगर सब कुछ हो गया है, तो फाइल को सेव करें।
अब कोई भी ब्राउज़र खोलें और पता बार में अपने ब्लॉग फ़ोल्डर का पथ निर्दिष्ट करें
| http: // लोकलहोस्ट / my- साइट। आरयू |
http: // localhost/my-site.ru
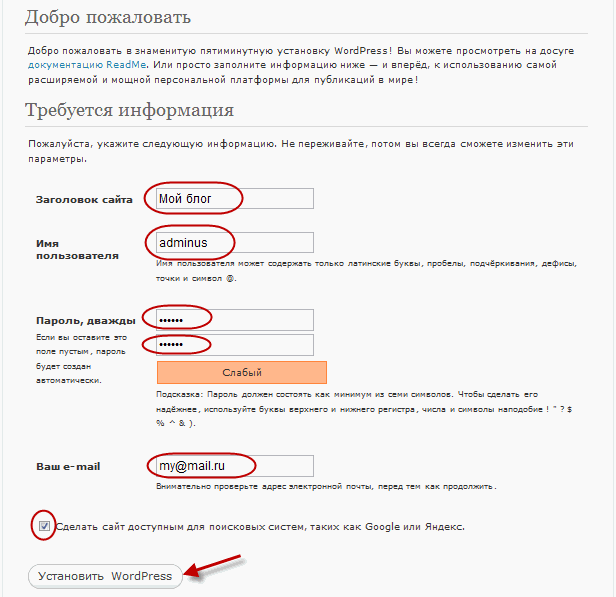
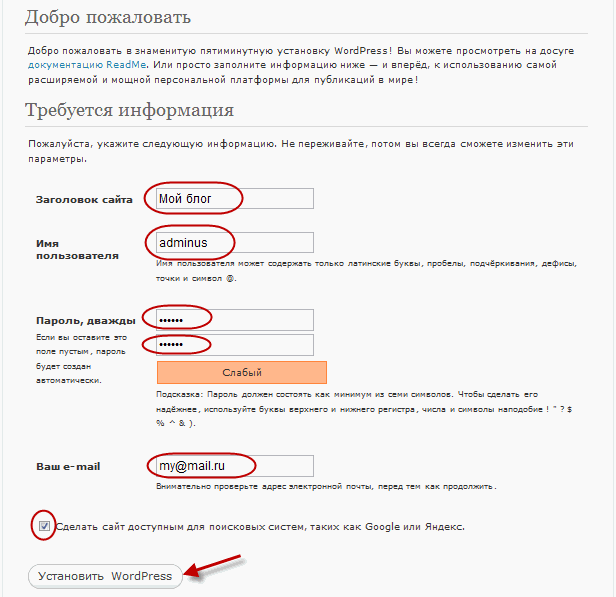
इससे कोई फर्क नहीं पड़ता कि आप वर्डप्रेस डेटाबेस को पहले या दूसरे किस तरह से कनेक्ट करते हैं, वही, अंत में आप इस विंडो पर आएंगे, जिसमें आपको वर्डप्रेस के एडमिन एरिया में प्रवेश करने के लिए डेटा दर्ज करना होगा।

क्षेत्र शीर्षक- हम साइट के नाम का संकेत देते हैं, भविष्य में इसे बदलना संभव होगा।
उपयोगकर्ता नाम- इंजन के प्रशासनिक क्षेत्र में प्रवेश करने के लिए कोई भी नाम निर्दिष्ट करें।
पासवर्ड- व्यवस्थापक क्षेत्र वर्डप्रेस में प्रवेश करने के लिए कोई भी पासवर्ड निर्दिष्ट करें।
तुम्हारा ईमेल- अपना ई-मेल इंगित करें। यह ई-मेल आगंतुकों आदि से संदेश प्राप्त करेगा।
इन क्षेत्रों को भरने के बाद, नीचे दिए गए बटन पर क्लिक करें "वर्डप्रेस स्थापित करें"... Wordpress की स्थापना समाप्त होने के बाद, यह संदेश दिखाई देगा, जिसमें हम क्लिक करते हैं "अंदर आना" आज आपने सीखा कि डेनवर पर वर्डप्रेस कैसे स्थापित किया जाता है, यदि आपके कोई प्रश्न हैं, तो पूछें, मैं सभी की मदद करूंगा, लेकिन आज के लिए बस इतना ही।
अगली बार, हम देखेंगे कि अप-टू-डेट रहने के लिए प्रारंभिक वर्डप्रेस सेटअप कैसे करें। अपडेट करने के लिए सब्सक्राइब करेंब्लॉग लेख। अलविदा सबको!
इस लेख में, मैं समझाऊंगा कि बाहरी होस्टिंग या यहां तक कि इंटरनेट कनेक्शन के बिना साइट को आपके कंप्यूटर पर कैसे काम करना है।
स्थानीय सर्वर
आपके होम कंप्यूटर पर संग्रहीत डायनामिक साइटें तब तक काम नहीं करेंगी जब तक कि वेब पेजों की व्याख्या करने के लिए आवश्यक घटक स्थापित नहीं हो जाते।
पीसी को स्थानीय सर्वर में बदलने वाला सबसे लोकप्रिय प्रोग्राम डेनवर है। इसकी स्थापना के साथ, आप अपने कंप्यूटर पर वर्डप्रेस संचालन के लिए आवश्यक PHP 5.3+ और MySQL 5.5+ देखेंगे। DENWER एक पैकेज है जिसमें सर्वर बनाने के लिए आवश्यक घटक शामिल होते हैं। उनमें से प्रत्येक को अलग से स्थापित किया जा सकता है, लेकिन डेनवर के साथ प्रक्रिया तेज और आसान हो जाएगी।
डाउनलोड डेनवर
1. यहां जाएं, बटन पर क्लिक करें डाउनलोड डेनवर.
2. आपको एक संस्करण का चयन करने के लिए कहा जाता है। यह नया होना चाहिए (5.3)। सुनिश्चित करें कि यह मामला है और दबाएं डाउनलोड.
3. अगले पेज पर फॉर्म को पूरा करें और क्लिक करें डाउनलोड लिंक प्राप्त करें... यह निर्दिष्ट ई-मेल पर आएगा, तो चलिए वह मेल भेजते हैं जिस तक आपकी पहुंच है।
डेनवर स्थापित करें
1. सभी प्रकार की त्रुटियों से बचने के लिए, एप्लिकेशन को होस्ट्स फ़ाइल को संपादित करने की अनुमति देकर एंटीवायरस को अस्थायी रूप से पुन: कॉन्फ़िगर करें। प्रोग्राम को ब्राउज़र को वैश्विक से स्थानीय पते पर पुनर्निर्देशित करने की आवश्यकता होगी, इस प्रकार यह आपके कंप्यूटर पर साइटों तक पहुंच प्रदान करेगा।
2. डाउनलोड की गई डेनवर फ़ाइल चलाएँ।
3. स्थापना की शुरुआत की पुष्टि करें।

4. दिखाई देने वाली ब्राउज़र विंडो को बंद करें।

5. कमांड लाइन पर आगे के निर्देशों का पालन करें।

6. चुनें कि पैकेज कहाँ स्थापित किया जाएगा। उसी फ़ोल्डर के अंदर, आपकी साइट वाली निर्देशिका तब स्थित होगी, इसलिए निर्देशिका चुनने में सावधानी बरतें। यदि डिफ़ॉल्ट स्थान (system_key: \ WebServers) आपको सूट करता है, तो क्लिक करें प्रवेश करना, फिर कुंजी यूऔर फिर प्रवेश करनाफ़ोल्डर निर्माण की पुष्टि करने के लिए।


7. फिर से दबाएं प्रवेश करनावर्चुअल डिस्क बनाने के लिए आगे बढ़ने के लिए। ऑपरेशन के बाद, एक्सप्लोरर में एक नया सेक्शन दिखाई देगा, जिसे खोलते हुए आपको DENWER फोल्डर में ले जाया जाएगा। यह साइट फ़ाइलों तक पहुँचने के लिए हर बार संस्थापन निर्देशिका को खोलने की आवश्यकता को समाप्त करता है।

8. वर्चुअल डिस्क का अक्षर दर्ज करें और क्लिक करें प्रवेश करना... डिफ़ॉल्ट रूप से, इंस्टॉलर इसे एक पत्र असाइन करने की पेशकश करता है जेडक्योंकि यह आमतौर पर व्यस्त नहीं होता है। अगर Z आपको सूट करता है, तो बस दबाएं प्रवेश करना... मैं इस पत्र का उपयोग करूंगा।

9. क्लिक करें इनपुट DENWER फ़ाइलों की प्रतिलिपि बनाना प्रारंभ करने के लिए।

10. वर्चुअल डिस्क बनाने के विकल्प का चयन करें। पहले मामले में ( 1
) यह एक्सप्लोरर में प्रदर्शित होगा चाहे सर्वर चल रहा हो या नहीं, दूसरे विकल्प में ( 2
) डिस्क तब बनाई जाएगी जब डेनवर शुरू होगा और बंद होने पर डिस्कनेक्ट हो जाएगा। प्रवेश करना 1
या 2
चयनित मॉडल के आधार पर, पुष्टि करने के लिए दबाएं यू, और फिर प्रवेश करना.

11. यदि इंस्टॉलेशन सही था, तो एक ब्राउज़र खुल जाएगा और आपको एक पेज दिखाई देगा जैसा कि नीचे दी गई तस्वीर में है।

12. खुला डेस्कटॉपऔर सुनिश्चित करें कि उस पर तीन लेबल दिखाई दें। उनकी मदद से आप दौड़ सकते हैं ( डेनवर शुरू करें), पुनः लोड करें ( डेनवर को पुनरारंभ करें) और बाहर निकलें ( बंद करो डेनवर) आपके द्वारा अभी-अभी स्थापित किए गए घटकों में से। पर क्लिक करें डेनवर शुरू करेंसर्वर शुरू करने के लिए।
13. कोई भी ब्राउज़र खोलें और एड्रेस बार में एंटर करें स्थानीय होस्ट... यह आपके सर्वर का पता है। यदि आपको नीचे स्क्रीनशॉट की तरह एक विंडो दिखाई देती है, तो डेनवर ठीक काम कर रहा है। जानकारी पढ़ें, यदि आप चाहें तो घटकों के संचालन का परीक्षण करें।

14. सर्वर वर्चुअल डिस्क के रूट में एक होम फोल्डर होता है और उसमें - test1.ru... सूची test1.ruडिफ़ॉल्ट रूप से बनाई गई साइट को संग्रहीत करता है। अपने ब्राउज़र में, यहां जाएं test1.ruऔर आप देखेंगे कि आपके पीसी पर संग्रहीत पेज खुल जाएगा।

नोटपैड ++
साइट के साथ काम करने की प्रक्रिया में, आपको कभी-कभी इस या उस फ़ाइल को मैन्युअल रूप से संपादित करने की आवश्यकता होगी। इसके लिए नोटपैड का उपयोग करने की अनुशंसा नहीं की जाती है। प्रोग्राम कोड के साथ काम करने के लिए विशेष रूप से डिज़ाइन किए गए संपादक को चुनना बेहतर है। ऐसे सबसे लोकप्रिय संपादकों में से एक Notepad++ है। मैं इसे इस पृष्ठ पर डाउनलोड करने और इसे स्थापित करने की सलाह देता हूं, और भविष्य में, वेब संसाधन से संबंधित किसी भी फाइल को केवल इसकी मदद से संपादित किया जा सकता है, अन्यथा दस्तावेजों के एन्कोडिंग से जुड़ी परेशानी हो सकती है।
WordPress के
अब जब स्थानीय सर्वर चालू हो गया है और चल रहा है, तो साइट इंजन को ही डाउनलोड और इंस्टॉल करने का समय आ गया है। डाउनलोड करें और वर्डप्रेस को अनज़िप करें 1. इस लिंक का अनुसरण करें और खुलने वाले पेज पर, डाउनलोड बटन पर क्लिक करें।

2. डाउनलोड किए गए संग्रह को अनपैक करें। 3. दिखाई देने वाला फ़ोल्डर दर्ज करें WordPress के, इसमें से सभी फाइलों को काटकर डायरेक्टरी में रखें जेड: \ होम \ test1.ru \ www... एक खाली निर्देशिका WordPress केमिटाया जा सकता है। फ़ाइल index.htmlजो फोल्डर में था test1.ru/www/, भी जरूरत नहीं है।

आप साइट का पता बदल सकते हैं test1.ruकिसी अन्य को। ऐसा करने के लिए, बस फ़ोल्डर का नाम बदलें test1.ru, और फिर सर्वर को पुनरारंभ करें (शॉर्टकट पर क्लिक करें डेनवर को पुनरारंभ करें डेस्कटॉप) उदाहरण के लिए, यदि आप फ़ोल्डर का नाम बदलते हैं test1.ruवी vk.comऔर DENWER को पुनरारंभ करें, फिर एक सामाजिक नेटवर्क के बजाय, आपकी स्थानीय साइट इस पते पर खुलेगी, और सर्वर चालू होने पर आपको वास्तविक VKontakte संसाधन नहीं मिलेगा। भविष्य में तैयार वेबसाइट को स्थानीय सर्वर से होस्टिंग में स्थानांतरित करना अधिक सुविधाजनक बनाने के लिए, भविष्य के वेब संसाधन के डोमेन नाम को फ़ोल्डर में निर्दिष्ट करना समझ में आता है। मैं डिफ़ॉल्ट निर्देशिका नाम छोड़ दूँगा। आप केवल फ़ोल्डर में जोड़कर कई साइट बना सकते हैं घरनई निर्देशिका। कृपया ध्यान दें कि फ़ाइल को संशोधित करने के अधिकार के बिना मेजबानआप डोमेन का नाम बदलने और बनाने में सक्षम नहीं होंगे - इसमें पुनर्निर्देशन होता है, और इसलिए फ़ोल्डरों के साथ हेरफेर से ब्राउज़र में परिवर्तन नहीं होगा।
एक डेटाबेस बनाएं
अगर, साइट फोल्डर में वर्डप्रेस फाइल्स को कॉपी करने के बाद, आप इसे एक ब्राउज़र में खोलने की कोशिश करते हैं, तो आपको इस तरह की एक विंडो दिखाई देगी।

सीएमएस सलाह देता है कि पहले डेटाबेस बनाना सबसे अच्छा है। एक MySQL डेटाबेस एक विशेष रूप से संरचित फ़ाइल है जिसमें वर्डप्रेस डेटा संग्रहीत करता है। पोस्ट, टिप्पणियाँ, पृष्ठ सामग्री, उत्पाद - यह सब और बहुत कुछ इसमें है। DENWER में डेटाबेस प्रबंधन (और अधिकांश होस्टिंग साइटों पर) phpMyAdmin - एक डेटाबेस प्रबंधन प्रणाली (DBMS) का उपयोग करके किया जाता है।
1. अपना ब्राउज़र खोलें और पर जाएँ स्थानीय होस्ट.
2. यदि आवश्यक हो, तो पृष्ठ को नीचे स्क्रॉल करें और लिंक पर क्लिक करें phpMyAdmin– MySQL डीबीएमएस प्रशासन.

3. डीबीएमएस दर्ज करने के बाद टैब पर जाएं डेटाबेस.

4. मैदान में डेटाबेस बनाएंआधार का नाम दर्ज करें (मान लें कि हमारे मामले में यह होगा आधार) और दबाएं बनाएं.

कॉन्फ़िग फ़ाइल को अनुकूलित करें
1. साइट के मूल में (यह फोल्डर है test1.ru/www/- यह वह जगह है जहाँ फ़ाइल स्थित है index.phpजो तब लोड होता है जब आप साइट पर जाते हैं) फ़ाइल ढूंढें wp-config-sample.phpऔर इसे नोटपैड ++ प्रोग्राम में संपादन के लिए खोलें (इसके लिए, आप फ़ाइल पर राइट-क्लिक कर सकते हैं और आइटम का चयन कर सकते हैं नोटपैड ++ . के साथ संपादित करें).

2. सीएमएस डेटाबेस एक्सेस पैरामीटर निर्दिष्ट करें ताकि यह स्वचालित रूप से इससे कनेक्ट हो सके। ऐसा करने के लिए, फ़ाइल में निम्न पंक्तियों को ढूंढें और बदलें: परिभाषित करें ("DB_NAME", "database_name_here");- की बजाय डेटाबेस_नाम_यहांसाइट के लिए बनाए गए डेटाबेस का नाम दर्ज करें (हमारे पास यह है आधार). परिभाषित करें ("DB_USER", "username_here");- की बजाय उपयोगकर्ता नाम_यहांप्रवेश करना जड़. परिभाषित करें ("DB_PASSWORD", "password_here");- मिटाना पासवर्ड_यहाँखाली उद्धरण छोड़ने के लिए, चूंकि डिफ़ॉल्ट रूप से मुख्य उपयोगकर्ता पासवर्ड सेट नहीं है - स्थानीय सर्वर पर साइट की सुरक्षा करने वाला कोई नहीं है। वर्ल्ड वाइड वेब पर होस्टिंग पर, वर्डप्रेस डेटाबेस को प्रबंधित करने के लिए पासवर्ड के साथ एक अलग उपयोगकर्ता बनाया जाता है। नतीजतन, संशोधित फ़ाइल का हिस्सा नीचे स्क्रीनशॉट के समान होना चाहिए।

3. टेक्स्ट के साथ लाइन ढूंढें यहां एक अनूठा वाक्यांश दर्ज करेंऔर इसी वाक्यांश के बजाय, वर्णों का कोई भी क्रम दर्ज करें जो प्रत्येक पंक्ति के लिए अद्वितीय हो। चाबियां बदलने से साइट की सुरक्षा बढ़ जाती है। बेशक, होम सर्वर के लिए यह इतना महत्वपूर्ण नहीं है, लेकिन संसाधन को होस्टिंग में स्थानांतरित करते समय, आप चाबियाँ बदलना भूल जाएंगे, इसलिए इसे अभी करें।

4. मुख्य नोटपैड ++ मेनू से, चुनें फ़ाइल -> इस रूप में सहेजें ...और नामक फ़ाइल की एक प्रति सहेजें wp-config.php.

स्थापना पूर्ण करें
अंतिम और आसान चरण रहता है।
1. ब्राउज़र में साइट खोलें test1.ru(या अगर पेज पहले से खुला है तो उसे रीफ्रेश करें)।
2. प्रपत्र फ़ील्ड भरें। साइट का नाम। पृष्ठ शीर्षकों में प्रदर्शित किया जाएगा (टैग
</b>)</p>
<p><img src='https://i0.wp.com/seostop.ru/sites/default/files/pictures/W02-27.png' width="100%" loading=lazy loading=lazy></p>
<p>3. बटन दबाएं <b>वर्डप्रेस स्थापित करें</b>... यदि अगला पृष्ठ लोड होने में लंबा समय लेता है, तो अपना समय लें और प्रतीक्षा करें। आपके द्वारा दर्ज किए गए डेटा को लिखना सुनिश्चित करें ताकि आप हमेशा लॉग इन कर सकें।</p>
<p>4. अगले पेज पर क्लिक करें <b>अंदर आना</b>.</p>
<p><img src='https://i0.wp.com/seostop.ru/sites/default/files/pictures/W02-28.png' width="100%" loading=lazy loading=lazy></p>
<p><img src='https://i0.wp.com/seostop.ru/sites/default/files/pictures/W02-29.png' width="100%" loading=lazy loading=lazy></p>
<p>यदि आपने सब कुछ सही ढंग से किया है, तो आपको वर्डप्रेस एडमिन पैनल (नीचे स्क्रीनशॉट) दिखाई देगा। इसका मतलब है कि इंजन की स्थापना पूरी तरह से पूरी हो गई है, और अब आप साइट को स्थापित करना और भरना शुरू कर सकते हैं।</p>
<p><img src='https://i0.wp.com/seostop.ru/sites/default/files/pictures/W02-30.png' width="100%" loading=lazy loading=lazy></p>
<p>साइट को स्वयं देखने के लिए, उपयोगकर्ता इसे कैसे देखेंगे, पृष्ठ के ऊपरी बाएँ कोने में इसके नाम पर क्लिक करें। हाल ही में स्थापित वर्डप्रेस वाली साइट इस तरह दिखती है।</p>
<p><img src='https://i2.wp.com/seostop.ru/sites/default/files/pictures/W02-31.png' width="100%" loading=lazy loading=lazy></p>
<h3>डेनवर और स्काइप</h3>
<p>कुछ मामलों में, विभिन्न कारणों से, डेनवर या तो बिल्कुल शुरू नहीं हो सकता है, या गलत तरीके से काम कर सकता है (उदाहरण के लिए, साइट के बजाय ब्राउज़र में एक सफेद स्क्रीन प्रदर्शित होती है)। विभिन्न कारणों से समस्याएं उत्पन्न हो सकती हैं, लेकिन सबसे पहले, सर्वर का काम, एंटीवायरस के अलावा, स्काइप प्रोग्राम में हस्तक्षेप कर सकता है। तथ्य यह है कि वह और डेनवर दोनों कनेक्ट करने के लिए पोर्ट 80 और 443 का उपयोग करते हैं। समस्या को ठीक करने के लिए, डेनवर का उपयोग करते समय या तो स्काइप को बंद कर दें, या एक ही समय में दोनों प्रोग्रामों का उपयोग करने के लिए इसे पुन: कॉन्फ़िगर करें। खुलना <b>स्काइप -> सेटिंग्स -> उन्नत -> कनेक्शन</b>, बॉक्स को अनचेक करें <b>अतिरिक्त इनबाउंड कनेक्शन के लिए, पोर्ट 80 और 443 . का उपयोग करें</b>और बटन दबाएं <b>सहेजें</b>... समस्या हल हो गई!</p>
<p>डेनवर, साथ ही अन्य स्थानीय सर्वरों पर वर्डप्रेस स्थापित करना मुख्य रूप से विशेष एक्सटेंशन के काम को संपादित करने, परीक्षण करने और जांचने के लिए किया जाता है। ताकि रिमोट होस्टिंग पर ट्रैफिक, समय और पैसा बर्बाद न हो।</p>
<p>वास्तविक होस्टिंग के कार्यों के लिए जितना संभव हो सके सब कुछ बनाने के लिए, मैन्युअल मोड में कॉन्फ़िगरेशन फ़ाइलों को संपादित करने की आवश्यकता के बिना, डेनवर की उपयोगिताओं का उपयोग करके सभी चरणों का प्रदर्शन किया जाएगा।</p>
<p>डिफ़ॉल्ट रूप से, डेनवर पैकेज में कई फ़ोल्डर होते हैं जो पूर्ण कार्य के लिए आवश्यक होते हैं। / होम / नामक एक फ़ोल्डर इसमें किसी भी उपयोगकर्ता प्रोजेक्ट बनाने के लिए अभिप्रेत है। यहां आपको नए प्रोजेक्ट के नाम से एक फोल्डर बनाना होगा।</p>
<p>यदि आप अपने प्रोजेक्ट पर विशेष एक्सटेंशन का उपयोग करने की योजना नहीं बनाते हैं जिसके लिए किसी विशिष्ट डोमेन के लिए बाइंडिंग की आवश्यकता होती है, तो आप जो चाहें फ़ोल्डर को नाम दे सकते हैं, लेकिन यदि ऐसा नहीं है, तो आपको अपने भविष्य के नाम के साथ फ़ोल्डर का नाम देना होगा या वर्तमान डोमेन।</p>
<p>यह आपके ब्लॉग को दूरस्थ होस्टिंग में स्थानांतरित करने के नियमित कार्य से बचने में मदद करेगा।</p>
<p>अब आवश्यक फाइलें तैयार करते हैं - यह आधिकारिक वेबसाइट https://ru.wordpress.org से डाउनलोड किए गए इंजन का नवीनतम संस्करण है और स्थानीय डेनवर सर्वर स्थापित है।</p>
<h2>डेनवर स्टेप बाय स्टेप प्लान पर वर्डप्रेस इंस्टाल करना</h2>
<ol><li>उदाहरण के लिए, / होम / फोल्डर में /myblog.ru/ नामक एक नया फोल्डर बनाएं और उसके अंदर एक रूट डायरेक्टरी / www / बनाएं। <img src='https://i1.wp.com/starting-constructor.ru/wp-content/uploads/2017/03/Screenshot_1.png' height="155" width="241" loading=lazy loading=lazy><br><img src='https://i2.wp.com/starting-constructor.ru/wp-content/uploads/2017/03/Screenshot_1-1.png' height="155" width="241" loading=lazy loading=lazy></li>
<li>इस निर्देशिका में अनपैक्ड इंजन संग्रह की प्रतिलिपि बनाएँ।</li>
<li>डेनवर लॉन्च करें और ब्राउजर के एड्रेस बार में लोकलहोस्ट डालें।</li>
<li>डेनवर लिंक्स का उपयोग करके ब्लॉग के लिए एक डेटाबेस और एक उपयोगकर्ता बनाएँ। "नए डेटाबेस और MySQL उपयोगकर्ता सेट करना" बटन पर क्लिक करें और आवश्यक फ़ील्ड भरें। आपको व्यवस्थापक पासवर्ड दर्ज करने की आवश्यकता नहीं है, डेटाबेस नाम फ़ील्ड भरते समय, उपयोगकर्ता नाम स्वचालित रूप से बनाया जाता है।</li>
<li>अब आप इंस्टॉलेशन शुरू कर सकते हैं। ऐसा करने के लिए, स्थानीय ब्लॉग पता http://www.myblog.ru दर्ज करें और "फॉरवर्ड" बटन दबाएं</li>
<li>हम पहले तैयार किए गए ब्लॉग डेटा को भरते हैं। हम एक व्यवस्थापक पासवर्ड के साथ आते हैं, और डेटाबेस सर्वर स्थानीय रहता है, अधिकांश होस्टिंग पर ऐसा ही होगा। हम "भेजें" बटन दबाते हैं। <p><img src='https://i1.wp.com/starting-constructor.ru/wp-content/uploads/2017/03/Screenshot_9.jpg' align="center" width="100%" loading=lazy loading=lazy></p></li></ol>
<p>नमस्कार! बहुत बार, अनुभवी उपयोगकर्ता इस प्रशासनिक पैनल के प्लगइन्स, मॉड्यूल, टेम्प्लेट और अन्य घटकों का परीक्षण करने के लिए कंप्यूटर पर वर्डप्रेस स्थापित करते हैं।</p>
<p>लेकिन उन उपयोगकर्ताओं के लिए जो अभी भी नेटवर्क की विशालता की खोज कर रहे हैं और यह नहीं जानते कि साइट को सर्वर पर लॉन्च करने से पहले कैसे सेट किया जाए, यह लेख वह है जो आपको चाहिए। आज मैं आपको दिखाने जा रहा हूं कि डेनवर पर वर्डप्रेस कैसे स्थापित करें।</p>
<h2>पृष्ठभूमि</h2>
<p>मुझे वे दिन याद हैं जब मुझे पहली बार स्थानीय सर्वर पर इंजन स्थापित करना पड़ा था। सच कहूं तो, इस तथ्य के बावजूद कि यह प्रक्रिया बहुत ही रोचक और रोमांचक है, सामान्य, पर्याप्त निर्देशों के बिना इसे चालू करना मुश्किल है।</p>
<p>अपने पाठकों के लिए इसे आसान बनाने के लिए, मैंने डमी के लिए क्रियाओं का चरण-दर-चरण एल्गोरिथम लिखने का निर्णय लिया। आशा है कि यह वास्तव में आपकी मदद करता है।</p>
<p>इसलिए, प्रश्न के सार के करीब जाते हुए, परिचयात्मक भाषण के अंत में मैं जोड़ूंगा कि डेनवर पर वर्डप्रेस की स्वतंत्र स्थापना एक अमूल्य अनुभव है जो साइटों की संरचना और प्रबंधन में ज्ञान के क्षितिज को व्यापक बनाता है।</p>
<p>इसलिए, यदि आप विभिन्न प्रकार के प्रयोग करने की योजना बना रहे हैं, तो बोलने के लिए, वास्तविक होस्टिंग पर स्थापित करने से पहले साइट पर प्रयोग करें - यह कौशल निस्संदेह आपको लाभान्वित करेगा।</p>
<blockquote>
<p>ध्यान दें! डेनवर एक सॉफ्टवेयर शेल है जो आपको इंटरनेट कनेक्शन के बिना स्थानीय विंडोज मशीन पर साइट कार्यक्षमता बनाने और डीबग करने की अनुमति देता है।</p>
</blockquote>
<h2>संक्षेप में सॉफ्टवेयर के मुख्य लाभों के बारे में</h2>
<p>डेनवर के मुख्य लाभों में सुविधा और स्थापना में आसानी है, साथ ही निस्संदेह उपयोग में आसान है। कार्यक्षमता के लिए धन्यवाद, कई साइट निर्माताओं का जीवन सरल हो गया है, ऐसे सॉफ़्टवेयर सीधे आपके व्यक्तिगत कंप्यूटर पर किसी भी डिबगिंग और परीक्षण को ऑफ़लाइन करना संभव बनाता है।</p>
<p>इसके अलावा, नेटवर्क के अनुभवहीन उपयोगकर्ताओं के लिए, डेनवर विभिन्न मॉड्यूल, स्क्रिप्ट, डोमेन और टेम्प्लेट सीखने के रास्ते में सबसे उपयोगी सलाहकार है, जिसमें शामिल हैं: Apache, MySQL, PHP, phpMyAdmin, Sendmail एमुलेटर, वर्चुअल होस्टिंग मैनेजमेंट सिस्टम, पर्ल कोर , इंस्टॉलर और भी बहुत कुछ। ...</p>
<h3>मैं वर्डप्रेस के बारे में कुछ शब्द कहना चाहूंगा:</h3>
<ul><li>यह पूरी तरह से मुक्त इंजन है;</li>
<li>क्रॉस-प्लेटफ़ॉर्म सिस्टम (सर्वर से विशेष सिस्टम क्षमताओं की आवश्यकता नहीं है);</li>
<li>एक दृश्य संपादक, जिसकी बदौलत एक स्कूली बच्चा भी जो माइक्रोसॉफ्ट वर्ड के साथ काम करना जानता है, वेबसाइट के लिए टेक्स्ट बना सकता है;</li>
</ul><h2>डेनवर पर वर्डप्रेस स्थापित करने के लिए चरण-दर-चरण एल्गोरिदम</h2>
<ol><li>हम वर्डप्रेस प्रोग्राम का नवीनतम संस्करण डाउनलोड करते हैं (अधिमानतः एक रूसी-भाषा वाला, लेकिन उन लोगों के लिए जो अधिक कठिन कार्यों को पसंद करते हैं, मूल भाषा भी करेगी)। डाउनलोड लिंक http://ru.wordpress.org/।</li>
<li>डेनवर स्थापित करें और चलाएँ ("स्टार्ट डेनवर" शॉर्टकट पर क्लिक करें)।</li>
<li>खुली खिड़की में हम वर्चुअल डिस्क "Z"> फ़ोल्डर "होम" पाते हैं।</li>
<li>इसमें "WWW" नाम का एक नया फोल्डर बनाएं।</li>
<li>इसके बाद, इसमें, अपनी पसंद के किसी भी नाम के साथ एक और फ़ोल्डर बनाएं, उदाहरण के लिए, testiryemsite.test।</li>
<li>पिछली अनपैक्ड इंजन फ़ाइलों को अंतिम में कॉपी करें (ध्यान दें, केवल फ़ाइलें, फ़ोल्डर नहीं)।</li>
<li>प्रतिलिपि पूर्ण होने के बाद, आपको परीक्षण पृष्ठ के लिए एक डेटाबेस बनाने और कुछ और जोड़तोड़ करने की आवश्यकता होगी।</li>
</ol><h2>स्थानीय डेनवर सर्वर पर एक डेटाबेस बनाएँ</h2>
<h2>डेटाबेस में एक नया उपयोगकर्ता जोड़ें</h2>
<p>वास्तव में, डिफ़ॉल्ट डेनवर सेटिंग्स स्वचालित रूप से बिना पासवर्ड के मानक नाम - "रूट" मान लेती हैं, लेकिन व्यवहार में मैं आपको अभ्यास करने और फिर भी एक नया खाता जोड़ने की सलाह देता हूं, क्योंकि वास्तविक समय में होस्टिंग के लिए वैसे भी इस क्षण की आवश्यकता होगी।</p>
<img src='https://i2.wp.com/abdullinru.ru/wp-content/uploads/2015/09/denwer-noviy-user.jpg' align="center" height="524" width="483" loading=lazy loading=lazy>
<p>हम राहत की सांस लेते हैं, हम आधे रास्ते में हैं। डेनवर के लिए सॉफ्टवेयर इंस्टॉलेशन पूरा हो गया है।</p>
<h2>साइट का शुभारंभ</h2>
<p>परीक्षण स्थल में प्रवेश करने के लिए, आपको आवश्यकता होगी:</p>
<p>1. पता बार में अपनी साइट का नाम लिखें (testiruesite.test)।</p>
<p>2. WP स्वागत पृष्ठ की नई विंडो में, आपको निम्नलिखित कक्षों को भरना होगा:</p>
<ul><li>शीर्षक। उदाहरण के लिए, "पहली साइट"।</li>
<li>उपयोगकर्ता नाम। परीक्षण संस्करण के लिए, व्यवस्थापक नाम काफी उपयुक्त है, लेकिन मैं अनुशंसा करता हूं कि वास्तविक होस्टिंग पर इस नाम का उपयोग न करें।</li>
<li>वेब संसाधन के प्रशासनिक पैनल के लिए पासवर्ड डेटाबेस पासवर्ड से बिल्कुल स्वतंत्र है, इसलिए आप अपनी पसंद के किसी एक को चुन सकते हैं।</li>
<li>ई-मेल पता, साथ ही पिछले आइटम, आप कोई भी निर्दिष्ट कर सकते हैं। कोई फर्क नहीं पड़ता कि आप क्या निर्दिष्ट करते हैं, डेनवर वर्चुअल सेल को सूचनाएं नहीं भेजता है। आपके पत्र एक अलग फ़ोल्डर में सीधे आपके कंप्यूटर पर जाएंगे।</li>
<li>परीक्षण साइट के लिए गोपनीयता बिल्कुल अप्रासंगिक है।</li>
</ul><p>3. "वर्डप्रेस डालें" पर क्लिक करें।</p>
<p>4. स्थापना समाप्त करें, व्यवस्थापक का व्यक्तिगत खाता दर्ज करें।</p>
<p>बस इतना ही, अब आप अपनी साइट की प्रबंधन प्रणाली के व्यवस्थापक हैं। और अब आप अपने विषय के साथ जो चाहें कर सकते हैं।</p>
<p>भविष्य में नियंत्रण कक्ष में प्रवेश करने के लिए, आपको बस ब्राउज़र में testiruesite.test / wp-admin / पंजीकृत करना होगा।</p>
<p>भवदीय! अब्दुलिन रुस्लान</p>
<p>कई नौसिखिए उपयोगकर्ता जो अनुकूलन के लिए अपने कंप्यूटर पर वर्डप्रेस को आज़माने का निर्णय लेते हैं, वर्डप्रेस टेम्प्लेट को कस्टमाइज़ करना, प्लगइन्स का परीक्षण करना और अन्य कार्यों को पता नहीं है कि अपने कंप्यूटर पर वर्डप्रेस को ठीक से कैसे स्थापित किया जाए। इसलिए, हम इस मुद्दे को यथासंभव विस्तार से प्रकट करने का प्रयास करेंगे।</p>
<p><b>तैयारी</b></p>
<p>1. साइट http://www.denwer.ru/ से डेनवर डाउनलोड करें</p>
<blockquote><p>डेनवर क्या है एक सज्जनों की वेब विकास किट है जिसमें निम्नलिखित वितरण शामिल हैं: अपाचे, पीएचपी, माईएसक्यूएल, पर्ल, आदि। जिनका उपयोग वेब-डेवलपर्स (प्रोग्रामर और डिज़ाइनर) द्वारा इंटरनेट एक्सेस की आवश्यकता के बिना "होम" (स्थानीय, लोकलहोस्ट) कंप्यूटर पर साइटों को डीबग करने के लिए किया जाता है।</p>
</blockquote>
<p>2. डेनवर स्थापित करें (आप यहां स्थापना के बारे में अधिक पढ़ सकते हैं - http://www.denwer.ru/base.html)। <br>3. अगला, साइट से वर्डप्रेस का नवीनतम संस्करण डाउनलोड करें - http://ru.wordpress.org/</p>
<p><b>इंस्टालेशन</b></p>
<p>1. ऐसा करने के लिए डेनवर लॉन्च करें, C: \ WebServers \ etc फ़ोल्डर खोलें, और Run.exe चलाएँ। <br>2. अगला, C: \ WebServers \ home \ फ़ोल्डर में, अपनी साइट के नाम के साथ एक फ़ोल्डर बनाएं - उदाहरण के लिए wptest.ru <br>इस फोल्डर में जाएं और इसमें www फोल्डर बनाएं। परिणामस्वरूप, हमें निम्न पथ मिलता है: C: \ WebServers \ home \ wptest.ru \ www <br><img src='https://i1.wp.com/wp-info.ru/wp-content/uploads/2009/03/2.gif' align="center" height="90" width="375" loading=lazy loading=lazy>3. वर्डप्रेस के नवीनतम संस्करण के साथ संग्रह को C: \ WebServers \ home \ wptest.ru \ www फ़ोल्डर में अनपैक करें <br><img src='https://i0.wp.com/wp-info.ru/wp-content/uploads/2009/03/3.gif' align="center" height="307" width="375" loading=lazy loading=lazy>4. एक डेटाबेस बनाएं, इसके लिए अपने ब्राउज़र के एड्रेस बार में http: // localhost / Tools / phpMyAdmin टाइप करें / अपना लॉगिन और पासवर्ड दर्ज करें (डिफ़ॉल्ट रूप से, उपयोगकर्ता नाम रूट है, कोई पासवर्ड नहीं है)। खुलने वाली विंडो में, "नया डेटाबेस बनाएं" फ़ील्ड में, डेटाबेस का नाम लिखें (उदाहरण के लिए, wptest), आसन्न फ़ील्ड में, utf8_general_ci के साथ तुलना का चयन करें और "बनाएं" बटन दबाएं। <br>5. अगला, वर्डप्रेस लॉन्च और इंस्टॉल करें - इसके लिए, अपने ब्राउज़र के एड्रेस बार में, http://wptest.ru टाइप करें - दिखाई देने वाली विंडो में, "सेटिंग्स फ़ाइल बनाएं" बटन दबाएं, फिर "फॉरवर्ड करें" बटन दबाएं। !" दिखाई देने वाली विंडो में, सभी फ़ील्ड भरें। <br><img src='https://i2.wp.com/wp-info.ru/wp-content/uploads/2009/03/5.gif' align="center" height="365" width="373" loading=lazy loading=lazy>"डेटाबेस नाम" फ़ील्ड में, डेटाबेस का नाम दर्ज करें, हमारे मामले में wptest. <br>"उपयोगकर्ता नाम" फ़ील्ड में, डेटाबेस उपयोगकर्ता नाम दर्ज करें, हमारे मामले में, रूट। <br>"पासवर्ड" फ़ील्ड में, डेटाबेस पासवर्ड दर्ज करें, हमारे मामले में हम इसे NULL छोड़ देते हैं। <br>लोकलहोस्ट को "डेटाबेस सर्वर" फ़ील्ड में छोड़ दें। <br>"टेबल प्रीफ़िक्स" फ़ील्ड में, wp_ छोड़ दें, फिर सबमिट बटन पर क्लिक करें, फिर दिखाई देने वाली विंडो में, "इंस्टॉलेशन प्रारंभ करें" बटन पर क्लिक करें। इसके बाद, अपनी साइट का शीर्षक और अपना ईमेल दर्ज करें (आपको उस पर व्यवस्थापक पैनल तक पहुंच के लिए एक पासवर्ड प्राप्त होगा, साथ ही साइट पर नई टिप्पणियों के बारे में जानकारी) और "वर्डप्रेस स्थापित करें" बटन पर क्लिक करें। यह वर्डप्रेस इंस्टॉलेशन को पूरा करता है। हम लॉगिन और पासवर्ड को फिर से लिखते हैं या कॉपी करते हैं और आपकी नई साइट दर्ज करते हैं - http://wptest.ru व्यवस्थापक पैनल पर जाने के लिए http://wptest.ru/wp-admin/</p>
<p>यह स्थापना को पूरा करता है, इसका उपयोग करें!</p>
<p>पी.एस. अगर कुछ स्पष्ट नहीं है या काम नहीं करता है, तो टिप्पणियों में एक प्रश्न पूछें।</p>
<!-- SAPE RTB JS -->
<script
async="async"
src="https://cdn-rtb.sape.ru/teasers/js/294/2/92294.js"
type="text/javascript">
</script>
<!-- SAPE RTB END --><br>
<br>
<script>document.write("<img style='display:none;' src='//counter.yadro.ru/hit;artfast?t44.1;r"+
escape(document.referrer)+((typeof(screen)=="undefined")?"":
";s"+screen.width+"*"+screen.height+"*"+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+";u"+escape(document.URL)+";h"+escape(document.title.substring(0,150))+
";"+Math.random()+
"border='0' width='1' height='1' loading=lazy loading=lazy>");</script>
</article>
<div class="row article-info">
<div class="share">
<p>इसे साझा करें:</p>
<div class="ya-share2" data-services="vkontakte,facebook,odnoklassniki,moimir,twitter" data-counter="" data-image=""></div>
</div>
<div id="post-ratings-496" class="post-ratings" itemscope itemtype="http://schema.org/Article" data-nonce="adfbd60e67"><img id="rating_496_1" src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="1 सितारा" title="1 सितारा" onmouseover="current_rating(496, 1, '1 Звезда');" onmouseout="ratings_off(5, 0, 0);" onclick="rate_post();" onkeypress="rate_post();"
style="cursor: pointer; border: 0px;" / loading=lazy loading=lazy><img id="rating_496_2" src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="२ सितारे" title="२ सितारे" onmouseover="current_rating(496, 2, '2 Звезды');" onmouseout="ratings_off(5, 0, 0);"
onclick="rate_post();" onkeypress="rate_post();" style="cursor: pointer; border: 0px;" / loading=lazy loading=lazy><img id="rating_496_3" src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="3 सितारे" title="3 सितारे" onmouseover="current_rating(496, 3, '3 Звезды');"
onmouseout="ratings_off(5, 0, 0);" onclick="rate_post();" onkeypress="rate_post();" style="cursor: pointer; border: 0px;" / loading=lazy loading=lazy><img id="rating_496_4" src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="4 सितारे" title="4 सितारे"
onmouseover="current_rating(496, 4, '4 Звезды');" onmouseout="ratings_off(5, 0, 0);" onclick="rate_post();" onkeypress="rate_post();" style="cursor: pointer; border: 0px;" / loading=lazy loading=lazy><img id="rating_496_5" src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="5 सितारे" title="5 सितारे" onmouseover="current_rating(496, 5, '5 Звезд');" onmouseout="ratings_off(5, 0, 0);" onclick="rate_post();" onkeypress="rate_post();" style="cursor: pointer; border: 0px;" / loading=lazy loading=lazy> <span>5,00 / 3</span>
</div>
</div>
<div class="breadcrumbs" typeof="BreadcrumbList" vocab="http://schema.org/">
<span property="itemListElement" typeof="ListItem"><a property="item" typeof="WebPage" title="कंप्यूटर और इंटरनेट" href="https://komps.ru/hi/" class="home"><span property="name">घर</span></a>
<meta property="position" content="1">
</span><span class="sep">→</span><span property="itemListElement" typeof="ListItem"><a property="item" typeof="WebPage" title="वाई - फाई" href="https://komps.ru/hi/category/wi-fi/" class="taxonomy category"><span property="name">वाई - फाई</span></a>
<meta property="position" content="2">
</span><span class="sep">→</span><span property="itemListElement" typeof="ListItem"><a property="item" typeof="WebPage" title="डेनवर पर वर्डप्रेस इंस्टॉल करना। कौन सा क्या है? डेनवर पर वर्डप्रेस स्थापित करना डेनवर पर वर्डप्रेस कैसे स्थापित करें" href="https://komps.ru/hi/ustanovka-wordpress-na-denwer-chto-k-chemu-ustanovka-wordpress-na-denwer-kak.html" class="taxonomy category"><span property="name">डेनवर पर वर्डप्रेस इंस्टॉल करना। कौन सा क्या है? डेनवर पर वर्डप्रेस स्थापित करना डेनवर पर वर्डप्रेस कैसे स्थापित करें</span></a>
<meta property="position" content="3">
</span><span class="sep">→</span> </div>
<div class="title-30">संबंधित आलेख:</div>
<ul class="row related">
<li><a href="https://komps.ru/hi/kak-ocenit-konkurentnost-zaprosa-servis-mutagen-ocenka-konkurentnosti.html"><img src="https://i1.wp.com/markintalk.ru/wp-content/uploads/2016/07/2016-07-19_23-54-51.png" alt="किसी अनुरोध की प्रतिस्पर्धात्मकता का मूल्यांकन कैसे करें?" / loading=lazy loading=lazy>किसी अनुरोध की प्रतिस्पर्धात्मकता का मूल्यांकन कैसे करें?</a></li>
<li><a href="https://komps.ru/hi/ciklicheskaya-pereadresaciya-drugie-sposoby-resheniya-problemy.html"><img src="https://i0.wp.com/stasmatveev.ru/wp-content/uploads/2015/10/Pereadresacija2.png" alt="चक्रीय पुनर्निर्देशन समस्या को हल करने के अन्य तरीके" / loading=lazy loading=lazy>चक्रीय पुनर्निर्देशन समस्या को हल करने के अन्य तरीके</a></li>
<li><a href="https://komps.ru/hi/chto-takoe-smo-i-smm-chto-takoe-seoi-kak-ono-rabotaet-chto-takoe-seo-i.html"><img src="https://i2.wp.com/postium.ru/wp-content/uploads/2018/08/lenta-novostey-1.jpg" alt="SEO क्या है और यह कैसे काम करता है?" / loading=lazy loading=lazy>SEO क्या है और यह कैसे काम करता है?</a></li>
<li><a href="https://komps.ru/hi/sravnenie-besplatnyh-cms-wordpress-joomla-drupal-i-dr-kakaya-cms-luchshe-reiting.html"><img src="https://i2.wp.com/myblaze.ru/wp-content/uploads/2011/08/joomla_logo.png" alt="मुफ्त सीएमएस की तुलना: वर्डप्रेस, जूमला, ड्रुपल, आदि।" / loading=lazy loading=lazy>मुफ्त सीएमएस की तुलना: वर्डप्रेस, जूमला, ड्रुपल, आदि।</a></li>
</ul>
</main>
<div class="container colorline sidebar-mobile">
<span class="orange"></span>
<span class="green"></span>
<span class="blue"></span>
<span class="red"></span>
<span class="orange-2"></span>
</div>
<aside class="height sidebar">
<div class="title-30">सदस्यता लें!</div>
<div id="social" align="center">
<ul>
<li class="vk"><a href=""> </a></li>
<li class="fb"><a href="https://facebook.com/"> </a></li>
</ul>
</div>
<script id="custom-block-89228387" type="text/javascript">ads_block(3, 89228387, 5127);</script><div class="title-30">लोकप्रिय लेख</div>
<div class="popular-articles">
<div class="article-block">
<img width="640" height="480" src="/uploads/2a8830ec44936be6c74d1d54cda63b7f.jpg" class="attachment-image145x100 size-image145x100 wp-post-image" alt="मुफ्त सीएमएस की तुलना: वर्डप्रेस, जूमला, ड्रुपल, आदि।" sizes="(max-width: 640px) 100vw, 640px" / loading=lazy loading=lazy>
<div class="rating"><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 आकलन, औसत: 5 में से 5.00" title="2 आकलन, औसत: 5 में से 5.00" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="2 आकलन, औसत: 5 में से 5.00" title="2 आकलन, औसत: 5 में से 5.00" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 आकलन, औसत: 5 में से 5.00" title="2 आकलन, औसत: 5 में से 5.00"
class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 आकलन, औसत: 5 में से 5.00" title="2 आकलन, औसत: 5 में से 5.00" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="2 आकलन, औसत: 5 में से 5.00" title="2 आकलन, औसत: 5 में से 5.00" class="post-ratings-image" / loading=lazy loading=lazy> <span>5,00 / 2</span></div>
<a class="title" href="https://komps.ru/hi/sravnenie-besplatnyh-cms-wordpress-joomla-drupal-i-dr-kakaya-cms-luchshe-udobnyi-cms.html">मुफ्त सीएमएस की तुलना: वर्डप्रेस, जूमला, ड्रुपल, आदि।</a>
</div>
<div class="article-block">
<img width="640" height="480" src="/uploads/33c5ebf8864f366dfc94466395e28531.jpg" class="attachment-image145x100 size-image145x100 wp-post-image" alt="एंड्रॉइड 5 . पर विजेट कैसे सक्षम करें" sizes="(max-width: 640px) 100vw, 640px" / loading=lazy loading=lazy>
<div class="rating"><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 आकलन, औसत: 5 में से 5.00" title="2 आकलन, औसत: 5 में से 5.00" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="2 आकलन, औसत: 5 में से 5.00" title="2 आकलन, औसत: 5 में से 5.00" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 आकलन, औसत: 5 में से 5.00" title="2 आकलन, औसत: 5 में से 5.00"
class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 आकलन, औसत: 5 में से 5.00" title="2 आकलन, औसत: 5 में से 5.00" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="2 आकलन, औसत: 5 में से 5.00" title="2 आकलन, औसत: 5 में से 5.00" class="post-ratings-image" / loading=lazy loading=lazy> <span>5,00 / 2</span></div>
<a class="title" href="https://komps.ru/hi/kak-vklyuchit-vidzhety-na-android-5-1-kak-ustanovit-pogodu-na.html">एंड्रॉइड 5 . पर विजेट कैसे सक्षम करें</a>
</div>
<div class="article-block">
<img width="640" height="480" src="/uploads/fbd549ce33a4fc4d6ed1a6767ef1cceb.jpg" class="attachment-image145x100 size-image145x100 wp-post-image" alt="यांडेक्स और गूगल सर्च इंजन अपडेट" sizes="(max-width: 640px) 100vw, 640px" / loading=lazy loading=lazy>
<div class="rating"><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 आकलन, औसत: 5 में से 5.00" title="2 आकलन, औसत: 5 में से 5.00" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="2 आकलन, औसत: 5 में से 5.00" title="2 आकलन, औसत: 5 में से 5.00" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 आकलन, औसत: 5 में से 5.00" title="2 आकलन, औसत: 5 में से 5.00"
class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 आकलन, औसत: 5 में से 5.00" title="2 आकलन, औसत: 5 में से 5.00" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="2 आकलन, औसत: 5 में से 5.00" title="2 आकलन, औसत: 5 में से 5.00" class="post-ratings-image" / loading=lazy loading=lazy> <span>5,00 / 2</span></div>
<a class="title" href="https://komps.ru/hi/obnovlenie-poiskovoi-vydachi-yandeksa-serp-apdeity-poiskovyh.html">यांडेक्स और गूगल सर्च इंजन अपडेट</a>
</div>
<div class="article-block">
<img width="640" height="480" src="/uploads/af3513791af9d9d89f9b2fc4614b56cf.jpg" class="attachment-image145x100 size-image145x100 wp-post-image" alt="सामग्री की चोरी - क्या करें, किससे शिकायत करें, कैसे सुरक्षित रखें एक डोमेन नाम को ट्रेडमार्क के रूप में पंजीकृत करें" sizes="(max-width: 640px) 100vw, 640px" / loading=lazy loading=lazy>
<div class="rating"><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 आकलन, औसत: 5 में से 5.00" title="2 आकलन, औसत: 5 में से 5.00" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="2 आकलन, औसत: 5 में से 5.00" title="2 आकलन, औसत: 5 में से 5.00" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 आकलन, औसत: 5 में से 5.00" title="2 आकलन, औसत: 5 में से 5.00"
class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 आकलन, औसत: 5 में से 5.00" title="2 आकलन, औसत: 5 में से 5.00" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="2 आकलन, औसत: 5 में से 5.00" title="2 आकलन, औसत: 5 में से 5.00" class="post-ratings-image" / loading=lazy loading=lazy> <span>5,00 / 2</span></div>
<a class="title" href="https://komps.ru/hi/chto-delat-esli-voruyut-kontent-s-vashego-bloga-vorovstvo.html">सामग्री की चोरी - क्या करें, किससे शिकायत करें, कैसे सुरक्षित रखें एक डोमेन नाम को ट्रेडमार्क के रूप में पंजीकृत करें</a>
</div>
<div class="article-block">
<img width="640" height="480" src="/uploads/9cb80a535104bc90f70fcfecd92800c6.jpg" class="attachment-image145x100 size-image145x100 wp-post-image" alt="यांडेक्स मीट्रिक में देखें, विज़िट और इनकार क्या है देखें या हिट क्या है" sizes="(max-width: 640px) 100vw, 640px" / loading=lazy loading=lazy>
<div class="rating"><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 आकलन, औसत: 5 में से 5.00" title="2 आकलन, औसत: 5 में से 5.00" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="2 आकलन, औसत: 5 में से 5.00" title="2 आकलन, औसत: 5 में से 5.00" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 आकलन, औसत: 5 में से 5.00" title="2 आकलन, औसत: 5 में से 5.00"
class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 आकलन, औसत: 5 में से 5.00" title="2 आकलन, औसत: 5 में से 5.00" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="2 आकलन, औसत: 5 में से 5.00" title="2 आकलन, औसत: 5 में से 5.00" class="post-ratings-image" / loading=lazy loading=lazy> <span>5,00 / 2</span></div>
<a class="title" href="https://komps.ru/hi/chto-takoe-prosmotr-vizit-i-otkaz-v-yandeks-metrike-chto-takoe-prosmotr-vizit-i.html">यांडेक्स मीट्रिक में देखें, विज़िट और इनकार क्या है देखें या हिट क्या है</a>
</div>
<div class="article-block">
<img width="640" height="480" src="/uploads/ac1369d7b7e6fce3cf966c7e12b9e56c.jpg" class="attachment-image145x100 size-image145x100 wp-post-image" alt="ट्रैफ़िक की मौसमी: मौसमी ट्रैफ़िक और मौसमी अनुरोध क्या है, यह निर्धारित करने के प्रकार और तरीके" sizes="(max-width: 640px) 100vw, 640px" / loading=lazy loading=lazy>
<div class="rating"><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 आकलन, औसत: 5 में से 5.00" title="2 आकलन, औसत: 5 में से 5.00" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="2 आकलन, औसत: 5 में से 5.00" title="2 आकलन, औसत: 5 में से 5.00" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 आकलन, औसत: 5 में से 5.00" title="2 आकलन, औसत: 5 में से 5.00"
class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 आकलन, औसत: 5 में से 5.00" title="2 आकलन, औसत: 5 में से 5.00" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="2 आकलन, औसत: 5 में से 5.00" title="2 आकलन, औसत: 5 में से 5.00" class="post-ratings-image" / loading=lazy loading=lazy> <span>5,00 / 2</span></div>
<a class="title" href="https://komps.ru/hi/chto-znachit-sezonnost-sprosa-sezonnost-trafika-vidy-i-sposoby-opredeleniya.html">ट्रैफ़िक की मौसमी: मौसमी ट्रैफ़िक और मौसमी अनुरोध क्या है, यह निर्धारित करने के प्रकार और तरीके</a>
</div>
<div class="article-block">
<img width="640" height="480" src="/uploads/6914b930fa279b32cf8650a6b132a4f2.jpg" class="attachment-image145x100 size-image145x100 wp-post-image" alt="डेनवर पर वर्डप्रेस स्थापित करना" sizes="(max-width: 640px) 100vw, 640px" / loading=lazy loading=lazy>
<div class="rating"><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 आकलन, औसत: 5 में से 5.00" title="2 आकलन, औसत: 5 में से 5.00" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="2 आकलन, औसत: 5 में से 5.00" title="2 आकलन, औसत: 5 में से 5.00" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 आकलन, औसत: 5 में से 5.00" title="2 आकलन, औसत: 5 में से 5.00"
class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif" alt="2 आकलन, औसत: 5 में से 5.00" title="2 आकलन, औसत: 5 में से 5.00" class="post-ratings-image" / loading=lazy loading=lazy><img src="https://komps.ru/wp-content/plugins/wp-postratings/images/stars_kraska/rating_on.gif"
alt="2 आकलन, औसत: 5 में से 5.00" title="2 आकलन, औसत: 5 में से 5.00" class="post-ratings-image" / loading=lazy loading=lazy> <span>5,00 / 2</span></div>
<a class="title" href="https://komps.ru/hi/ustanovka-wordpress-na-denwer-chto-k-chemu-ustanovka-wordpress-na-denwer-kak.html">डेनवर पर वर्डप्रेस स्थापित करना</a>
</div>
</div>
<div id="float-block">
<script id="custom-block-15153835" type="text/javascript">ads_block(33, 15153835, 7513);</script></div>
</aside>
</div>
</div>
<div class="container colorline">
<span class="orange"></span>
<span class="green"></span>
<span class="blue"></span>
<span class="red"></span>
<span class="orange-2"></span>
</div>
<footer class="footer">
<div class="small-logo">
<span><img src="/img/logo.png" alt="कंप्यूटर और इंटरनेट" itemprop="url " loading=lazy loading=lazy>
<br></span>
<div class="counter">
</div>
<br>
<p class="copy">© 2021. सर्वाधिकार सुरक्षित</p>
</div>
<ul>
<li><a href="" >परियोजना के बारे में</a></li>
<li><a href="" >संपर्क</a></li>
<li><a href="" >विज्ञापनदाताओं के लिए</a></li>
<li><a href="https://komps.ru/hi/sitemap.xml">साइट का नक्शा</a></li>
</ul>
<div class="info">
</div>
<div class="clearfix"></div>
</footer>
<div id="BlockPeek" style="display: block;text-align: center;position: relative;width: auto;height:0;overflow: hidden">
<div id="yandex_rtb_R-A-175272-8"></div>
</div>
<script src='//komps.ru/assets/1512461662index1.js' type="text/javascript"></script>
<script type='text/javascript'>
/* <![CDATA[ */
var rlArgs = { "script":"fancybox","selector":"lightbox","customEvents":"","activeGalleries":"1","modal":"0","showOverlay":"1","showCloseButton":"1","enableEscapeButton":"1","hideOnOverlayClick":"1","hideOnContentClick":"0","cyclic":"0","showNavArrows":"1","autoScale":"1","scrolling":"yes","centerOnScroll":"1","opacity":"1","overlayOpacity":"70","overlayColor":"#666","titleShow":"1","titlePosition":"outside","transitions":"fade","easings":"swing","speeds":"300","changeSpeed":"300","changeFade":"100","padding":"5","margin":"5","videoWidth":"1080","videoHeight":"720","woocommerce_gallery":"0"} ;
/* ]]> */
</script>
<script src='//komps.ru/assets/1512461662index1.js' type="text/javascript"></script>
<script src='//komps.ru/assets/1512461662index1.js' type="text/javascript"></script>
<script src="https://yastatic.net/share2/share.js" async="async"></script>
<!-- SAPE RTB JS -->
<script
async="async"
src="https://cdn-rtb.sape.ru/teasers/js/294/2/92294.js"
type="text/javascript">
</script>
<!-- SAPE RTB END --><br>
<br>
</body>
</html>